Flexbox, как сохранить минимум 2 столбца на 400 пикселей?
https://codepen.io/leon-yum/pen/XYpgzj?editors=1100
Я пытаюсь убедиться, что на мобильном (400px и ниже) моя сетка flexbox придерживается 2 столбцов / коробок. Однако, что бы я ни делал, он либо привязывается к 1 столбцу, либо в каждой строке остается 3 или 4 столбца соответственно.
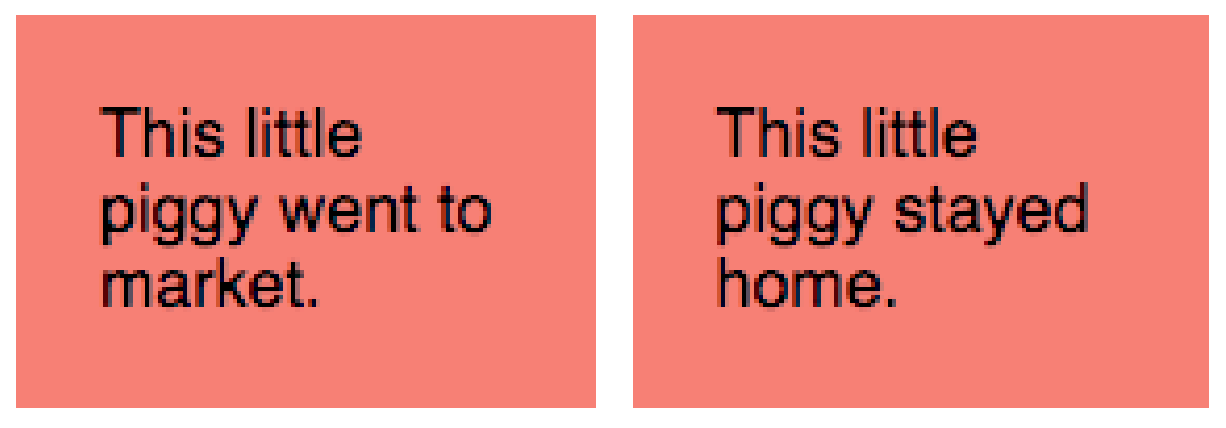
Ожидается при ширине 400 пикселей:
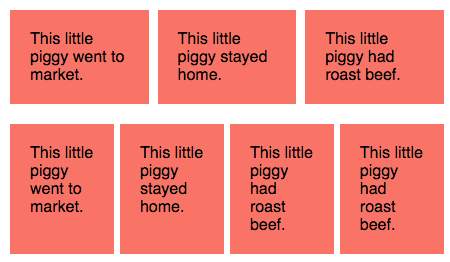
Результаты:
HTML
<div class="flex-grid-thirds">
<div class="col">This little piggy went to market.</div>
<div class="col">This little piggy stayed home.</div>
<div class="col">This little piggy had roast beef.</div>
</div>
<div class="flex-grid-four">
<div class="col">This little piggy went to market.</div>
<div class="col">This little piggy stayed home.</div>
<div class="col">This little piggy had roast beef.</div>
<div class="col">This little piggy had roast beef.</div>
</div>
CSS
.flex-grid-thirds,
.flex-grid-four {
display: flex;
justify-content: space-between;
margin-bottom: 20px;
}
.flex-grid-thirds .col {
width: 32%;
}
.flex-grid-four .col {
width: 24%;
}
@media (max-width: 400px) {
.flex-grid-thirds,
.flex-grid-four {
.col {
width: 40%;
}
}
}
* {
box-sizing: border-box;
}
body {
padding: 20px;
}
.flex-grid {
margin: 0 0 20px 0;
}
.col {
background: salmon;
padding: 20px;
}
1 ответ
Вот рабочее решение: https://codepen.io/anon/pen/vrgZVa?editors=1100. Все, что вам нужно, это просто поместить все элементы в один элемент-обертку (теперь у вас есть 2 элемента), и дать flex-wrap: wrap свойство этой обертки. И еще одна вещь, которую нужно сделать: дать ширину для ваших предметов (проценты предпочтительнее), и если вы дадите их width: 50% будет 2 столбца, если width: 33% - 3 колонки и тд. Я не трогал поля и такие мелочи, просто продемонстрировал то, что вы просили:
.flex-grid {
display: flex;
justify-content: space-between;
margin-bottom: 20px;
flex-wrap: wrap;
}
.flex-grid-thirds .col {
width: 32%;
}
.flex-grid-four .col {
width: 24%;
}
@media (max-width: 400px) {
.flex-grid {
.col {
width: 50%;
}
}
}
* {
box-sizing: border-box;
}
body {
padding: 20px;
}
.flex-grid {
margin: 0 0 20px 0;
}
.col {
background: salmon;
padding: 20px;
}<div class="flex-grid">
<div class="col">This little piggy went to market.</div>
<div class="col">This little piggy stayed home.</div>
<div class="col">This little piggy had roast beef.</div>
<div class="col">This little piggy went to market.</div>
<div class="col">This little piggy stayed home.</div>
<div class="col">This little piggy had roast beef.</div>
<div class="col">This little piggy had roast beef.</div>
</div>