Как изменить размеры изображений, чтобы они соответствовали фиксированному размеру внутри CardView в Android?
У меня есть несколько CardViews с ImageView слева от каждого.
Каждый ImageView имеет layout_weight, чтобы он соответствовал одинаковой ширине для каждого CardView и фиксированной высоте (в данном случае 80dp).
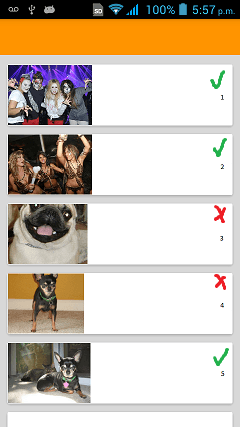
Когда изображения горизонтальны, они выглядят хорошо, как 1, 2 и 5. Но когда они вертикальные, они не подходят так же, как 3 и 4.
Я попытался: Объявление layout_weight непосредственно на ImageViews / Перемещение ImageViews внутри LinearLayout и объявление layout_weight на нем (фактический код) / Кнопки вместо ImageViews / Использование AdjustViewBounds и каждого scaleType. Ничего из этого не сработало.
Это мой фактический код для каждого CardView, я буду признателен за любую помощь! Заранее спасибо:)
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardElevation="3dp"
android:layout_marginTop="3dp"
android:layout_marginLeft="7dp"
android:layout_marginStart="7dp"
android:layout_marginRight="7dp"
android:layout_marginEnd="7dp">
<LinearLayout android:id="@+id/cardview_inner_linearlayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<LinearLayout android:id="@+id/imageview_linearlayout"
android:layout_width="0dp"
android:layout_height="80dp"
android:layout_weight="7">
<ImageView android:id="@+id/imageview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
android:src="@drawable/halloween1" />
</LinearLayout>
<LinearLayout android:id="@+id/whitearea_linearlayout"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
// White area to the right of the image
</LinearLayout>
</LinearLayout>
</android.support.v7.widget.CardView>
3 ответа
Я настоятельно рекомендую начать использовать проценты вместо веса https://developer.android.com/reference/android/support/percent/PercentRelativeLayout.html
На данный момент вы можете использовать следующий макет:
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="7dp"
android:layout_marginRight="7dp"
android:layout_marginTop="3dp"
app:cardElevation="3dp">
<LinearLayout
android:id="@+id/cardview_inner_linearlayout"
android:layout_width="match_parent"
android:layout_height="80dp"
android:baselineAligned="false"
android:orientation="horizontal">
<LinearLayout
android:id="@+id/imageview_linearlayout"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1">
<ImageView
android:id="@+id/imageview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:adjustViewBounds="true"
android:scaleType="centerInside"
android:src="@drawable/halloween1"/>
</LinearLayout>
<LinearLayout
android:id="@+id/whitearea_linearlayout"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:orientation="vertical">
</LinearLayout>
</LinearLayout>
</android.support.v7.widget.CardView>
Использовать android:scaleType="centerCrop" в атрибутах ImageView.