Geb: Как добавить новый атрибут и его значение
У меня есть элемент ввода, где мне нужно установить один дополнительный атрибут и его значение.
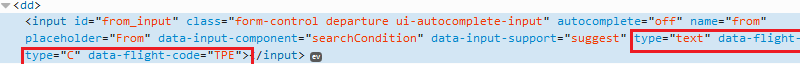
<input autocomplete="off" id="to_input" name="to" class="form-control arrival ui-autocomplete-input" placeholder="To" data-input-component="searchCondition" data-input-support="suggest" type="text">
Мне нужно добавить атрибут ниже: 
Как я могу сделать это в Geb?
Чтобы сказать немного больше деталей, когда я ввожу TPE в текстовое поле ввода, появляются некоторые выпадающие элементы, и когда я выбираю один из них, как
"Taipei, XXX.. (TPE)"
Затем новые атрибуты устанавливаются автоматически, как на картинке выше.
1 ответ
Единственный способ сделать это - использовать JavaScript-исполнитель:
browser.driver.executeScript("your script")
А скрипт, использующий jquery, будет выглядеть так:
$('jquery-selector').attr('attribute-name', 'attribute-value');
Конечно, не забудьте заполнить свои данные в кавычках!