Как выровнять левый последний ряд / строку в многострочном flexbox
У меня есть серьезная проблема с макетом flexbox. Я создаю контейнер с полями, заполненными изображениями, и решил использовать макет flexbox, чтобы содержимое выглядело как сетка.
Ее код:
<div class="container">
<div class="item"></div>
<div class="item"></div>
...
<div class="item"></div>
</div>
и CSS:
.container {
display: flex;
display: -webkit-flex;
display: -moz-flex;
justify-content: space-around;
-webkit-justify-content: space-around;
-moz-justify-content: space-around;
flex-flow: row wrap;
-webkit-flex-flow: row wrap;
-moz-flex-flow: row wrap;
}
.container .item { width: 130px; height: 180px; background: red; margin: 0 1% 24px; }
И все выглядит хорошо, кроме последней строки / строки - когда он не содержит того же количества элементов, что и другие строки, центрирующие элементы, и это сломало мой эффект сетки.
http://jsfiddle.net/puz219/7Hq2E/
Как выровнять последнюю строку / строку по левой стороне?
8 ответов
Понял. (Я думаю)(это мой первый вклад здесь!)
Представьте себе макет, который должен иметь 4 изображения в строке. w:205 h:174 Проблема: при использовании justify-content:space-round, если в последнем ряду нет 4 изображений (имеет 3, 2 или 1), они не будут относиться к сетке, они будут распространяться. Так.
Создайте в html 3 div с классом "fill-empty-space-childs", как это.
.filling-empty-space-childs {
width:205px; /*the width of the images in this example*/
height:0; /*Important! for the divs to collapse should they fall in a new row*/
}
Контейнер flexbox имеет дисплей:flex / flex-wrap:wrap; / justify-content: пространство вокруг
В последнем ряду может быть 4, 3, 2, 1 изображения.4 изображения: нет проблем, эти три деления свернутся в новом ряду, так как у них нет высоты.3 изображения: нет проблем, один div будет в одном ряду, невидимый, а два других будут перенесены в новый ряд, но свернутся, так как у них нет высоты.2 изображения: нет проблем, два div будут находиться в одной строке, невидимые, остальные... свернуты1 изображение: нет проблем, три div заполнят пространство.
К сожалению, это не возможно с flexbox.
Лучший обходной путь - добавить невидимых детей, "заполняющих" пустые "блоки" в последнем ряду. Таким образом, фактический, видимый элемент выравнивается по левому краю.
Аналогичный вопрос: Flex-box: выровнять последний ряд по сетке
Ты можешь использовать margin-right:auto на последнем дочернем элементе flex.
Проблема здесь в том, что вы потеряете свойство пробела слева для этого гибкого элемента.
Надеюсь, поможет!
Я подумал, что этот пример может быть полезен для тех, кто хочет несколько элементов и учитывает скорость отклика, элементы сетки меняются в зависимости от размера области просмотра. Он не использует никаких невидимых детей, все это делается через CSS.
Может помочь тому, кто пытается выровнять элементы по левому краю, когда в последней строке меньше элементов, и они требуют, чтобы страница была отзывчивой.
http://codepen.io/kunji/pen/yNPVVb
Образец HTML
<div class="main-container">
<div class="main-items-container">
<div class="item-container">
<h2>Item Name</h2>
</div>
<div class="item-container">
<h2>Item Name</h2>
</div>
<div class="item-container">
<h2>Item Name</h2>
</div>
<div class="item-container">
<h2>Item Name</h2>
</div>
<div class="item-container">
<h2>Item Name</h2>
</div>
<div class="item-container">
<h2>Item Name</h2>
</div>
</div>
</div>
Образец CSS
.main-container {
max-width: 1000px;
min-width: 300px;
margin: 0 auto;
padding: 40px;
box-sizing: border-box;
border: 1px solid #000;
}
.main-items-container {
display: -ms-flexbox;
display: flexbox;
display: -webkit-flex;
display: -ms-flex;
display: flex;
padding: 0;
margin: 10px 0;
list-style: none;
width: auto;
-webkit-flex-flow: row wrap;
justify-content: flex-start;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-align-items: stretch;
align-items: stretch;
box-sizing: border-box;
}
@media (min-width: 971px) {
.item-container {
margin: 10px 2%;
width: 22%;
padding: 10px;
border: 1px solid #000;
box-sizing: border-box;
}
.item-container:nth-child(4n+1) {
margin-left: 0;
}
.item-container:nth-child(4n) {
margin-right: 0;
}
}
@media (min-width: 550px) and (max-width: 970px) {
.item-container {
margin: 10px 2.50%;
width: 30%;
padding: 10px;
border: 1px solid #000;
box-sizing: border-box;
}
.item-container:nth-child(3n+1) {
margin-left: 0;
}
.item-container:nth-child(3n) {
margin-right: 0;
}
}
@media (max-width: 549px) {
.item-container {
margin: 10px 0;
width: initial;
padding: 10px;
border: 1px solid #000;
box-sizing: border-box;
}
}
Это не тот эффект, которого вы хотели достичь?
