Как вы воспроизводите этот эффект box-shadow?
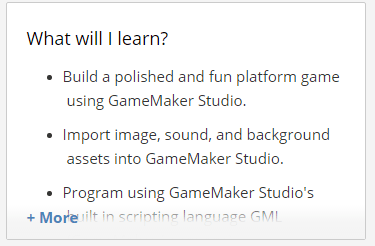
Это мой первый год в CSS, и я пытаюсь повторить этот эффект box-shadow, который я нашел в Udemy:
Я стараюсь изо всех сил повторить этот эффект, и это шкаф, который я получил:
#box {
-webkit-box-shadow: 3px 14px 14px -11px rgba(245,245,245,1);
-moz-box-shadow: 3px 14px 14px -11px rgba(245,245,245,1);
box-shadow: 3px 14px 14px -11px rgba(245,245,245,1);
width: 50px;
height: 50px;
background: white;
}
body {
background: black;
}<div id='box'> Hi </div>Как бы вы достигли этого эффекта box-shadow?
Спасибо! Я решил проблему. После этого я узнал, как Udemy решает эту проблему:
#A_16 {
bottom: 0px;
box-sizing: border-box;
color: rgb(73, 133, 184);
display: block;
height: 34px;
position: absolute;
text-decoration: none;
width: 358px;
column-rule-color: rgb(73, 133, 184);
perspective-origin: 179px 17px;
transform-origin: 179px 17px;
background: rgba(0, 0, 0, 0) linear-gradient(rgba(244, 244, 244, 0), rgba(244, 244, 244, 0.952941), rgb(244, 244, 244)) repeat scroll 0% 0% / auto padding-box border-box;
border: 0px none rgb(73, 133, 184);
font: normal normal bold normal 15px / 24px 'Open Sans', 'Helvetica Neue', Helvetica, Arial, sans-serif;
outline: rgb(73, 133, 184) none 0px;
padding: 0px 0px 10px 20px;
}
1 ответ
Решение
Свойство box-shadow поддерживает ключевое слово inset для box-shadow внутри блока. Например box-shadow: inset 0 -10px 5px 5px hsl(0, 0%, 90%);
(кстати, префиксы не нужны, см. http://caniuse.com/)
ОДНАКО, эффект, скорее всего, является эффектом линейного градиента с элементом, расположенным абсолютно внизу, но перекрывающим вырезанное содержимое.
.box {
position: relative;
height: 5.5em;
overflow: hidden;
border: 1px solid #222;
}
.box footer {
position: absolute;
left: 0;
bottom: 0;
right: 0;
padding-top: 0.5em;
background: linear-gradient(0deg, #eee 80%, transparent 100%);
}<div class="box">
Lorem<br>
pork<br>
ipsum<br>
bacon
<footer>READ MORE</footer>
</div>