ОШИБКА Ошибка: Uncaught (в обещании): Ошибка: не удается сопоставить ни один маршрут. Сегмент URL: ошибка 'list': невозможно сопоставить ни один маршрут. Сегмент URL: "список"
У меня есть простое приложение, работающее с angular5, но я получил следующую ошибку:
ERROR Error: Uncaught (in promise): Error: Cannot match any routes. URL Segment: 'list'
Error: Cannot match any routes. URL Segment: 'list'
Я пытаюсь отредактировать информацию о клиенте, поэтому прежде чем я получу список клиентов без проблем, я нажимаю кнопку "Изменить", я получаю правильно всю его информацию, но при сохранении я должен увидеть список клиентов вместо что я получаю вышеуказанную ошибку.
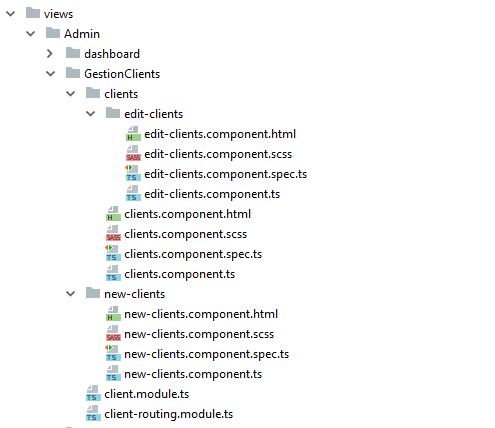
это структура этого компонента:
Файл: клиент - routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import {ClientsComponent} from './clients/clients.component';
import {EditClientsComponent} from './clients/edit-clients/edit-clients.component';
import {NewClientsComponent} from './new-clients/new-clients.component';
const routes: Routes = [
{
path: '',
pathMatch: 'full',
data: {
title: 'Clients'
}
},
{
path: 'list',
pathMatch: 'full',
component: ClientsComponent,
data: {
title: 'Liste des clients'
}
},
{
path: 'list/edit/:id',
pathMatch: 'full',
component : EditClientsComponent,
data : {
title: 'editer un client'
}
},
{
path: 'ajouter',
pathMatch: 'full',
component : NewClientsComponent,
data: {
title: 'Ajouter un client'
}
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class ClientRoutingModule {}
Файл EditClientComponent.ts
import { Component, OnInit } from '@angular/core';
import {ActivatedRoute, Router} from '@angular/router';
import {Clients} from '../../../Models/Clients';
import {ClientService} from '../../../../../../service/client.service';
@Component({
selector: 'app-edit-clients',
templateUrl: './edit-clients.component.html',
styleUrls: ['./edit-clients.component.scss']
})
export class EditClientsComponent implements OnInit {
idClient:number;
client:Clients = new Clients();
constructor(public activatedRoute:ActivatedRoute ,
public clientService:ClientService,
public router:Router) {
this.idClient = activatedRoute.snapshot.params['id'];
}
ngOnInit() {
this.clientService.getClient(this.idClient)
.subscribe((data:Clients)=>{
this.client=data;
},err=>{
console.log(err);
})
}
EditClient(){
this.clientService.updateClient(this.client)
.subscribe(data=>{
console.log(data);
this.router.navigateByUrl('list');
},err=>{
console.log(err);
alert("Probleme");
})
}
}
И, наконец, app.routinge.ts
export const routes: Routes = [
{
path: '',
redirectTo: 'pages',
pathMatch: 'full',
},
{
path: '',
component: FullLayoutComponent,
data: {
title: 'Home'
},
children: [
{
path: 'GestionClients',
loadChildren: './views/Admin/GestionClients/client.module#ClientModule'
}
]
}
];
@NgModule({
imports: [ RouterModule.forRoot(routes) ],
exports: [ RouterModule ]
})
export class AppRoutingModule {}
1 ответ
Вместо этого используйте относительную навигацию для перехода от списка / редактирования /:id к списку, используйте../ для перехода на один уровень вверх по вашему пути
constructor( private route: ActivatedRoute,private router: Router) { }
this.router.navigate([ '../../../list' ], { relativeTo: this.route });
В моем случае у меня было неуместное имя AppRoutingModule, в app.module.tsVisual Studio Code не показывает мне никаких ошибок, и я не получил никаких ошибок компиляции:
import { AppRoutingModule } from './app-routing.module';
Убедитесь, что у вас есть правильное имя, в моем случае это было так:
import { AppRoutingModule } from './app.routing.module';
Надеюсь, это поможет.