Как программно установить гравитацию и гравитацию макета LinearLayout
Я рискую написать повторяющийся вопрос, но, изучая ответ на другой вопрос SO, я понял, что не могу найти простой вопрос и ответ, который включает в себя установку как силы тяжести, так и layout_gravity LinearLayout, Кроме того, я был озадачен разницей между ними, когда говорил о ViewGroup а не просто вид. Я отвечаю на мой вопрос ниже.
Вот некоторые другие вопросы, которые я просматривал:
- Как установить гравитацию для макета программно?
- Установите гравитацию для LinearLayout программно
- Android - настройка LayoutParams программно
- LayoutParams гравитация не работает
- layout_gravity в LinearLayout
- Проблема с методом setLayoutParams в пользовательском интерфейсе Android
- как установить setLayoutParams для линейных элементов макета
- Можно ли изменить ширину и высоту макета в Android во время выполнения?
1 ответ
Короткий ответ
Установить гравитацию
linearLayout.setGravity(Gravity.CENTER);
Установить макет гравитации
// the LinearLayout's parent is a FrameLayout
FrameLayout.LayoutParams params = new FrameLayout.LayoutParams(400, 400);
params.gravity = Gravity.TOP|Gravity.RIGHT;
linearLayout.setLayoutParams(params);
Фон
Ранее я объяснил разницу между "gravity" и "layout_gravity" для представлений в макете.
Настройка gravity из LinearLayout Сам меняет расположение представлений внутри него. Установка layout_gravity для LinearLayout меняет как LinearLayout расположен в родительском макете.
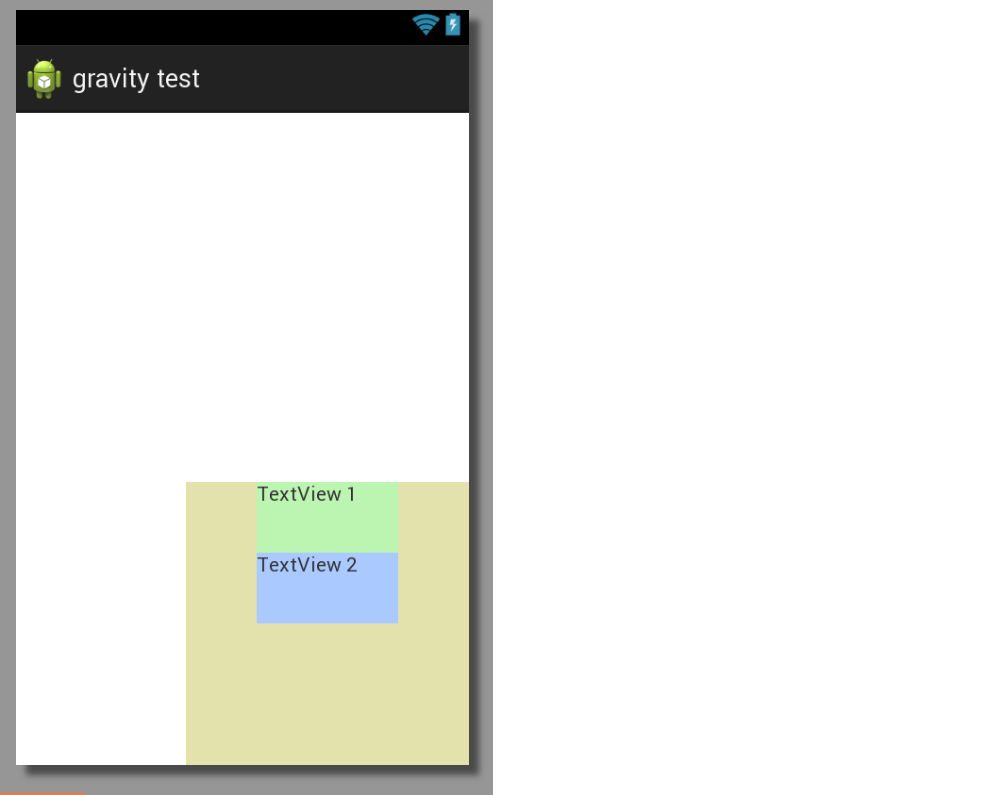
