Добавить пользовательский класс CSS в элемент легенды раздела формы WFFM
Я хочу добавить класс CSS к элементу легенды, связанному с формой веб-форм для маркетологов. В разделе Раздел формы в Sitecore я могу добавить <ShowLegend>Yes</ShowLegend> в поле Parameters, которое добавляет элемент легенды с классом scfSectionLegend, Это хорошо, но я хочу добавить собственный класс, который скрывает текст легенды. Как мне это сделать?
ОБНОВЛЕНО:
Я смог решить эту проблему, добавив некоторые CSS на существующий класс CSS scfSectionLegend, Я добавил это:
/* ACCESSIBILITY: Legend text should be intact but hidden for screen readers */
clip: rect(1px, 1px, 1px, 1px);
height: 1px;
width: 1px;
overflow: hidden;
position: absolute !important;
Это работает нормально, если мы не хотим, чтобы текст легенды WFFM был видим для этого проекта, но это может измениться. Я хотел бы иметь возможность выделить конкретный случай в DOM, где родительский div имеет hideClass - что-то вроде этого:
.hideClass.scfSectionBorderAsFieldSet.scfSectionLegend {
[CSS properties here]
}
Таким образом, авторы контента контролируют, является ли легенда скрытой или нет. К сожалению, после запуска этого CSS не работает; он не скрывает текст легенды. Мысли? Мои знания CSS не так уж велики.
2 ответа
Ответ от @Anton довольно близок, но я бы посоветовал вам применить свой CSS по-другому.
Добавьте параметры, соответствующие вашему стилю CSS: <CssClass>hideLegend</CssClass>
Класс CSS будет применен к родительскому набору полей, и разметка должна быть похожа на:
<fieldset class="hideLegend">
<legend>Custom Fields</legend>
...
</div>
</fieldset>
Затем создайте стиль для целевой легенды, только если родительский набор полей имеет требуемый класс:
fieldset.hideLegend legend {
/* your custom CSS here */
left: -9999px;
position: relative;
}
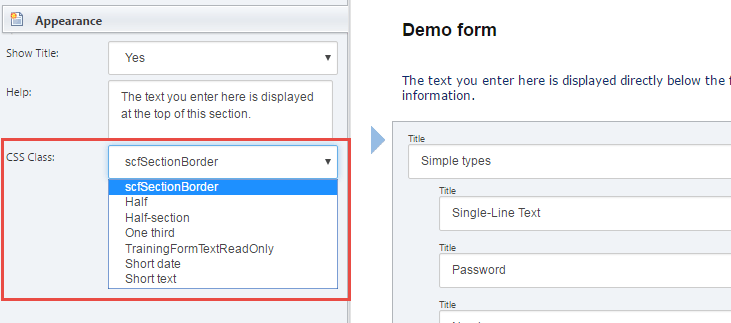
В зависимости от версии WFFM при выборе раздела могут отображаться следующие параметры поля:
Если это так, вы можете добавить пользовательские классы CSS в выпадающий список, создав элемент в /sitecore/system/Modules/Web Forms for Marketers/Settings/Meta data/Css Classes типа шаблона /sitecore/templates/Web Forms for Marketers/Meta Data/Extended List Item, Установите название элемента на что-то дружественное для ваших редакторов и Value поле, соответствующее имени класса CSS (как, например, выше).
Выше было проверено в Sitecore 8.1 Update 3 и WFFM 8.1 160523, разметка и экраны могут отличаться в разных версиях.
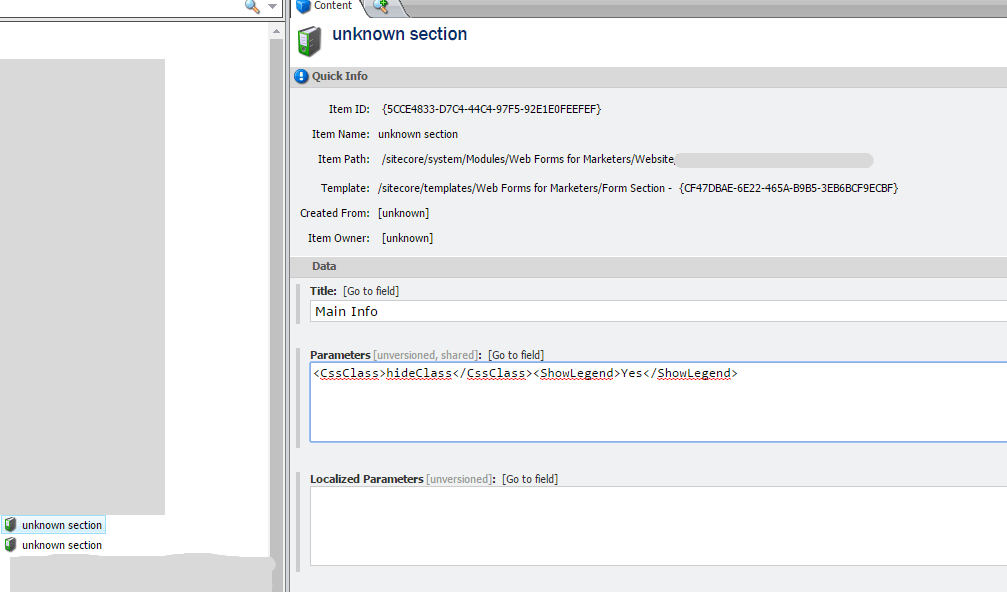
В пункте раздела есть поле Параметры. Вы можете изменить его значение и установить:
<CssClass>hideClass</CssClass><ShowLegend>Yes</ShowLegend>