codemirror рендеринг кода в одну строку
http://fiddle.jshell.net/tLth8/6/show/
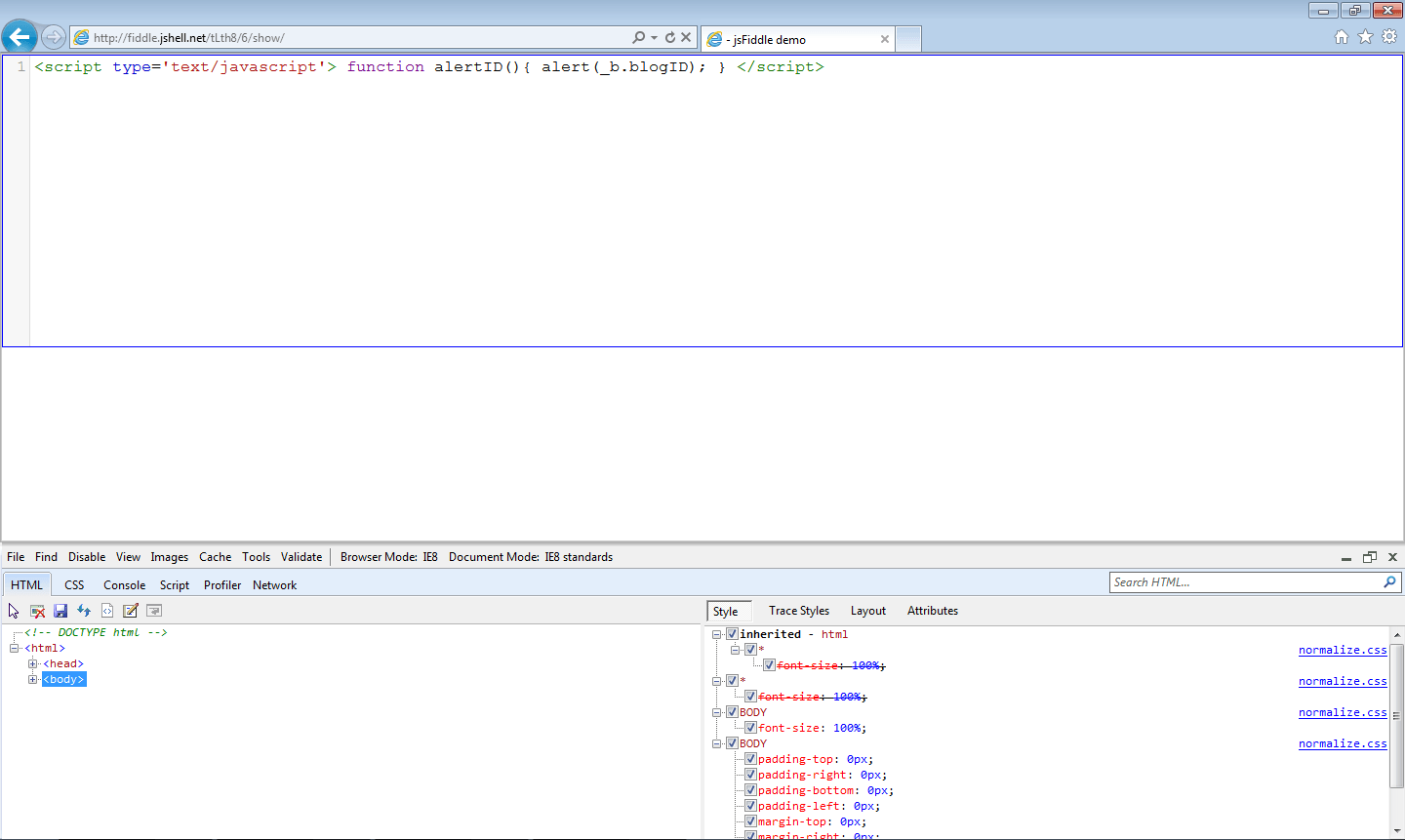
в IE <9 код подсвечивается, однако новые строки игнорируются, а код находится на одной строке, как показано ниже 
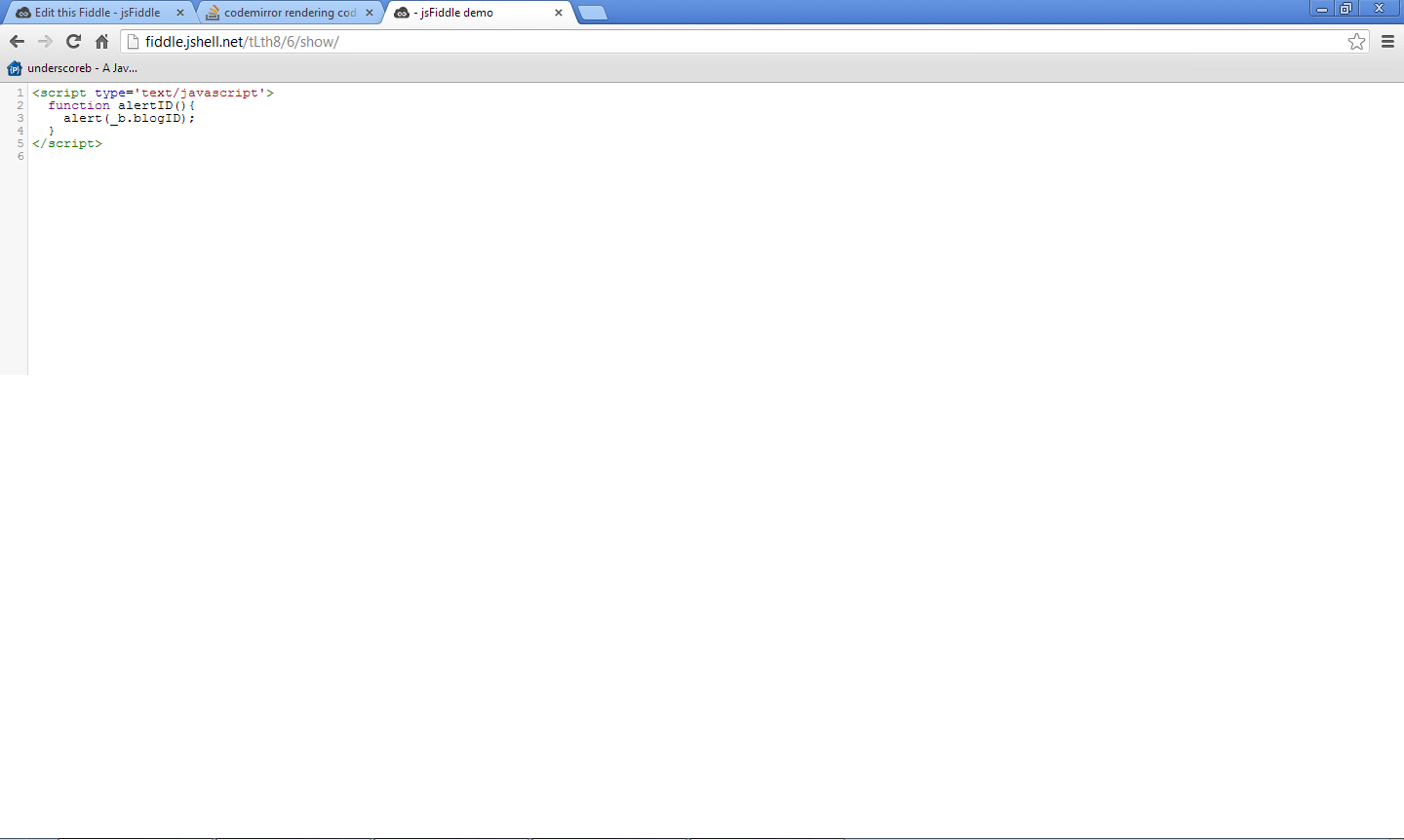
Как я могу получить строки, которые будут отображаться правильно, как в исходном коде, как показано ниже

Я пытался изменить CSS, поэтому строки display:block; Однако нет никакой разницы
что я пробовал
.CodeMirror pre {
display:block;
}
.CodeMirror-lines div{
display:block;
}
Источник jQuery:
$("span.code, div.code").each(function () {
var $this = $(this),
isdiv = $this.is("div"),
$code = (isdiv) ? $this.html().replace(/^(\r\n)|(\n)/, ''):$this.html(),
$unescaped = (isdiv) ? $('<div/>').html($code).text() : $('<span/>').html($code).text();
$this.empty();
if (isdiv) {
$this.css({
"display": "block"
});
$this.after('<div class="clear"/>');
}
var editor = CodeMirror(this, {
value: $unescaped,
mode: (isdiv) ? "text/html" : "javascript",
lineNumbers: (isdiv) ? true : false,
readOnly: false
});
if (isdiv) {
var linecount = editor.lineCount();
for (j = 0; j < linecount; j++) {
editor.indentLine(j);
}
}
});
1 ответ
Решение
Я всегда использовал тег textarea для инициализации codemirror. Как это делается на основном сайте.
Только что проверил, и он работает в ie8, ie9.
var editor = CodeMirror.fromTextArea(document.getElementById("code"), {
mode: 'htmlmixed',
tabMode: "indent"
});