Мой сайт в Internet Explorer 8: какой беспорядок
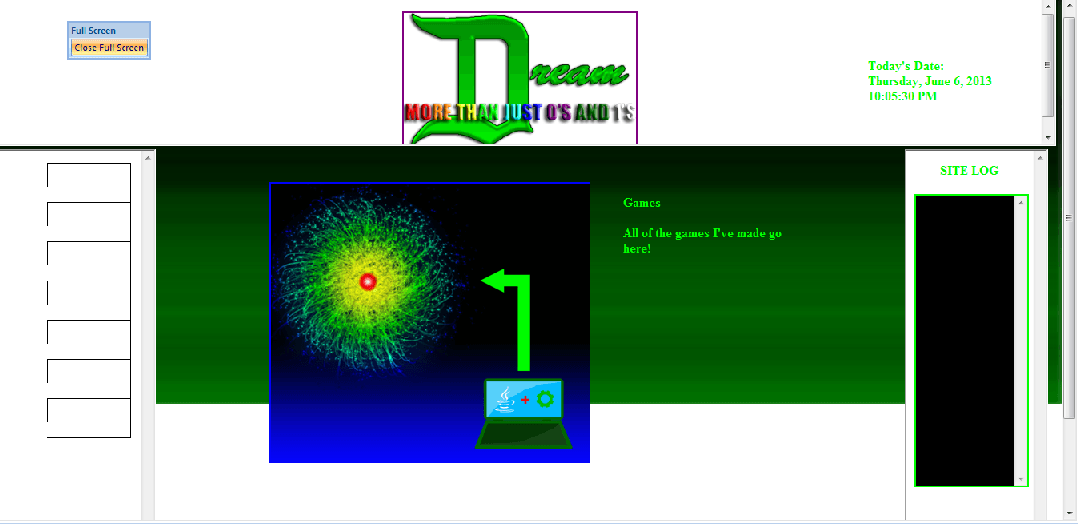
У меня есть Windows 7 с пакетом обновления 1 и Internet Explorer 10. И у меня есть мой сайт, http://www.gfcf14greendream.com/. Отлично смотрится в Chrome, Firefox и Safari, но не в Internet Explorer. Для начала я хотел проверить, как мой сайт выглядит с использованием IETester, и это беспорядок (пожалуйста, сравните, нажав на ссылку выше):

Дело в том, я думаю, что, возможно, проблема может быть в том, что IE8 плохо загружается из <object> теги, это так? Я использую три тега объекта для загрузки трех белых частей: заголовок, вертикальное меню и "журнал сайта" (вы можете увидеть их здесь: http://www.gfcf14greendream.com/header.html, http://www.gfcf14greendream.com/verticalmenu.html, http://www.gfcf14greendream.com/thesitelog.html)
Чтобы загрузить эти три сайта, я использую следующий код:
Это для заголовка, <object type="text/html" data="http://www.gfcf14greendream.com/header.html" width="100%" height=185></object>
Это для меню, <object type="text/html" data="http://www.gfcf14greendream.com/verticalmenu.html" height=484 width=100%></object>
И этот для журнала, <center><object type="text/html" data="http://www.gfcf14greendream.com/thesitelog.html" height=600 width="90%"></object></center>
Пожалуйста, дайте мне знать, если у кого-нибудь есть идеи относительно этого "беспорядка". Спасибо!!
2 ответа
Это не настоящий ответ (в лучшем случае это быстрый и неосторожный ответ, поэтому не принимайте это всерьез)
Но я просто подумал, что упомяну, что валидатор разметки W3C может быть полезен для вас, если вы еще об этом не знаете. Он фиксирует неправильные методы разметки или ошибки на вашей странице и может дать вам больше информации о том, как исправить их. На момент написания одной только вашей первой страницы было 10 ошибок и 3 предупреждения. Может быть, это может указать вам правильное направление?
