Microsoft Chart Control X-Axis
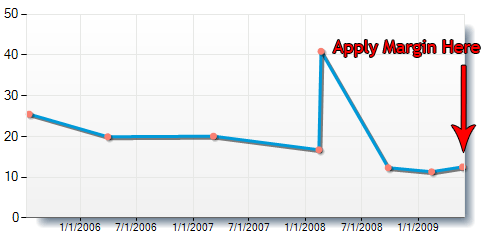
У меня есть диаграмма Microsoft с одной серией, которая определяется как ChartType = SeriesChartType.Line. Ось X- это значение DateTime, и все работает как положено, кроме последней точки на графике. Он совпадает с концом графика и выглядит неправильно. Посмотрите на картинку ниже, как последняя точка падает с графика. Фактически вы можете видеть, как даже самая первая точка слегка перекрывается левой границей графика.

Мой вопрос: кто-нибудь может предложить способ исправить это? Я предполагаю, что может быть способ применить поле или отступ к оси X области ChartArea, но я не могу найти его, если он там есть.
Ниже приведен код, который создает диаграмму:
Chart chart = new Chart
{
Width = w,
Height = h
};
Series series = new Series("Prices");
series.ChartType = SeriesChartType.Line;
series.Palette = ChartColorPalette.None;
series.Color = ColorTranslator.FromHtml("#009ad9");
series.BorderWidth = 3;
series.MarkerStyle = MarkerStyle.Circle;
series.MarkerSize = 7;
series.MarkerColor = Color.Salmon;
series.ShadowOffset = 2;
series.XValueType = ChartValueType.Date;
series.YValueType = ChartValueType.Double;
series.Font = new System.Drawing.Font("Trebuchet MS", 8);
chart.Series.Add(series);
ChartArea area = new ChartArea("Area1");
area.BorderColor = ColorTranslator.FromHtml("#e7e8e6");
area.BorderDashStyle = ChartDashStyle.Solid;
area.ShadowOffset = 10;
area.ShadowColor = Color.LightSlateGray;
area.BackColor = Color.White;
area.BackSecondaryColor = ColorTranslator.FromHtml("#f1f1f1");
area.BackGradientStyle = GradientStyle.TopBottom;
area.Area3DStyle.Rotation = 10;
area.Area3DStyle.Perspective = 10;
area.Area3DStyle.Inclination = 15;
area.Area3DStyle.WallWidth = 0;
area.Area3DStyle.IsClustered = false;
area.AxisY.LineColor = Color.Transparent;
area.AxisY.MajorGrid.LineColor = ColorTranslator.FromHtml("#e7e8e6");
area.AxisX.LineWidth = 1;
area.AxisX.LineColor = ColorTranslator.FromHtml("#666666");
area.AxisX.MajorGrid.LineColor = ColorTranslator.FromHtml("#e7e8e6");
area.AxisX.IsMarginVisible = true;
chart.ChartAreas.Add(area);
Это запрашивает данные из базы данных и заполняет диаграмму:
// Get data for id and add chart area, series, points, etc. to chart
IPriceRepository r = new PriceRepository(Properties.Settings.Default.DcrDb);
var data = r.GetChartData(id);
foreach (var plot in data)
{
series.Points.AddXY(plot.AuctionEndDate, (double)plot.AuctionHighBid);
}
Спасибо!