Классы Highlight.js удаляются, когда блог blogdown построен на Netlify (работает локально)
Надеюсь, кто-то может помочь мне разобраться в этом! У меня есть новый блог blogdown, использующий тему по умолчанию, который я успешно развернул в Netlify. Я использую стандартную литиевую тему.
Highlightjs работает при использовании надстройки "Служба сайта", но не работает в Netlify. С помощью инспектора мне удалось несколько сузить проблему:
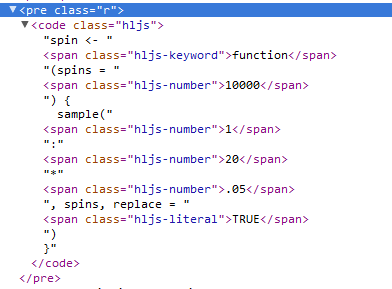
При проверке сайта в Rstudio это пример того, что я вижу:

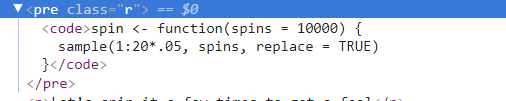
При проверке того же блока кода из того же источника в реальном времени на Netlify, это результат:

Как вы видите, сборка Netlify не встраивает требуемые операторы class="hljs.something" в сгенерированный html
Это все, что я мог сделать самостоятельно, так что я надеюсь, что у кого-то есть предложение!
1 ответ
У меня такая же проблема. Использование Netlify, blogdown, Hugo и т. Д.
- Я обновил свой Netlify для использования собственного домена, я установил baseURL как
https://my-base-url.com - Но я еще не настроил HTTPS.
- Сайт просит загрузить highlight.js из
https://my-base-url.com/js/highlight.pack.js - Так как
https://ссылка не активна, браузер считает ее небезопасной и не загружает ее. - Так что все выглядит хорошо, кроме основных моментов
<script>hljs.initHighlightingOnLoad();</script>оператор для запуска кода, который выделяет теги, но реальный код отсутствует.
Проверьте консоль, чтобы увидеть, есть ли ошибки при загрузке.js (вместо проблемы сборки, которая удаляет теги после факта).