после быстрого просмотра страницы вы, похоже, не используете CSS должным образом. То есть я вижу, что вы используете CSS, но у вас есть элементы на вашей странице (использование <center> HTML-теги, встроенные стили и тому подобное), которые идут вразрез с тем, почему CSS был изобретен.
Если вы еще не видели CSS-дзен-сад, быстро ознакомьтесь с ним. Это должно помочь вам понять, почему мы используем CSS вместо таблиц и тегов выравнивания.
(Люди иногда не получают это сразу, но, щелкнув по ссылкам справа в дзен-саду. Тот же HTML-контент и содержимое страницы полностью рестайлингуются с использованием одного HTML-файла и отдельных CSS-листов)
Удачи!
Редактировать:
О, я почти забыл упомянуть, что Internet Explorer 8 не имеет большой (если вообще) совместимости с HTML5. Если вы хотите разрабатывать веб-сайты и веб-приложения на HTML5, вам будет сложно обслуживать посетителей IE 8, и в конечном итоге вам придется потратить больше времени на исправление ошибок, чем на разработку контента.
Некоторые разработчики уже полностью бойкотируют IE 8, чтобы вступить в новую эру Интернета с HTML5 и CSS 3. Существует несколько библиотек совместимости с js (например, excanvas для новых <canvas> элемент, например), но они не работают безупречно, и вам в конечном итоге придется где-то провести черту. (смеется. холст.. нарисуйте линию... получите?) Как говорится, я нашел эту статью, и это может быть полезно для вас:
коммутируемое-html5-в-ie8 или низший
Не каждый сайт требует HTML5 и его новых технологий, но если вы планируете использовать его для таких вещей, как <canvas> Я бы посоветовал (по моему личному мнению) забыть об IE 8 и сосредоточиться на браузерах, которые его используют.
Помните, что вы можете делать проверки в своем HTML, чтобы увидеть, какую версию браузера использует ваш посетитель. Вы можете увидеть, используют ли они несовместимый браузер, и если это так, вы можете предупредить их, что их программное обеспечение устарело, и предложить им альтернативы (такие как chrome или firefox).
Об этом есть куча учебных пособий, вот первый, достойно выглядящий, который я нашел в быстром поиске в Google, в этой статье рассматривается использование этой техники для отдельных листов CSS, но есть другие, которые более подробно рассказывают о проблеме, о которой я упоминал, и я Я уверен, что вы, возможно, сможете понять, как это сделать, когда прочитаете статью.
В любом случае, я бы сказал, что у вас впереди немного чтения, чтобы понять, почему ваш скромный веб-сайт не работает во все более устаревшем браузере.
Опять же, удачи вам в ваших будущих начинаниях.
Редактировать было слишком сурово:
Посмотрев сайт, я хотел бы начать с того, что в будущем вы подумаете о дизайне с точки зрения пользователей - используемая вами цветовая схема не очень приятна для глаз, красный текст на зеленом особенно неприятен для людей с красным / зеленый дальтонизм, вы также должны рассмотреть, как ваш контент представлен.
Конец редактирования:
Тем не менее, относительно ваших проблем IE.
Перво-наперво, с любой работой нужно получить четкий план того, чего вы надеетесь достичь, и создать хорошую основу перед началом работы. С HTML это означает выравнивание игрового поля с учетом особенностей браузера, и для этого вы используете файл CSS сброса.
Это гарантирует, что все браузеры (как можно ближе) ведут себя более или менее одинаково в отношении заполнения, пробелов, высоты строк и т. Д., И могут идти по пути, предотвращающему возникновение подобных проблем, и позволяют достичь согласованности.
Больше информации по ссылке ниже.
http://meyerweb.com/eric/tools/css/reset/
Во-вторых, ваша HTML-версия - вы декларируете HTML5, но затем используете значения и атрибуты HTML4 - в основном ваш сайт (как указано выше) не является допустимой разметкой.