Не удалось создать экземпляр файла "app.module.ts" из модуля "RootModule"
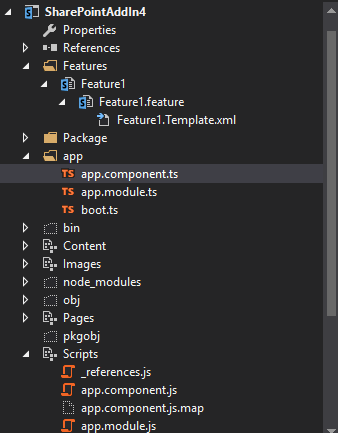
У меня есть проект надстройки sharepoint, я привел необходимые пакеты angular2 и ts файлы, как вы видите ниже в ss обозревателя решений:
и вот мое содержимое файла TS; boot.ts
import {bootstrap} from 'angular2/platform/browser';
import {AppComponent} from './app.component';
bootstrap(AppComponent)
app.component.ts
import {Welcome} from './app.module';
import {Component} from 'angular2/core';
@Component({
selector: 'app-main',
template:'<h1>${Welcome.getMessage()}</h1>'
})
export class AppComponent {}
app.module.ts
export class Welcome {
static getMessage() {
return "Hello World!";
}
}
когда я запускаю это приложение, я всегда получаю это сообщение об ошибке в окне вывода:
> @"Error 1
> CorrelationId: ae2bcaba-cdac-4178-bd39-2aca278a2e31
> ErrorDetail: There was a problem with activating the app web definition.
> ErrorType: App
> ErrorTypeName: App Related
> ExceptionMessage: Failed to instantiate file "app.module.ts" from module "RootModule": Source path
> "Features\SharePointAddIn4_Feature1\app.module.ts" not found.
> Source: AppWeb
> SourceName: App Web Deployment
У меня есть поиск, но не могу найти решение, которое помогло мне... есть идеи, как это исправить?
2 ответа
Чтобы решить эту проблему, я должен был установить файл tsconfig.json (и другие), чтобы он не развертывался, и удалить его из Elements.xml в корне проекта.
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Module Name="RootModule">
</Module>
</Elements>
Эй, приятель, здесь есть несколько вопросов, которые нужно прояснить, прежде чем ответить
вы используете слишком старую версию angular2, может быть, вы находитесь в бета-версии angular2 (так как вы используете
'angular2/core'теперь есть'@angular/*')вы используете неверный синтаксис по моему
{Welcome.getMessage()}
есть такой синтаксис
{{Welcome.getMessage()}}
- также вы пытаетесь получить доступ к классу
Welcomeдаже без инициализации в конструкторе файла app.component.ts, что неправильно.