Получить текущий URL с помощью jQuery?
Я использую JQuery. Как мне получить путь к текущему URL и присвоить его переменной?
Пример URL:
http://localhost/menuname.de?foo=bar&number=0
33 ответа
Чтобы получить путь, вы можете использовать:
var pathname = window.location.pathname; // Returns path only (/path/example.html)
var url = window.location.href; // Returns full URL (https://example.com/path/example.html)
var origin = window.location.origin; // Returns base URL (https://example.com)
В чистом стиле JQuery:
$(location).attr('href');
Объект location также имеет другие свойства, такие как host, hash, protocol и pathname.
http://www.refulz.com:8082/index.php#tab2?foo=789
Property Result
------------------------------------------
host www.refulz.com:8082
hostname www.refulz.com
port 8082
protocol http:
pathname index.php
href http://www.refulz.com:8082/index.php#tab2
hash #tab2
search ?foo=789
var x = $(location).attr('<property>');
Это будет работать, только если у вас есть JQuery. Например:
<html>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js">
</script>
$(location).attr('href'); // http://www.refulz.com:8082/index.php#tab2
$(location).attr('pathname'); // index.php
</script>
</html>
Если вам нужны хеш-параметры, присутствующие в URL, window.location.href может быть лучшим выбором
window.location.pathname
=> /search
window.location.href
=> www.website.com/search#race_type=1
Вы хотите использовать встроенный JavaScript window.location объект.
Просто добавьте эту функцию в JavaScript, и она вернет абсолютный путь текущего пути.
function getAbsolutePath() {
var loc = window.location;
var pathName = loc.pathname.substring(0, loc.pathname.lastIndexOf('/') + 1);
return loc.href.substring(0, loc.href.length - ((loc.pathname + loc.search + loc.hash).length - pathName.length));
}
Я надеюсь, что это работает для вас.
window.location - это объект в JavaScript. возвращает следующие данные
window.location.host #returns host
window.location.hostname #returns hostname
window.location.path #return path
window.location.href #returns full current url
window.location.port #returns the port
window.location.protocol #returns the protocol
в JQuery вы можете использовать
$(location).attr('host'); #returns host
$(location).attr('hostname'); #returns hostname
$(location).attr('path'); #returns path
$(location).attr('href'); #returns href
$(location).attr('port'); #returns port
$(location).attr('protocol'); #returns protocol
Это более сложный вопрос, чем многие могут подумать. Несколько браузеров поддерживают встроенные объекты местоположения JavaScript и связанные параметры / методы, доступные через window.location или же document.location, Однако различные версии Internet Explorer (6,7) не поддерживают эти методы одинаково, (window.location.href? window.location.replace() не поддерживается), поэтому вы должны обращаться к ним по-разному, постоянно записывая условный код в Internet Explorer.
Таким образом, если у вас есть доступный и загруженный jQuery, вы также можете использовать jQuery (местоположение), как и другие, упомянутые выше, потому что это решает эти проблемы. Однако, если вы делаете - для примера - какое-то перенаправление геолокации на стороне клиента через JavaScript (то есть, используя API Карт Google и методы объекта определения местоположения), то вы можете не захотеть загружать всю библиотеку jQuery и писать свой условный код, который проверяет каждую версию Internet Explorer/Firefox/ и т. д.
Internet Explorer делает кошку кодирования переднего плана несчастной, но jQuery - это тарелка молока.
Это также будет работать:
var currentURL = window.location.href;
java-скрипт предоставляет множество методов для получения текущего URL, который отображается в адресной строке браузера.
