Динамический columnWidth, вызывающий сложенные изображения в масонстве
Я пытаюсь воссоздать вид блочного кирпича из Unify в Rails 4. http://htmlstream.com/preview/unify-v1.8/blog_masonry_3col.html
Я купил тему и включил последние файлы imagesLoaded и Masonry в мое приложение (используя bower-rails).
- Кирпичный УПАКОВАН v3.3.2
- imagesLoaded PACKAGED v3.2.0
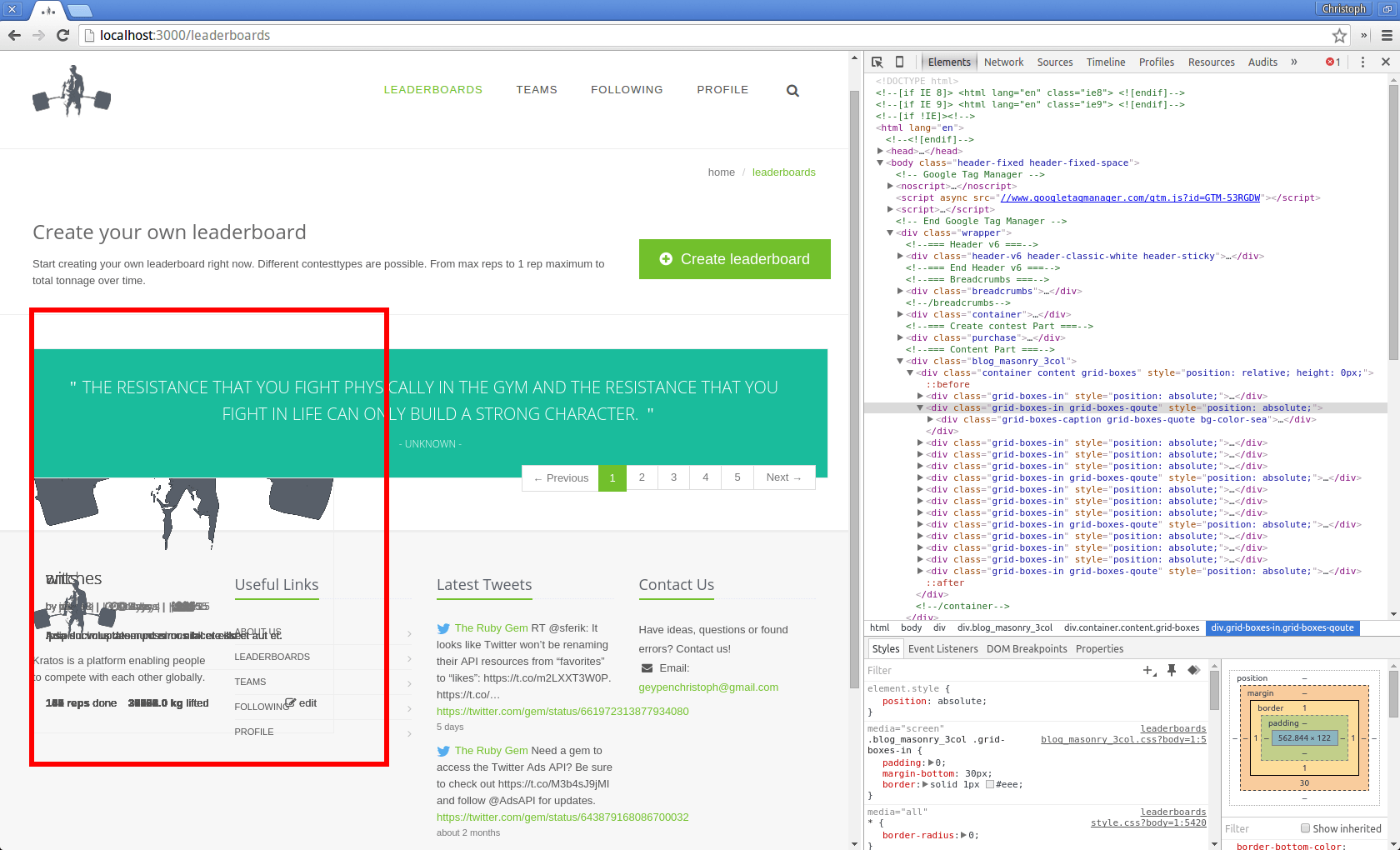
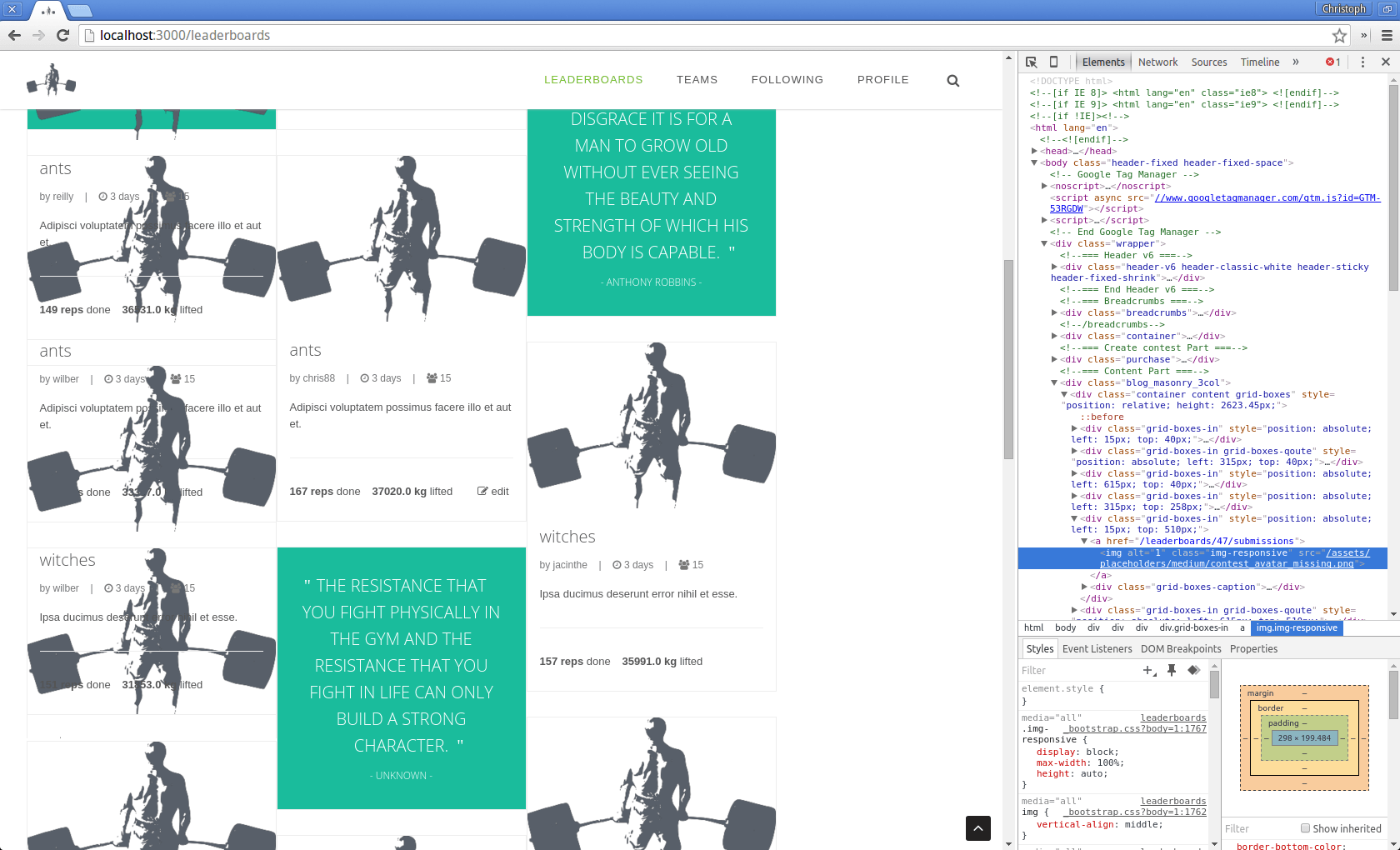
При использовании поставляемого с темой js-файла все изображения накладываются друг на друга.
