Как правильно оформить основное содержание с помощью Material-Ui-Next Mini вариант Drawer
Я пытаюсь построить свой макет, используя material-ui-nextМини вариант Ящика. Я хочу, чтобы мои компоненты - Home, Login, Register и т. Д. Отображались внутри Drawer. <main className={classes.content}>, Какой правильный путь? Должен ли я импортировать Home, Login, Register и Router в компонент Drawer? или есть лучший способ?
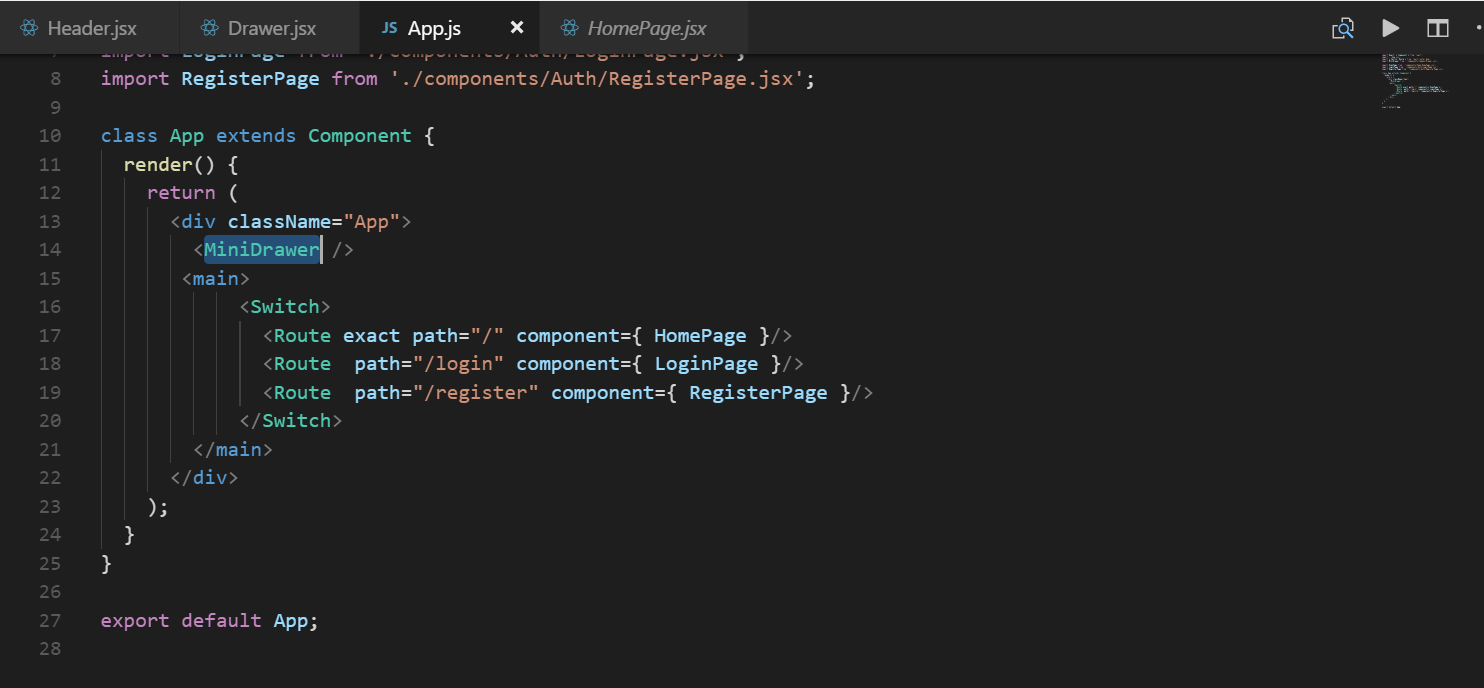
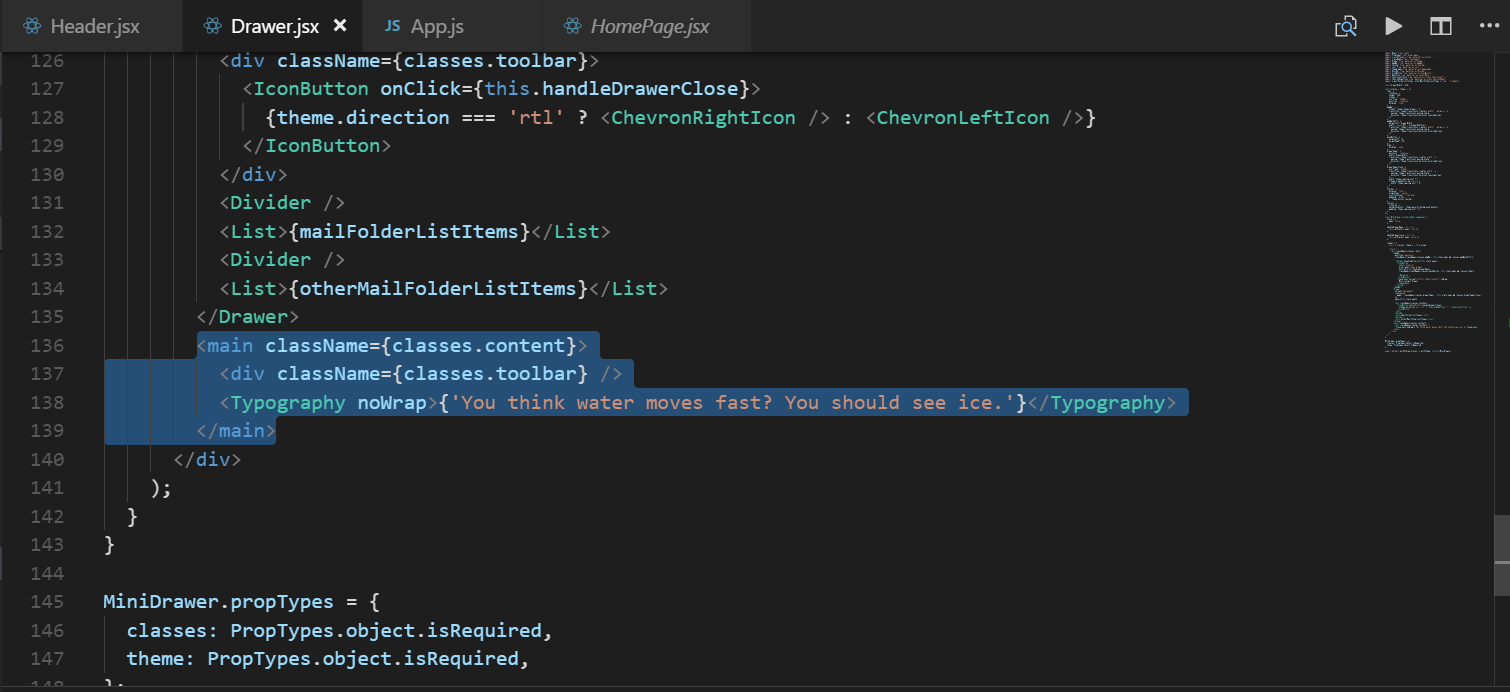
связанные изображения:



1 ответ
Component мы переходим в react-router"s Route Компонент отображается на совпадении. <Switch> оказывает первого ребенка <Route> это соответствует. Таким образом, есть два способа визуализации этих компонентов в <main> MiniDrawer:
1- напиши свой <Switch><Route>...</Switch> как дети MiniDrawer в вашем App.js, лайк
<MiniDrawer>
<Switch>
<Route>...
...
</Switch>
</MiniDrawer>
а также
в MiniDrawer.js:
<main className={classes.content}>
{this.props.children}
</main>
2- или вы можете написать свой <Switch><Route>...</Switch> внутри <main> в минидравере