Тестовый URL: http://stackru.com/questions/5515310/is-there-a-standard-function-to-check-for-null-undefined-or-blank-variables-in/32942762?rq=1&page=2&tab=active&answertab=votes#32942762
resourceAddress.hash();
console.log('URL Object ', webAddress);
console.log('Parameters ', param_values);
Функция:
var webAddress = {};
var param_values = {};
var protocol = '';
var resourceAddress = {
fullAddress : function () {
var addressBar = window.location.href;
if ( addressBar != '' && addressBar != 'undefined') {
webAddress[ 'href' ] = addressBar;
}
},
protocol_identifier : function () { resourceAddress.fullAddress();
protocol = window.location.protocol.replace(':', '');
if ( protocol != '' && protocol != 'undefined') {
webAddress[ 'protocol' ] = protocol;
}
},
domain : function () { resourceAddress.protocol_identifier();
var domain = window.location.hostname;
if ( domain != '' && domain != 'undefined' && typeOfVar(domain) === 'string') {
webAddress[ 'domain' ] = domain;
var port = window.location.port;
if ( (port == '' || port == 'undefined') && typeOfVar(port) === 'string') {
if(protocol == 'http') port = '80';
if(protocol == 'https') port = '443';
}
webAddress[ 'port' ] = port;
}
},
pathname : function () { resourceAddress.domain();
var resourcePath = window.location.pathname;
if ( resourcePath != '' && resourcePath != 'undefined') {
webAddress[ 'resourcePath' ] = resourcePath;
}
},
params : function () { resourceAddress.pathname();
var v_args = location.search.substring(1).split("&");
if ( v_args != '' && v_args != 'undefined')
for (var i = 0; i < v_args.length; i++) {
var pair = v_args[i].split("=");
if ( typeOfVar( pair ) === 'array' ) {
param_values[ decodeURIComponent( pair[0] ) ] = decodeURIComponent( pair[1] );
}
}
webAddress[ 'params' ] = param_values;
},
hash : function () { resourceAddress.params();
var fragment = window.location.hash.substring(1);
if ( fragment != '' && fragment != 'undefined')
webAddress[ 'hash' ] = fragment;
}
};
function typeOfVar (obj) {
return {}.toString.call(obj).split(' ')[1].slice(0, -1).toLowerCase();
}
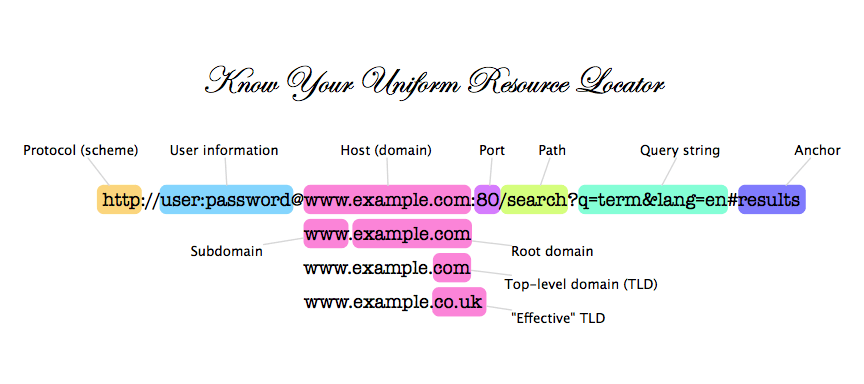
- Протокол " Веб-браузеры используют Интернет-протокол, следуя некоторым правилам связи между WebHosted Applications и Web Client (Browser). (http = 80, https (SSL) = 443, ftp = 21 и т. д.)
EX: с номерами портов по умолчанию
<protocol>//<hostname>:<port>/<pathname><search><hash>
https://en.wikipedia.org:443/wiki/Pretty_Good_Privacy
http://stackru.com:80/
- (//) "Хост - это имя, данное конечной точке (машине, на которой находится ресурс) в Интернете. www.stackru.com - DNS- IP-адрес приложения (ИЛИ) localhost:8080 - localhost
Доменные имена, которые вы регистрируете по правилам и процедурам дерева доменных имен (DNS). DNS-серверы того, кто управляет вашим доменом с IP-адресом для целей адресации. В иерархии DNS-серверов корневым именем stackoverlfow.com является com.
gTLDs - com « stackru (OR) in « co « google
Локальная система, вы должны поддерживать домены, которые не являются общедоступными в файлах хоста. localhost.yash.com « localhsot - subdomain(web-server), yash.com - maindomain(Proxy-Server).
myLocalApplication.com 172.89.23.777
- (/) "Путь дает информацию о конкретном ресурсе в хосте, к которому веб-клиент хочет получить доступ
- (?) "Необязательный запрос - передать последовательность пар атрибут-значение, разделенных разделителем (&).
