Отображать изображение вместе с текстом в ячейке в режиме без редактирования
Я оцениваю диаграмму Kendo UI Gantt, чтобы увидеть, соответствует ли она требованиям нашего проекта.
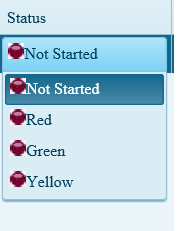
Одно конкретное требование состоит в том, чтобы отобразить столбец состояния, который был бы выпадающим в режиме редактирования и имеет три статуса
- Красный 2. Зеленый 3. Желтый вместе с индикатором изображения, похожим на то, что показано на рисунке ниже.

Я могу добиться вышеуказанного эффекта, когда я редактирую ячейку после использования собственного редактора для выпадающего списка.
function statusDropDownEditor(container, options) {
$('<input data-bind="value:' + options.field + '"/>')
.appendTo(container)
.kendoDropDownList({
dataTextField: "Status",
dataValueField: "StatusId",
valueTemplate: '<img class="selected-value" src="#:data.Url#" alt="#:data.Status#" /><span>#:data.Status#</span>',
template: '<img class="selected-value" src="#:data.Url#" alt="#:data.Status#" /><span>#:data.Status#</span>',
dataSource: {
transport: {
read: function (e) {
// on success
e.success([{ Status: 'Not Started', StatusId: '0', Url: 'Image/red.png' }, { Status: 'Red', StatusId: '1', Url: 'Image/red.png' }, { Status: 'Green', StatusId: '2', Url: 'Image/red.png' }, { Status: 'Yellow', StatusId: '3', Url: 'Image/red.png' }]);
// on failure
//e.error("XHR response", "status code", "error message");
}
}
}
})
}
Столбец Ганта для состояния выглядит как приведенный ниже фрагмент
{ field: "status", title: "Status", editable: true, width: 150, editor: statusDropDownEditor, template: '<img class="selected-value" src="#:data.Url#" alt="#:data.Status#" /><span>#:data.Status#</span>' }
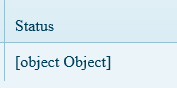
Однако, когда вы закончите с выбором определенного элемента из выпадающего списка и при выходе из режима редактирования, это будет выглядеть как ячейка

Похоже, что шаблон ячейки по умолчанию в режиме только для чтения не отображает html и вызывает toString объекта, привязанного к ячейке, есть ли способ исправить это в пользовательском интерфейсе кэндо Ганта
1 ответ
Я пытался решить ту же проблему сегодня, и похоже, что столбцы Ганта не поддерживают свойства шаблона.
Я создал новую функцию на сайте отзывов пользователей Kendo. Если за это проголосует достаточное количество людей, возможно, они это осуществят.
Единственная работа, которую я нашел, заключалась в том, чтобы добавить тег изображения к столбцу поля следующим образом. Но это решение не является условным.
<div id="gantt"></div>
<script>
$(document).ready(function() {
var gantt = $("#gantt").kendoGantt({
dataSource: [
{
id: 1,
title: "apples",
orderId: 0,
parentId: null,
start: new Date("2015/1/17"),
end: new Date("2015/10/17"),
summary:false,
expanded:false
},
{
id: 2,
orderId: 1,
parentId: null,
title: "banana",
start: new Date("2015/1/17"),
end: new Date("2015/3/17"),
summary:false,
expanded:true
}
],
views: [
{ type: "year", selected: true }
],
columns: [
{ field: "title", title: "fruit", width: 220 },
{ field: "start", title: "start", width: 80 }
],
}).data("kendoGantt");
$(".k-grid-content tbody[role='rowgroup'] tr[role='row'] td:first-child").prepend("<img href='#' alt='image here'></img>");
});
</script>
Пример страницы находится на Git.