Как создать полигон с отверстием внутри в API статических карт Google?
1 ответ
Поскольку в настоящее время эта функция недоступна в API статических карт, я предложил обходной путь, обеспечивающий "эффект дыры":
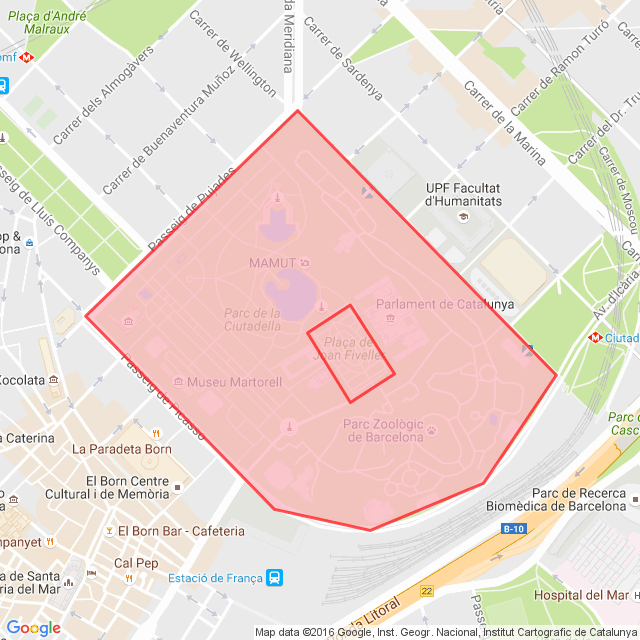
1) Определите внешние и внутренние линии многоугольника без "заливки", как в следующем примере: https://maps.googleapis.com/maps/api/staticmap?size=640x640&maptype=roadmap&zoom=16&path=color:0xFF0000AA|weight:3|enc:csr{FcgiLuSm[rYua@zIvHvCdNcAzKmRhX&path=color:0xFF0000AA|weight:3|enc:mjr{FsjjL{A}D}E|DxAvD~EwD 
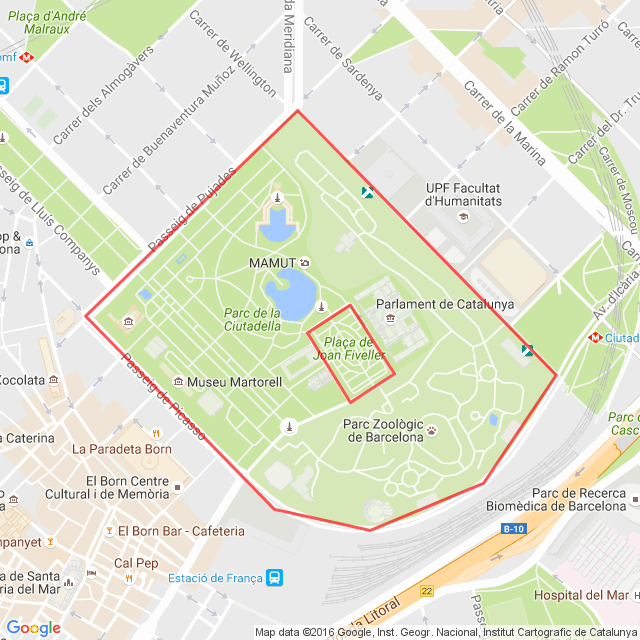
2) Создайте многоугольник, который удаляет часть внешнего многоугольника и внутреннего многоугольника, создавая как упаковщик. Установите вес равным нулю 'weight=0' и выберите цвет для заполнения, как в этом примере: https://maps.googleapis.com/maps/api/staticmap?size=640x640&maptype=roadmap&zoom=16&&path=color:0x0ea001AA|weight:0|fillcolor:0xFFB6C1BB|enc:csr{FcgiLuSm[rYua@zIvHvCdNcAzKwIeI{A}D}E|DxAvDu@v\  3) Аналогично шагу 2, создайте часть, в которой нам не хватает заполненного многоугольника, как в этом примере:
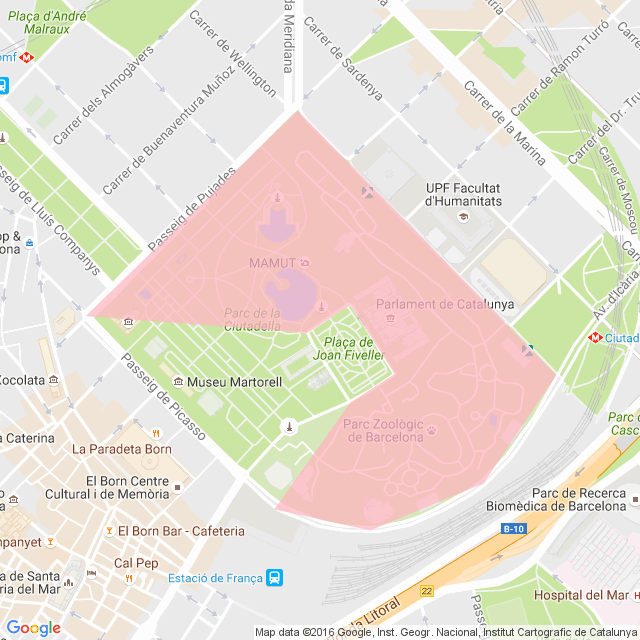
3) Аналогично шагу 2, создайте часть, в которой нам не хватает заполненного многоугольника, как в этом примере: https://maps.googleapis.com/maps/api/staticmap?size=640x640&maptype=roadmap&zoom=16&path=color:0x0ea001AA|weight:0|fillcolor:0xFFB6C1BB|enc:csr{FcgiLlRiXwIeI_FvDu@v\  4) Наконец сшить все пути вместе, чтобы смоделировать желаемое отверстие:
4) Наконец сшить все пути вместе, чтобы смоделировать желаемое отверстие: https://maps.googleapis.com/maps/api/staticmap?size=640x640&maptype=roadmap&zoom=16&path=color:0xFF0000AA|weight:3|enc:csr{FcgiLuSm[rYua@zIvHvCdNcAzKmRhX&path=color:0xFF0000AA|weight:3|enc:mjr{FsjjL{A}D}E|DxAvD~EwD&path=color:0x0ea001AA|weight:0|fillcolor:0xFFB6C1BB|enc:csr{FcgiLuSm[rYua@zIvHvCdNcAzKwIeI{A}D}E|DxAvDu@v%5C&path=color:0x0ea001AA|weight:0|fillcolor:0xFFB6C1BB|enc:csr{FcgiLlRiXwIeI_FvDu@v%5C 
