Вывести выбранные строки на вершину из Jqgrid
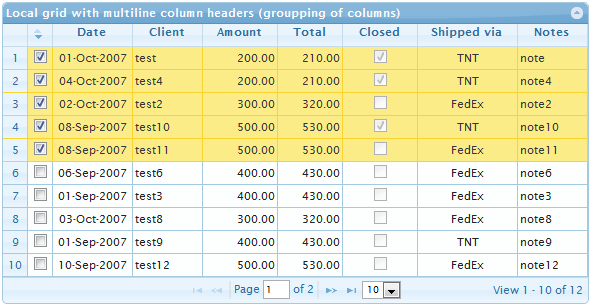
Я использую jqgrid в режиме 'multiselect' и без нумерации страниц. Когда пользователь выбирает отдельные записи с помощью щелчка мыши, есть ли способ, которым я могу вывести эти выбранные записи в верхнюю часть таблицы?
Заранее спасибо за помощь.
2 ответа
После небольшого обсуждения с вами в комментариях я мог бы переформулировать ваш вопрос так: "Как можно реализовать сортировку по множеству столбцов?"
Поиск вопроса очень интересен, поэтому я потратил некоторое время и мог бы предложить решение в случае jqGrid, который содержит локальные данные (datatype который не является "xml" или "json" или имеет параметр "loadonce: true").
Прежде всего, рабочую демонстрацию, которая демонстрирует мое предложение, вы можете найти здесь:

Реализация состоит из двух частей:
- Делать выбор как часть локальных данных. В качестве бонуса отбор будет проводиться во время подкачки локальных данных. Эта функция интересна независимо от сортировки по множеству столбцов.
- Реализация сортировки по множественному столбцу.
Для осуществления выбора холдинга предлагаю расширить местный data параметр, который содержит локальные данные с новым логическим свойством cb (точно так же, как имя столбца множественного выбора). Ниже вы найдете реализацию:
multiselect: true,
onSelectRow: function (id) {
var p = this.p, item = p.data[p._index[id]];
if (typeof (item.cb) === "undefined") {
item.cb = true;
} else {
item.cb = !item.cb;
}
},
loadComplete: function () {
var p = this.p, data = p.data, item, $this = $(this), index = p._index, rowid;
for (rowid in index) {
if (index.hasOwnProperty(rowid)) {
item = data[index[rowid]];
if (typeof (item.cb) === "boolean" && item.cb) {
$this.jqGrid('setSelection', rowid, false);
}
}
}
}
Чтобы сделать сортировку столбца cb (столбца с несколькими выборками), я предлагаю сделать следующее:
var $grid = $("#list");
// ... create the grid
$("#cb_" + $grid[0].id).hide();
$("#jqgh_" + $grid[0].id + "_cb").addClass("ui-jqgrid-sortable");
cbColModel = $grid.jqGrid('getColProp', 'cb');
cbColModel.sortable = true;
cbColModel.sorttype = function (value, item) {
return typeof (item.cb) === "boolean" && item.cb ? 1 : 0;
};
ОБНОВЛЕНО: демо содержит немного улучшенного кода, основанного на той же идее.
Если у вас есть идентификаторы строк, вы можете выполнить специальную сортировку на стороне сервера, используя следующую команду, например, для MySQL:
Select a,b,c
FROM t
ORDER BY FIND_IN_SET(yourColumnName, "5,10,44,29") DESC
или же
ORDER BY FIELD(yourColumnName, "5") DESC