Метка создания флажка из титанового сплава не отображается
Мне нужно создать флажок в моем приложении. Поэтому по той же причине я установил родной виджет флажка по следующей ссылке http://gitt.io/component/checkbox
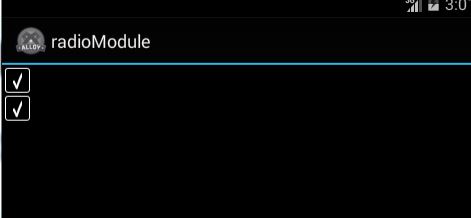
После установки, когда я запускаю свое приложение, результат выглядит следующим образом:

Но мне нужно показать опции для флажка. Но я не могу добавить текст метки опции для флажков. Может ли кто-нибудь помочь мне, как добавить текст опции для флажка.
Мне нужен вывод, похожий на следующий,

Пожалуйста, помогите мне, как это сделать. Или любые другие лучшие альтернативы. Пожалуйста..
1 ответ
Я думаю, что вам нужен элемент представления, который содержит checkBox и соответствующую метку. Как это:
<View id="yourOuterView" layout="vertical">
<!-- other stuff -->
<View id="checkBoxContainerView" layout="horizontal">
<CheckBox />
<Label id="yourLabel" />
</View>
</View>
Пожалуйста, используйте ваш код Checkbox правильно, я не смог его вставить, потому что вы не предоставили никакого кода. Также возможно использовать внутреннее представление без макета, предоставляя атрибуты checkBox и label влево / вправо.