$(document).ready(function(){
var $container = $('.grid-boxes');
var gutter = 30;
var min_width = 300;
$container.imagesLoaded( function(){
$container.masonry({
itemSelector : '.grid-boxes-in',
gutterWidth: gutter,
isAnimated: true,
columnWidth: function( containerWidth ) {
var box_width = (((containerWidth - 2*gutter)/3) | 0) ;
if (box_width < min_width) {
box_width = (((containerWidth - gutter)/2) | 0);
}
if (box_width < min_width) {
box_width = containerWidth;
}
$('.grid-boxes-in').width(box_width);
return box_width;
}
});
});
});
Смотрите эту js скрипку: http://js fiddle.net/sdynfq83/
Я заметил следующие вещи:
- Изменение размера окна или обновление не решает проблему, поэтому я понял, что это не ошибка загрузки изображений. Мне потребовалось много времени, чтобы понять это.
- Мой HTML-код выглядит нормально, так как у меня возникают те же проблемы, если я копирую HTML-код из самой темы и включаю те же файлы JS и CSS.
- поля ".grid-boxes-quote" не имеют такой же ширины, как другие поля сетки. Что странно, потому что все они должны быть одинаковыми, поскольку все ящики имеют класс ".grid-boxes-in". https://js fiddle.net/sdynfq83/embedded/result/
При удалении кода columnWidth и замене его на фиксированное число (300) + добавление ширины в grid-боксы, то это, кажется, работает. Это не то, что я хочу, так как размеры изображений больше не являются правильными.
CSS
.blog_masonry_3col .grid-boxes-in {
padding: 0;
margin-bottom: 30px;
border: solid 1px #eee;
/* added width */
width: 300px;
}
JS
$(document).ready(function(){
var $container = $('.grid-boxes');
var gutter = 30;
var min_width = 300;
$container.imagesLoaded( function(){
$container.masonry({
itemSelector : '.grid-boxes-in',
gutterWidth: gutter,
isAnimated: true,
/*columnWidth: function( containerWidth ) {
var box_width = (((containerWidth - 2*gutter)/3) | 0) ;
if (box_width < min_width) {
box_width = (((containerWidth - gutter)/2) | 0);
}
if (box_width < min_width) {
box_width = containerWidth;
}
$('.grid-boxes-in').width(box_width);
return box_width;
}*/
columnWidth: 300
});
});
});
js fiddle: http://js fiddle.net/8c0r06a6/2/
Сама тема поставляет старую версию кладки. В котором код, кажется, работает. Изображения продолжают перекрываться (это можно исправить путем изменения размера или обновления окна).
Однако я хочу обновить до последней версии кладки и загруженных изображений, чтобы я мог продолжать использовать bower для простого обновления этих файлов. Я также надеюсь, что использование последней версии всего исправляет перекрывающиеся изображения на скриншоте 2. У меня есть работающая JS-скрипка со старым кодом ниже.
/**
* jQuery Masonry v2.1.05
* A dynamic layout plugin for jQuery
* The flip-side of CSS Floats
* http://masonry.desandro.com
*
* Licensed under the MIT license.
http://js fiddle.net/ytLf3bue/1/
Подводя итог, у меня есть следующие вопросы, пожалуйста, имейте в виду, что я начинающий хобби-программист, и у меня нет большого опыта JS:
- Является ли разумной идеей всегда использовать последнюю версию кода Masonry и ImagesLoaded или я должен просто придерживаться поставляемых файлов?
- Если 1. да => как мне исправить код, чтобы изображения больше не накладывались друг на друга?