Существует утилита кодирования-декодирования Polyline, которая может помочь вам увидеть весь процесс по адресу https://developers.google.com/maps/documentation/utilities/polylineutility
Чтобы построить ответ от Soldeplata Saketos, для заполняющей части можно использовать один путь для контура + отверстия, без необходимости разбивать его. Кажется, API Статики Карт использует какой-то трафаретный тест, в котором, если область рисуется пару (0, 2...) раз, она фактически не заполняется, а при рисовании ухудшается (1 или более) число раз., он заполняется цветом заливки.
Основываясь на этом принципе, вот код Python, основанный на библиотеке Shapely (но, надеюсь, переносимый на другие языки или библиотеки):
fill_coords = list(poly.exterior.coords)
outline_coords = [poly.exterior.coords]
for hole in poly.interiors:
fill_coords.extend(hole.coords)
# always close by adding the first point on the exterior
fill_coords.append(fill_coords[0])
outline_coords.append(hole.coords)
Обратите внимание, что внешность и все отверстия / внутренние части должны быть определены как кольца, то есть замкнутая последовательность точек.
Затем, как предлагает Soldeplata Saketos, нарисуйте заливку и контур отдельно:
- один путь = для заполнения (fill_coords), с цветом заливки и весом =0
- отдельный путь = для каждого из членов outline_coords, без цвета заливки. Это нарисует границу многоугольника
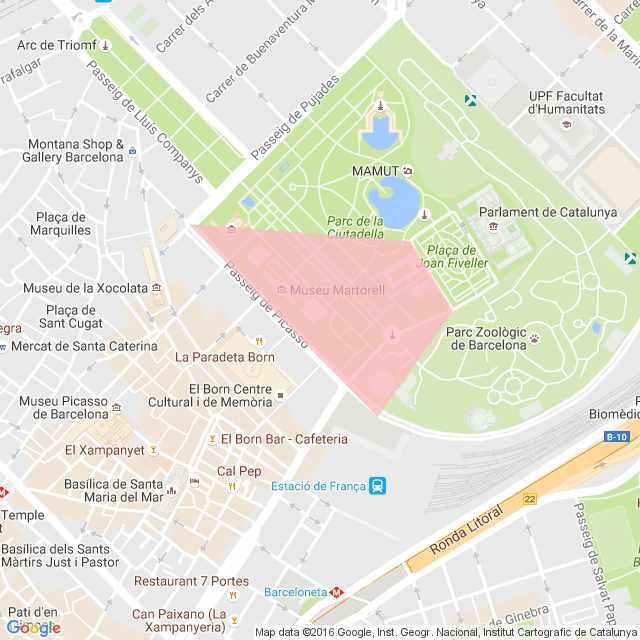
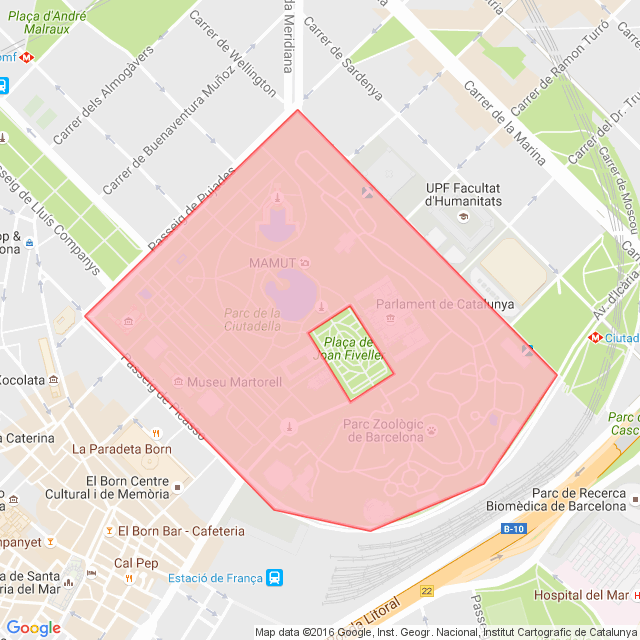
Вот изображение результата:
(масштабная линейка добавляется дополнительным кодом, но изображение над ним - это то, которое получено из Статического API Карт)
Вот запрос (замените параметр API_KEY своим собственным):