Это изображение показывает LinearLayout (коричневый) в пределах FrameLayout (Белый). LinearLayout "s gravity установлен в center_horizontal И его layout_gravity установлен в right|bottom,
Вот XML:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:id="@+id/llExample"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="right|bottom"
android:background="#e3e2ad"
android:gravity="center_horizontal"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="100dp"
android:layout_height="50dp"
android:background="#bcf5b1"
android:text="TextView 1" />
<TextView
android:id="@+id/textView1"
android:layout_width="100dp"
android:layout_height="50dp"
android:background="#aacaff"
android:text="TextView 2" />
</LinearLayout>
</FrameLayout>
Изменять вещи программно
Следующий код показывает, как изменить оба gravity и layout_gravity из LinearLayout,
public class LinearLayoutGravity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.linear_layout_gravity);
// Change the gravity (not layout_gravity) of the LinearLayout
LinearLayout ll = (LinearLayout) findViewById(R.id.llExample);
ll.setGravity(Gravity.CENTER);
// Change the layout_gravity (not gravity) of the LinearLayout
FrameLayout.LayoutParams params = new FrameLayout.LayoutParams(400, 400);
params.gravity = Gravity.TOP|Gravity.RIGHT;
ll.setLayoutParams(params);
}
}
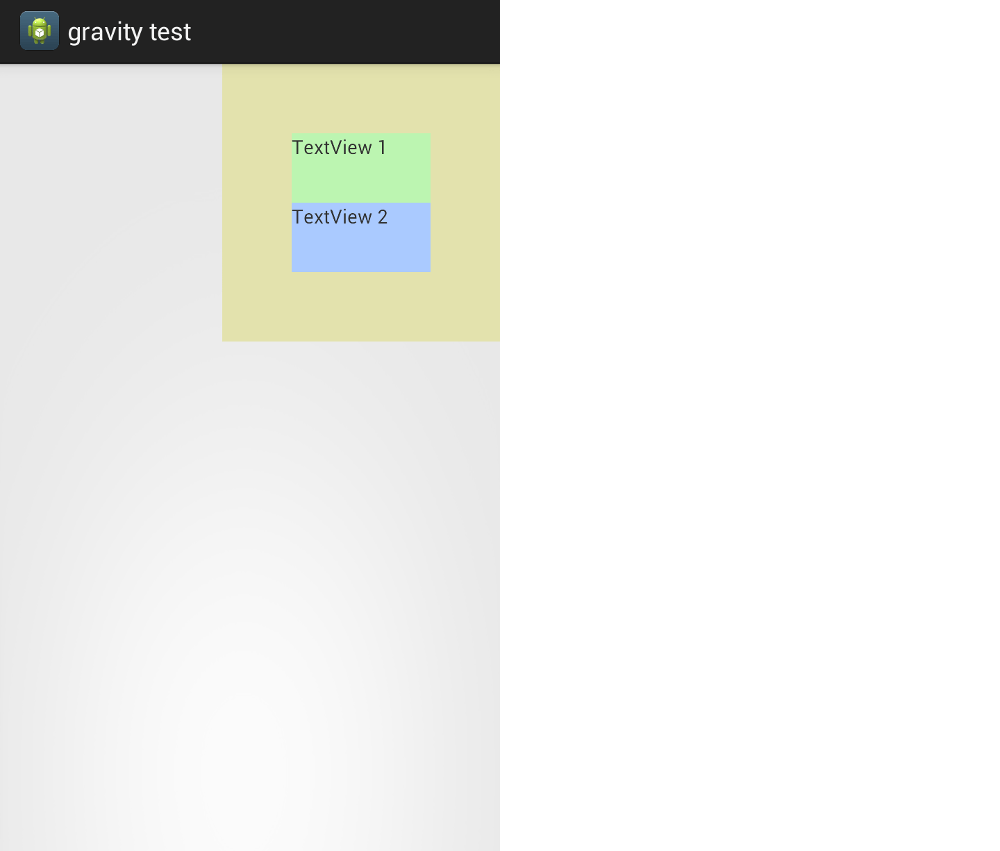
И вот результат:
Смотрите также
RelativeLayoutа такжеLinearLayoutс гравитацией: каков эффект?
Если вы используете KOTLIN используйте or Оператор, как это:
GRAVITY = Gravity.RIGHT or Gravity.CENTER_VERTICAL
frameContainer.layoutParams = FrameLayout.LayoutParams(FrameLayout.LayoutParams.WRAP_CONTENT,
FrameLayout.LayoutParams.WRAP_CONTENT,
GRAVITY)