Метка флажка, перекрывающая флажок
Я делаю проект PHP с использованием фреймворка YII. Я применил стиль css для флажка, но проблема в том, что текст метки перекрывает флажок. так что если кто-то может помочь, я буду очень признателен.
Вот мой css
input[type=checkbox]{
position: static;
margin-right: 10px;
margin-left: 0;
display: none;
border: none !important;
box-shadow: none !important;
}
input[type=checkbox] + label{
display: block;
color: #595a5b;
vertical-align: middle;
width: 20px;
height: 20px;
background:#595a5b;
}
input[type=checkbox]:checked + label{
background: #3e97eb;
content: '\f14a';
color: #595a5b;
vertical-align: middle;
width: 20px;
height: 20px;
}
А вот код для рендеринга чекбокс
return array(
'action'=>url("/xsearch/location"),
'elements' => array(
'label'=> $this->t('<h3 style="border-bottom: solid #DDDDDD 1px;color: #0a0a0a;margin-left: 0px;">Location</h3>'),
'location'=>array(
"type"=>"checkboxlist",
"items"=>$locations,
'layout' => "{label}\n<fieldset>{input}</fieldset>\n{hint}",
),
),
'id' => 'go-to-top-location',
'model' => $this->model,
);
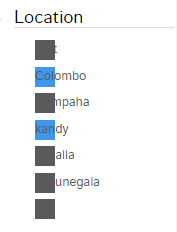
Вот мой текущий взгляд
РЕДАКТИРОВАТЬ 1
Вот сто HTML-код.
<div class="row field_location">
<label for="MXsearchForm_location">Location:</label>
<fieldset><input id="ytMXsearchForm_location" type="hidden" value="" name="MXsearchForm[location]"><input id="MXsearchForm_location_0" value="11" type="checkbox" name="MXsearchForm[location][]"> <label for="MXsearchForm_location_0">test</label><br>
<input id="MXsearchForm_location_1" value="1" checked="checked" type="checkbox" name="MXsearchForm[location][]"> <label for="MXsearchForm_location_1">Colombo</label><br>
<input id="MXsearchForm_location_2" value="2" type="checkbox" name="MXsearchForm[location][]"> <label for="MXsearchForm_location_2">Gampaha</label><br>
<input id="MXsearchForm_location_3" value="3" type="checkbox" name="MXsearchForm[location][]"> <label for="MXsearchForm_location_3">kandy</label><br>
<input id="MXsearchForm_location_4" value="16" type="checkbox" name="MXsearchForm[location][]"> <label for="MXsearchForm_location_4">kegalla</label><br>
<input id="MXsearchForm_location_5" value="7" type="checkbox" name="MXsearchForm[location][]"> <label for="MXsearchForm_location_5">Kurunegala</label><br>
<input id="MXsearchForm_location_6" value="12" type="checkbox" name="MXsearchForm[location][]"> <label for="MXsearchForm_location_6">abc</label></fieldset>
</div>
1 ответ
Дайте левому отступу для вашей метки почти такую же ширину, как на изображении вашего флажка.
label {padding-left: /width вашего изображения-флажка/}