- (#) "Необязательный фрагмент часто является атрибутом id определенного элемента, и веб-браузеры будут прокручивать этот элемент в поле зрения.
Если параметр имеет эпоху ?date=1467708674 затем используйте.
var epochDate = 1467708674; var date = new Date( epochDate );
URL аутентификации с именем пользователя: пароль, если usernaem / пароль содержит символ @
лайк:
Username = `my_email@gmail`
password = `Yash@777`
тогда нужно URL кодировать @ как %40, См...
http://my_email%40gmail.com:Yash%40777@www.my_site.com
Вы можете войти в window.location и увидеть все параметры, используя только URL:
window.location.origin
для всего пути используйте:
window.location.href
есть также местоположение.__
.host
.hostname
.protocol
.pathname
Все браузеры поддерживают объект окна Javascript. Он определяет окно браузера.
Глобальные объекты и функции автоматически становятся частью объекта окна.
Все глобальные переменные являются свойствами объектов окна, а все глобальные функции являются его методами.
Весь HTML-документ тоже является свойством окна.
Таким образом, вы можете использовать объект window.location, чтобы получить все атрибуты, связанные с URL.
Javascript
console.log(window.location.host); //returns host
console.log(window.location.hostname); //returns hostname
console.log(window.location.path); //return path
console.log(window.location.href); //returns full current url
console.log(window.location.port); //returns the port
console.log(window.location.protocol) //returns the protocolJQuery
console.log("host = "+$(location).attr('host'));
console.log("hostname = "+$(location).attr('hostname'));
console.log("path = "+$(location).attr('path'));
console.log("href = "+$(location).attr('href'));
console.log("port = "+$(location).attr('port'));
console.log("protocol = "+$(location).attr('protocol')); <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script>У меня есть это, чтобы удалить переменные GET.
var loc = window.location;
var currentURL = loc.protocol + '//' + loc.host + loc.pathname;
Вы можете просто получить свой путь, используя саму js, window.location или же location даст вам объект текущего URL
console.log("Origin - ",location.origin);
console.log("Entire URL - ",location.href);
console.log("Path Beyond URL - ",location.pathname);Если есть кто-то, кто хочет объединить URL-адрес и хэш-тег, объедините две функции:
var pathname = window.location.pathname + document.location.hash;
Вот пример, чтобы получить текущий URL с использованием jQuery и JavaScript:
$(document).ready(function() {
//jQuery
$(location).attr('href');
//Pure JavaScript
var pathname = window.location.pathname;
// To show it in an alert window
alert(window.location);
});
$.getJSON("idcheck.php?callback=?", { url:$(location).attr('href')}, function(json){
//alert(json.message);
});
Чтобы получить URL-адрес родительского окна из iframe:
$(window.parent.location).attr('href');
NB: работает только на одном домене
Ниже приведены примеры полезных фрагментов кода, которые можно использовать - некоторые из примеров используют стандартные функции JavaScript и не относятся к jQuery:
var path = location.pathname возвращает путь текущего URL в jQuery. Там нет необходимости использовать window,
window.location выдаст вам текущий URL, и вы сможете извлечь из него все, что захотите...
Если вы хотите получить путь к корневому сайту, используйте это:
$(location).attr('href').replace($(location).attr('pathname'),'');
С помощью следующего кода вы можете получить текущий URL-адрес в JQuery.
$(location).attr('hostname'); //origin URL
$(location).attr('pathname'); // path name
$(location).attr('hash'); // everything comes after hash
Смотрите purl.js. Это действительно поможет, а также может быть использовано, в зависимости от jQuery. Используйте это так:
$.url().param("yourparam");
Самые часто используемые топ 3
1. window.location.hostname
2. window.location.href
3. window.location.pathname
var newURL = window.location.protocol + "//" + window.location.host + "/" + window.location.pathname;
// get current URL
$(location).attr('href');
var pathname = window.location.pathname;
alert(window.location);