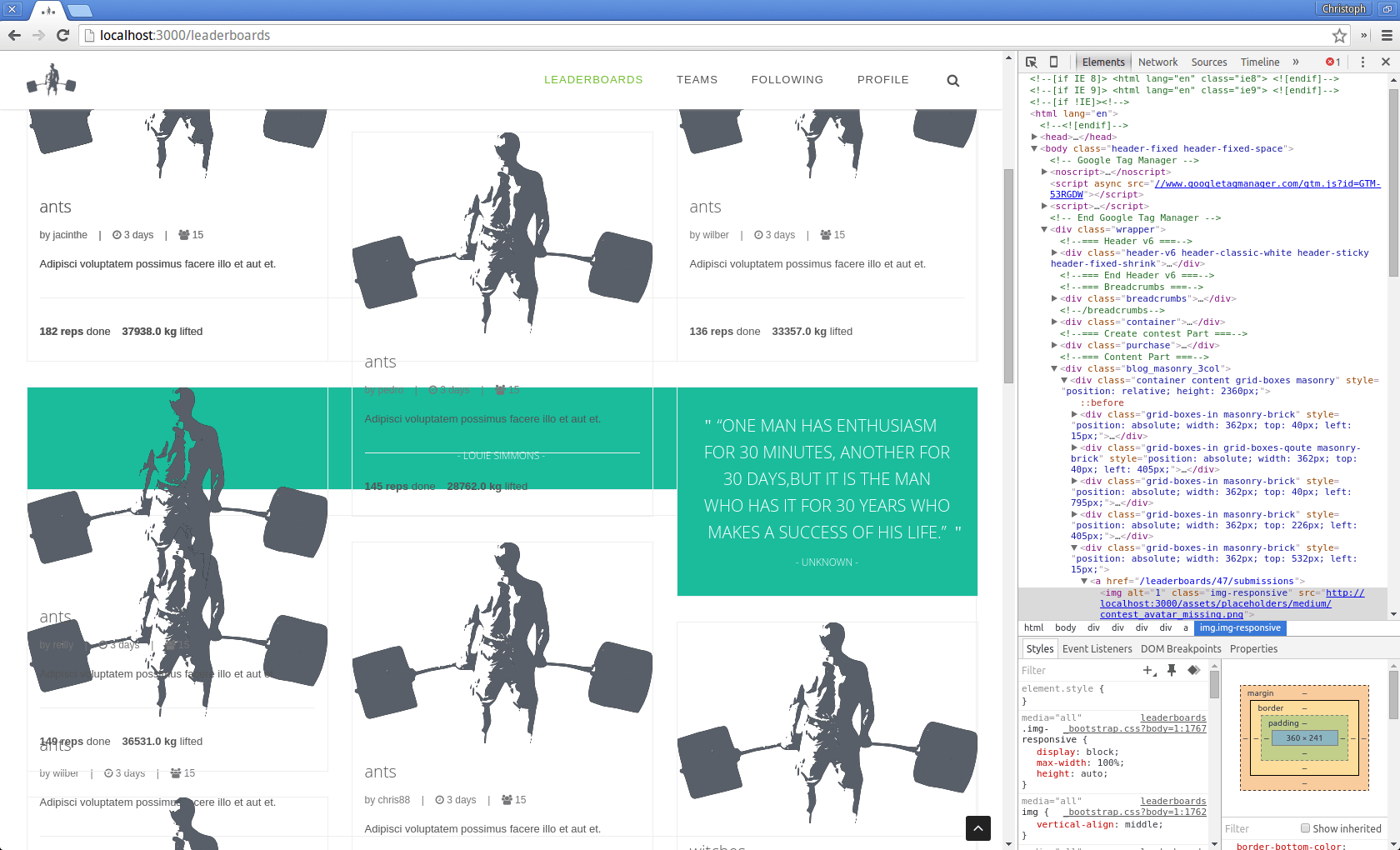
- Если 1. нет => как исправить код, чтобы перекрывающиеся изображения и фоновое кровотечение на скриншотах 2 и 3 исчезли?
2 ответа
Дэвид Десандро сам ответил мне.
$(document).ready( function() {
// init Masonry after all images have loaded
var $grid = $('.grid').imagesLoaded( function() {
$grid.masonry({
itemSelector: '.grid-item',
percentPosition: true,
gutter: 20,
columnWidth: '.grid-sizer'
});
});
});
В Masonry v3 columnWidth больше не принимает функцию. Вместо этого используйте размеры элементов для адаптивных макетов.
Вот демоверсия http://codepen.io/desandro/pen/f3451d70f80c35812b33956785ee152c/
Это решает проблему.
Каждый раз, когда вы имеете дело с кладкой, вместо использования:
$(document).ready(function(){ ... go masonry ... }
использовать:
$(window).load(function(){ ... go masonry ... }
http://jsfiddle.net/sdynfq83/2/
$ (document).ready срабатывает, как только DOM полностью загружен. Это не включает загрузку ресурсов, таких как изображения. Masonry рассчитывает абсолютное расположение изображений на основе их ширины и высоты. Если он запускается до загрузки фактического изображения, он видит тег изображения как элемент с нулевой шириной и высотой. Там для этого только смещения для водосточного желоба между и изображения в конечном итоге сложены.
$ (window).load срабатывает после завершения загрузки всех ресурсов страницы. Это позволяет масонству получить правильные размеры всех объектов, прежде чем он попытается их разместить.