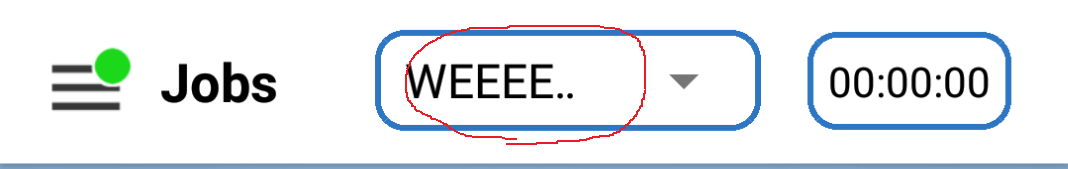
Текст заполнителя React Native Picker обрезан
Оригинальный ярлык для элемента Picker "WEEEEEEK". Я не понимаю, почему компонент Picker обрезает текст, хотя там все еще есть место по крайней мере для 4 символов.
Вот пример кода:
<View style={{flex: 0.25}}>
<View style={s.calendarFilterContainer}>
<Picker
style={{ height: 30 }}
mode="dropdown"
placeholder={t('common:filterPlaceholder')}
selectedValue={selectedValue}
onValueChange={(value) => this.onValueChange(value)}
headerBackButtonText={t('common:back')}
>
<Item label={'Day'.toUpperCase()} value="day" />
<Item label={'Weeeeeeek'.toUpperCase()} value="week" />
<Item label={'All'.toUpperCase()} value="all" />
<Item label={'To do'.toUpperCase()} value="todo" />
</Picker>
</View>
</View>
const s = StyleSheet.create({
calendarFilterContainer: {
alignSelf: 'flex-end',
width: 130,
borderWidth: 2,
borderColor: C.COLOR_THEME,
backgroundColor: 'white',
borderRadius: 10,
marginRight: 10,
},
});
Даже при установке большой ширины полный текст не отображается.
1 ответ
Изменить ширину в стиле реквизит подборщика, а не стиль реквизита вида
<Picker
style={{ height: 30 , width:'30%'}}
mode="dropdown"
placeholder={t('common:filterPlaceholder')}
selectedValue={selectedValue}
onValueChange={(value) => this.onValueChange(value)}
headerBackButtonText={t('common:back')}
>
<Item label={'Day'.toUpperCase()} value="day" />
<Item label={'Weeeeeeek'.toUpperCase()} value="week" />
<Item label={'All'.toUpperCase()} value="all" />
<Item label={'To do'.toUpperCase()} value="todo" />
</Picker>