Как правильно расположить элементы в форме в ExtReact?
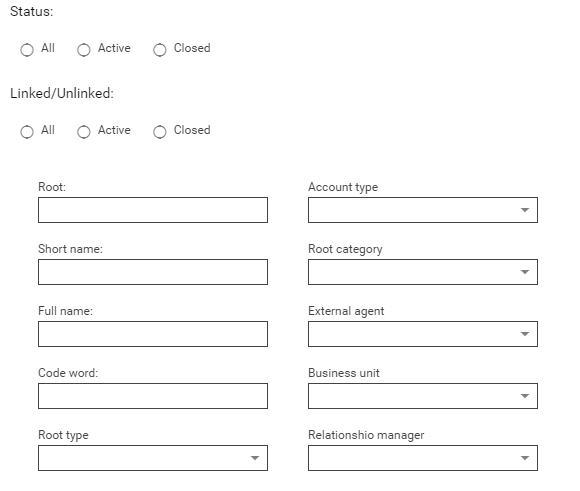
Мой текущий макет формы выглядит так:
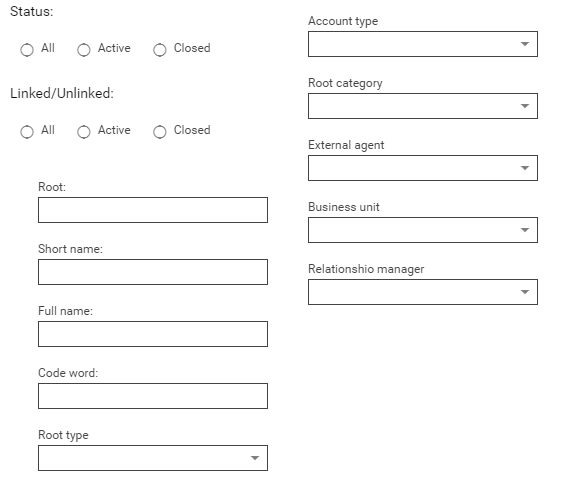
И я хочу, чтобы это выглядело так:
Как мне это сделать?
Я пытался использовать макеты, которые предлагаются в кухонной раковине ExtReact ( https://examples.sencha.com/ExtReact/6.5.0/kitchensink/), но без особого успеха. Это моя самая важная часть кода, которая формирует рендеринг формы:
<FormPanel scrollable={false}>
<FieldSet title="Status:">
<Label text="Status" />
<RadioField {...radioProps} boxLabel="All" value="Unchecked" />
<RadioField {...radioProps} boxLabel="Active" value="Unchecked" />
<RadioField {...radioProps} boxLabel="Closed" value="Unchecked" />
</FieldSet>
<FieldSet title="Linked/Unlinked:">
<Label text="Status" />
<RadioField {...radioProps} boxLabel="All" value="Unchecked" />
<RadioField {...radioProps} boxLabel="Active" value="Unchecked" />
<RadioField {...radioProps} boxLabel="Closed" value="Unchecked" />
</FieldSet>
<FieldSet>
<TextField labelAlign="top" label="Root:" border={true} />
<ComboBoxField
border={true}
label="Account type"
displayField="name"
valueField="code"
queryMode="local"
labelAlign="top"
typeAhead
/>
<TextField labelAlign="top" label="Short name:" border={true} />
<ComboBoxField
border={true}
label="Root category"
displayField="name"
valueField="code"
queryMode="local"
labelAlign="top"
typeAhead
/>
<TextField labelAlign="top" label="Full name:" border={true} />
<ComboBoxField
border={true}
label="External agent"
displayField="name"
valueField="code"
queryMode="local"
labelAlign="top"
typeAhead
/>
<TextField labelAlign="top" label="Code word:" border={true} />
<ComboBoxField
border={true}
label="Business unit"
displayField="name"
valueField="code"
queryMode="local"
labelAlign="top"
typeAhead
/>
<ComboBoxField
border={true}
label="Root type"
displayField="name"
valueField="code"
queryMode="local"
labelAlign="top"
typeAhead
/>
<ComboBoxField
border={true}
label="Relationshio manager"
displayField="name"
valueField="code"
queryMode="local"
labelAlign="top"
typeAhead
/>
</FieldSet>
<FieldSet>
<ReactButton ui='searchPanelStartOver' text="Start over" />
<ReactButton ui='searchPanelSearch' text="Search" />
<ReactButton ui='searchPanelCancel' text="Cancel" />
</FieldSet>
</FormPanel>
1 ответ
Просто оберните флажки, чтобы разделить с width: 100%, Вы можете сделать это, создав специальный компонент row или добавьте класс div css или просто сделайте это так:
<FormPanel scrollable={false}>
<div style="width: 100%">
<FieldSet title="Status:">
<Label text="Status" />
<RadioField {...radioProps} boxLabel="All" value="Unchecked" />
<RadioField {...radioProps} boxLabel="Active" value="Unchecked" />
<RadioField {...radioProps} boxLabel="Closed" value="Unchecked" />
</FieldSet>
<FieldSet title="Linked/Unlinked:">
<Label text="Status" />
<RadioField {...radioProps} boxLabel="All" value="Unchecked" />
<RadioField {...radioProps} boxLabel="Active" value="Unchecked" />
<RadioField {...radioProps} boxLabel="Closed" value="Unchecked" />
</FieldSet>
</div>
<FieldSet>
<TextField labelAlign="top" label="Root:" border={true} />
<ComboBoxField
border={true}
label="Account type"
displayField="name"
valueField="code"
queryMode="local"
labelAlign="top"
typeAhead
/>
<TextField labelAlign="top" label="Short name:" border={true} />
<ComboBoxField
border={true}
label="Root category"
displayField="name"
valueField="code"
queryMode="local"
labelAlign="top"
typeAhead
/>
<TextField labelAlign="top" label="Full name:" border={true} />
<ComboBoxField
border={true}
label="External agent"
displayField="name"
valueField="code"
queryMode="local"
labelAlign="top"
typeAhead
/>
<TextField labelAlign="top" label="Code word:" border={true} />
<ComboBoxField
border={true}
label="Business unit"
displayField="name"
valueField="code"
queryMode="local"
labelAlign="top"
typeAhead
/>
<ComboBoxField
border={true}
label="Root type"
displayField="name"
valueField="code"
queryMode="local"
labelAlign="top"
typeAhead
/>
<ComboBoxField
border={true}
label="Relationshio manager"
displayField="name"
valueField="code"
queryMode="local"
labelAlign="top"
typeAhead
/>
</FieldSet>
<FieldSet>
<ReactButton ui='searchPanelStartOver' text="Start over" />
<ReactButton ui='searchPanelSearch' text="Search" />
<ReactButton ui='searchPanelCancel' text="Cancel" />
</FieldSet>
</FormPanel>