CSS:
.container {
display: flex;
display: -webkit-flex;
display: -moz-flex;
flex-flow: row wrap;
-webkit-flex-flow: row wrap;
-moz-flex-flow: row wrap;
}
.container .item {
width: 23%;
height: 180px;
background: red;
margin: 0 1% 20px;
}
HTML:
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
Вы не указали, должен ли он быть на 100% отзывчивым, но что-то подобное работает.
Используйте один контейнер на строку и ограничьте его минимальной шириной, а также добавьте скрытые элементы, чтобы расчеты работали:
HTML
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item empty"></div>
<div class="item empty"></div>
</div>
CSS
.container {
display: flex;
display: -webkit-flex;
display: -moz-flex;
justify-content: space-around;
-webkit-justify-content: space-around;
-moz-justify-content: space-around;
flex-flow: row wrap;
-webkit-flex-flow: row wrap;
-moz-flex-flow: row wrap;
min-width:580px;
background:rgba(00,00,00,0.5);
}
.container .item { width: 130px; height: 180px; background: #000; margin: 0 1% 24px; }
.container .item.empty{opacity:0;}
Вы можете использовать flexbox с max-width (префиксы поставщиков удалены):
.container {
display: flex;
width: 100%;
justify-content: space-around;
flex-direction: row;
flex-wrap: wrap;
}
.column {
flex: 1 0 33.333%;
max-width: 33.333%;
}
И HTML
<div class="container">
<div class="column">1</div>
<div class="column">2</div>
<div class="column">3</div>
<div class="column">4</div>
</div>
Посмотреть на CodePen: http://codepen.io/anon/pen/gpwEJW
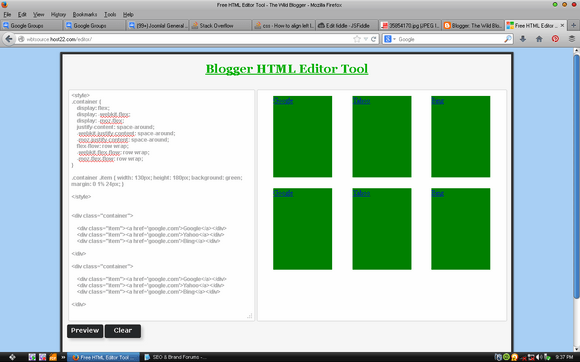
Я проверил это, и он работал лучше в моем инструменте редактора HTML
сценарий должен быть таким
CSS часть
.container {
дисплей: гибкий;
дисплей: -webkit-flex;
дисплей: -moz-flex;
justify-content: пространство вокруг;
-webkit-justify-content: пространство вокруг;
-moz-justify-content: пространство вокруг;
flex-flow: обтекание строк;
-webkit-flex-flow: перенос строки;
-moz-flex-flow: обтекание строк;
}.container.item {ширина: 130px; высота: 180 пикселей; фон: зеленый; маржа: 0 1% 24px; }
HTML часть
<div class="container">
<div class="item"><a href='google.com'>Google</a></div>
<div class="item"><a href='google.com'>Yahoo</a></div>
<div class="item"><a href='google.com'>Bing</a></div>
</div>
<div class="container">
<div class="item"><a href='google.com'>Google</a></div>
<div class="item"><a href='google.com'>Yahoo</a></div>
<div class="item"><a href='google.com'>Bing</a></div>
</div>