Как создать текст как QPointF() возвращаемый тип pyside/pyQT?
Я хочу добавить текст к многоугольнику, созданному с помощью QPolygonF(). Метод.append() хочет подпись QPointF. Я пробовал различное приведение текста, созданного с помощью метода QPainterPath(), но, похоже, ничего не работает. Как я могу подойти к этому?
Что-то вроде этого. Очевидно, это терпит неудачу, так как append () жалуется, что подпись неверна (не тип QPointF), но это общая идея, которую мне нужно достичь.
self.myPolygon = QtGui.QPolygonF([
QtCore.QPointF(-100, 0), QtCore.QPointF(0, 100),
QtCore.QPointF(100, 0), QtCore.QPointF(0, -100),
QtCore.QPointF(-100, 0)])
textPath = QtGui.QPainterPath()
timesFont = QtGui.QFont("Times", 10)
textPath.addText(25, 60, timesFont, "Color")
#textPath2 = QtCore.QPointF(textPath)
#This attempt to return QPainterPath as QPointF doesnt work
self.myPolygon.append(textPath)
РЕДАКТИРОВАТЬ:
Я уже пробовал метод toFillPolygon(), но получаю странные результаты.
По сути, у меня есть многоуровневый граф, построенный на многоугольных элементах в виде графа узла. Если я использую QPainter или QPainterPaths, я могу получить то, что хочу. Базовая фигура с текстом внутри или чуть ниже фигуры, которая прекрасно рисует, но тогда я не получаю нужную мне функциональность QPolygon и встроена в эти объекты.
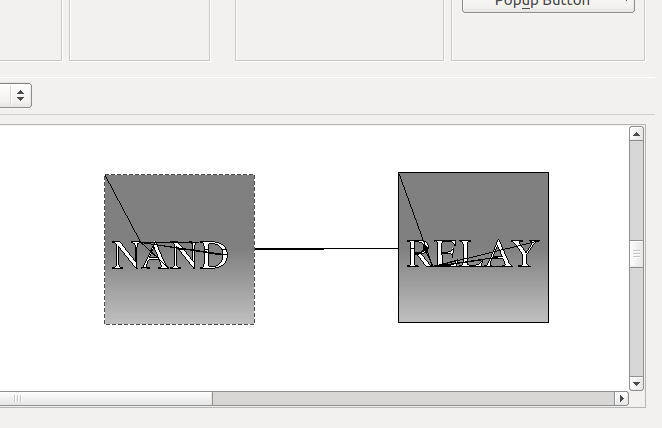
Вот что я получаю с помощью toFillPolygons() в моем графическом интерфейсе:
Ссылка на изображение: QPainterPath -> toFillPolygon

path = QtGui.QPainterPath()
timesFont = QtGui.QFont("Times", 40)
timesFont.setStyleStrategy(QtGui.QFont.ForceOutline)
path.addText(-90, 25, timesFont, "RELAY")
path.moveTo(-100, -100.0)
path.lineTo(100.0, -100.0)
path.lineTo(100.0, 100.0)
path.lineTo(-100.0, 100.0)
path.closeSubpath()
path.setFillRule(QtCore.Qt.WindingFill)
self.myPolygon = path.toFillPolygon()
Тем не менее, прямая форма и текст QPainterPath дает мне то, что я хочу:
Ссылка на изображение: QPainterPath

textPath = QtGui.QPainterPath()
timesFont = QtGui.QFont("Times", 10)
timesFont.setStyleStrategy(QtGui.QFont.ForceOutline)
textPath.addText(25, 60, timesFont, "RELAY")
textPath.moveTo(20.0, 30.0)
textPath.lineTo(80.0, 30.0)
textPath.lineTo(80.0, 70.0)
textPath.lineTo(20.0, 70.0)
textPath.closeSubpath()
Итак, в принципе, как я могу просто создать многоугольник с текстом, содержащимся (или чуть ниже) без артефактов намотки / рисования с первого раза?