Контекстное меню в приложении Tizen
Я разрабатываю веб-приложение на tizen с использованием html, js, tau и jquery. Мне нужно контекстное меню, когда пользователь нажимает на определенную позицию. Возможно ли это сделать?
Я старался,
$("#myContextMenu").popup('open');
это показывает
TypeError: $(...).popupwindow is not a function
Любая помощь будет оценена.
1 ответ
Решение
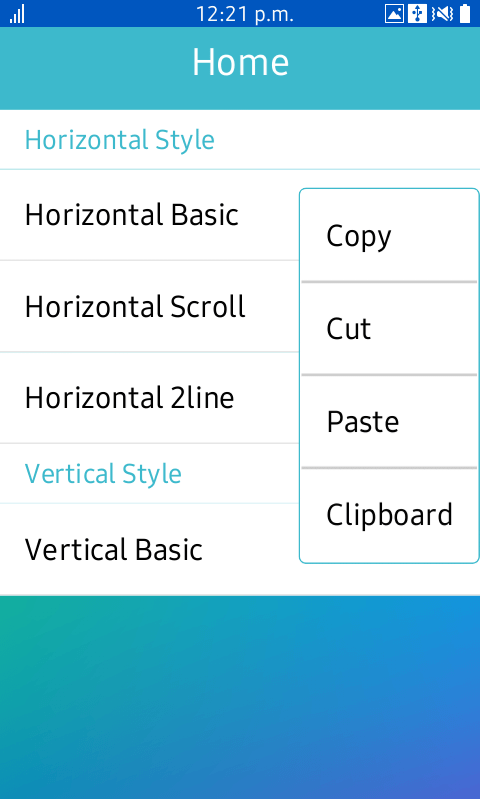
Вам необходимо добавить библиотеку TAU. TAU имеет разные типы контекстного меню. Попробуй вот так,
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<link rel="stylesheet" href="./lib/tau/mobile/theme/default/tau.css">
<meta name="description" content="Tizen Mobile Application"/>
<title>Hello Tizen</title>
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<script src="js/main.js"></script>
<script type="text/javascript" src="./lib/tau/mobile/js/tau.js"></script>
</head>
<body>
<div class="ui-page" id="list-styles-page">
<div class="ui-header" data-position="fixed">
<h1>Home</h1>
</div>
<div class="ui-content">
<ul class="ui-listview">
<li class="ui-group-index">Horizontal Style</li>
<li class="ui-li-anchor"><a href="#ctxpopup_horizontal_basic" data-inline="true" data-rel="popup">Horizontal Basic</a></li>
<li class="ui-li-anchor"><a href="#ctxpopup_horizontal_scroll" data-inline="true" data-rel="popup">Horizontal Scroll</a></li>
<li class="ui-li-anchor"><a href="#ctxpopup_horizontal_2line" data-inline="true" data-rel="popup">Horizontal 2line</a></li>
<li class="ui-group-index">Vertical Style</li>
<li class="ui-li-anchor"><a href="#ctxpopup_vertical_basic" data-inline="true" data-rel="popup">Vertical Basic</a></li>
</ul>
<div id="ctxpopup_horizontal_basic" class="horizontal-ctxpopup ui-popup" data-overlay="false">
<ul class="ui-listview">
<li class="ui-li-anchor"><a href="#" data-rel="back">Copy</a></li>
<li class="ui-li-anchor"><a href="#" data-rel="back">Cut</a></li>
<li class="ui-li-anchor"><a href="#" data-rel="back">Paste</a></li>
</ul>
</div>
<div id="ctxpopup_horizontal_scroll" class="horizontal-ctxpopup ui-popup" data-overlay="false">
<ul class="ui-listview">
<li class="ui-li-anchor"><a href="#" data-rel="back">Copy</a></li>
<li class="ui-li-anchor"><a href="#" data-rel="back">Cut</a></li>
<li class="ui-li-anchor"><a href="#" data-rel="back">Paste</a></li>
<li class="ui-li-anchor"><a href="#" data-rel="back">Clipboard</a></li>
<li class="ui-li-anchor"><a href="#" data-rel="back">Close</a></li>
</ul>
</div>
<div id="ctxpopup_horizontal_2line" class="horizontal-ctxpopup ui-popup" data-overlay="false">
<ul class="ui-listview">
<li class="ui-li-anchor"><a href="#" data-rel="back">Select All</a></li>
<li class="ui-li-anchor"><a href="#" data-rel="back">Cut</a></li>
<li class="ui-li-anchor"><a href="#" data-rel="back">Copy</a></li>
<li class="ui-li-anchor"><a href="#" data-rel="back">Paste</a></li>
</ul>
<ul class="ui-listview">
<li class="ui-li-anchor"><a href="#" data-rel="back">Clipboard</a></li>
<li class="ui-li-anchor"><a href="#" data-rel="back">Dictionary</a></li>
<li class="ui-li-anchor"><a href="#" data-rel="back">Translate</a></li>
<li class="ui-li-anchor"><a href="#" data-rel="back">Share via</a></li>
</ul>
</div>
<div id="ctxpopup_vertical_basic" class="ui-popup" data-overlay="false">
<ul class="ui-listview">
<li class="ui-li-anchor"><a href="#" data-rel="back">Copy</a></li>
<li class="ui-li-anchor"><a href="#" data-rel="back">Cut</a></li>
<li class="ui-li-anchor"><a href="#" data-rel="back">Paste</a></li>
<li class="ui-li-anchor"><a href="#" data-rel="back">Clipboard</a></li>
</ul>
</div>
</div>
</div>
</html>
вот демо вертикального стиля (базовый)
Пожалуйста, см. Tizen Online Sample "TAUUIComponents" для примеров TAU