Как расположить элемент в правильном положении 3d с точки зрения CSS
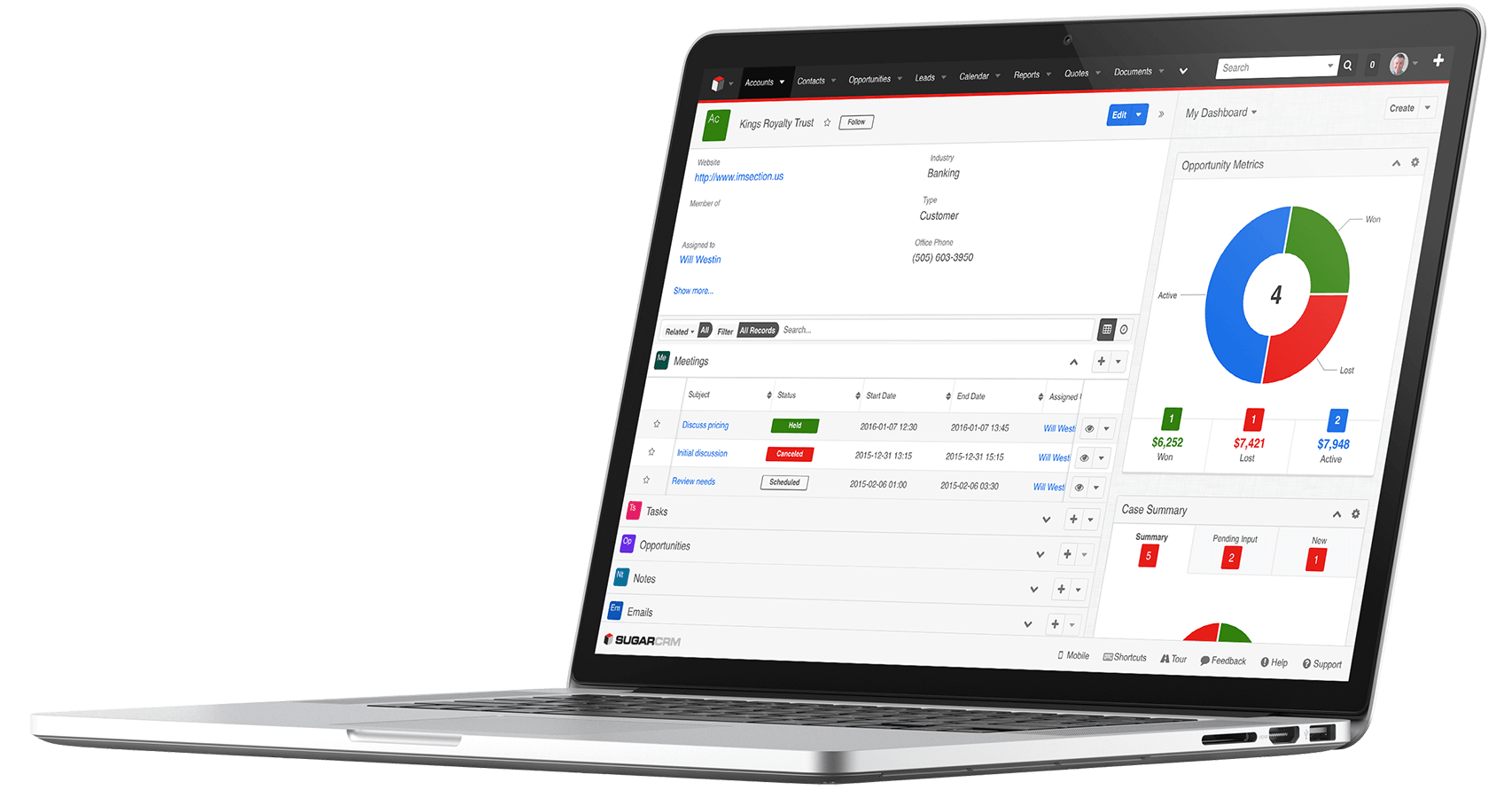
Я пытаюсь найти способ отобразить элемент поверх элемента фотографии, который расположен под заданным углом. Хорошим примером является фотография ноутбука, где я хотел бы отобразить элемент (видео, изображение или другое) поверх экрана, например, например, зациклить видео и т. Д.
Задача казалась довольно простой, но я нахожу ее довольно сложной, потому что я не мог найти, как правильно решить ее с помощью преобразования, поворота, масштабирования, преобразования и даже перекоса.
Вот пример кода того, чего я хочу достичь, элемент over - зеленый цвет SPAN
Html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<div>
<span></span>
<img src="http://www.thesugarrefinery.com/wp-content/uploads/2015/08/sugar-macbook-7-5-perspective.png" />
</div>
</body>
</html>
CSS:
div {
position: relative;
}
span {
background: green;
width: 350px;
height: 200px;
position: absolute;
top: 0;
left: 0;
perspective: 250px;
transform: rotateX(0deg) rotateY(40deg) rotateZ(0deg) skewX(-10deg) translateX(220px) translateY(25px) scale(.94);
opacity: 0.5;
}
img {
width: 500px;
height: auto;
}
И фрагмент:
div {
position: relative;
}
span {
background: green;
width: 350px;
height: 200px;
position: absolute;
top: 0;
left: 0;
perspective: 250px;
transform: rotateX(0deg) rotateY(40deg) rotateZ(0deg) skewX(-10deg) translateX(220px) translateY(25px) scale(.94);
opacity: 0.5;
}
img {
width: 500px;
height: auto;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<div>
<span></span>
<img src="http://www.thesugarrefinery.com/wp-content/uploads/2015/08/sugar-macbook-7-5-perspective.png" />
</div>
</body>
</html>1 ответ
Решение
perspective нужно добавить к родителю, а не к ребенку. Остальные детали:
span {
background: green;
width: 256px;
height: 176px;
position: absolute;
top: 0;
left: 0;
transform: rotateX(1deg) rotateY(-7deg) rotateZ(-1deg) skew(-11.25deg, 1.5deg) translate(233px, 37px);
opacity: 0.5;
}
div {
position: relative;
perspective: 400px;
width: 1200px;
}
img {
width: 500px;
height: auto;
}
body {
overflow-x: hidden;
}<div>
<span></span>
<img src="http://www.thesugarrefinery.com/wp-content/uploads/2015/08/sugar-macbook-7-5-perspective.png" />
</div>