QQuickView (QML) прозрачный для событий мыши
У меня большой прямоугольник с кнопкой в центре. Мне бы хотелось, чтобы мой прямоугольник был прозрачным для событий мыши, кроме кнопки, которая должна быть кликабельной. Я имею в виду, я хотел бы иметь возможность выбрать код под моим прямоугольником с помощью мыши, точно так же, как если бы прямоугольник не отображался.
Я добавил MouseArea для всех больших объектов Rect, пытаясь игнорировать события мыши, но это не работает.
Я читал, что 'Qt::WA_TransparentForMouseEvents' используется для этой цели, но в Windows Qt, как я знаю, быстрее, недоступно в моем случае.
заранее спасибо
Мой QML загружается из main.cpp:
QQuickView* pView = new QQuickView();
pView->setSource(QUrl("qrc:/MyRect.qml"));
pView->setFlags(Qt::Tool | Qt::FramelessWindowHint | Qt::WindowStaysOnTopHint);
pView->setColor("transparent");
pView->show();
MyRect.qml:
import QtQuick 2.0
import QtQuick.Controls 1.4
Rectangle {
width: 500
height: 500
color: "green" // it would be transparent
opacity: 0.5
Button {
anchors.centerIn: parent
height: 50; width: 50
onClicked: console.log("clicked");
}
MouseArea {
anchors.fill: parent
enabled: false
propagateComposedEvents: true
hoverEnabled: false
// All this code I think is useless...
onClicked: mouse.accepted = false
onReleased: mouse.accepted = false
onEntered: mouse.accepted = false
onExited: mouse.accepted = false
onWheel: mouse.accepted = false
}
}
1 ответ
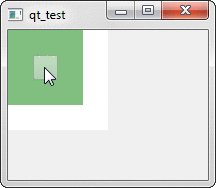
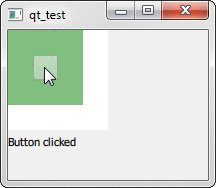
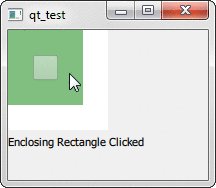
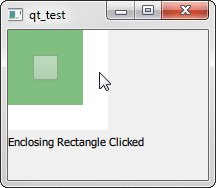
Rectangle по умолчанию прозрачно для щелчков мышью. Если вы заберете это MouseArea, Button будет получать клики, и все клики на Rectangle перейдет к родительскому элементу:
import QtQuick.Window 2.2
import QtQuick.Dialogs 1.2
import QtQuick 2.7
import QtQuick.Controls 1.5
import QtQuick.Controls.Styles 1.4
import QtQuick.Layouts 1.3
ApplicationWindow {
width: 200; height: 150; visible: true
property string status;
ColumnLayout {
Rectangle {
width:100;height:100;
MouseArea {
anchors.fill: parent
onClicked: status = "Enclosing Rectangle Clicked";
}
Rectangle {
width: 75
height: 75
color: "green" // it would be transparent
opacity: 0.5
Button {
anchors.centerIn: parent
height: 25; width: 25
onClicked: status = "Button clicked";
}
}
}
Text{ text: status}
}
}
В бою: