Каков рекомендуемый способ организации больших прорастающих проектов?
Я просто смотрю на Sproutcore (gem version 1.6.0.1), чтобы увидеть, что я могу с ним сделать... так что извините за вопросы новичка...
Я просмотрел учебник и посмотрел мини-сайт документации.
Мне интересно, как я должен организовать мои файлы исходного кода. После создания действительно простого приложения todo у меня уже есть один грязный монолитный файл javascript, который содержит модель, некоторые представления, некоторые контроллеры представления и т. Д. Я не могу хорошо представить это масштабирование.
Я заметил, что если я добавляю еще один js-файл, он автоматически вставляется в проект при загрузке приложения в браузере, но я догадываюсь, в каком порядке идут эти файлы - в алфавитном порядке мой файл (test.js) должен иметь был включен до todos.js, но это не так.
Каков рекомендуемый подход для организации более масштабного приложения; Есть ли какие-то руководящие принципы для этого?
Как ни странно, ничего не было видно на сайте прорастающих.
Что если я захочу поделиться моделями между приложениями, это тоже возможно?
Спасибо
1 ответ
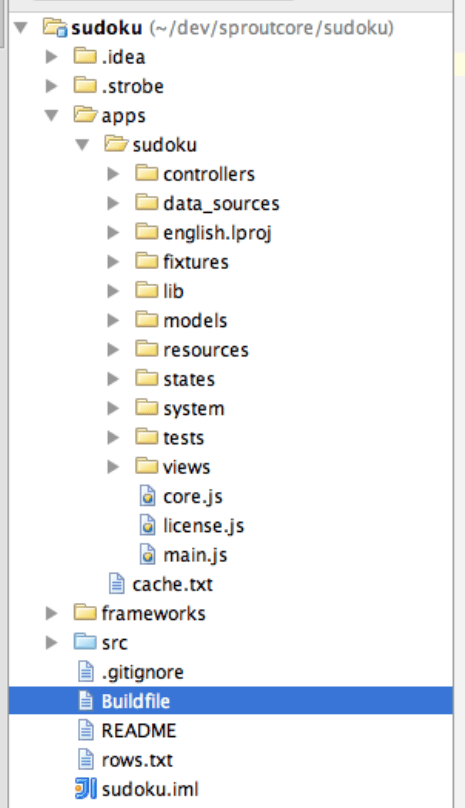
Вспомогательные инструменты должны организовать файлы для вас. Конечно, вы не можете их использовать. Вот структура папок у меня из проекта, который я сделал некоторое время назад

Таким образом, в корневом каталоге проекта есть apps реж frameworks реж, а Buildfile а также README (другие вещи, которые вы видите, не нужны для прорастания).
В директории apps вы видите основной каталог приложения (в данном случае sudoku). Под ним вы видите каталоги, которые напрямую связаны с объектами, которые вы собираетесь создать - источниками данных, контроллерами, моделями, представлениями, состояниями и т. Д..... Если вы поместите более одного приложения в apps Дир, вы можете получить доступ как из localhost:4020/т.е. localhost:4020/app1 против localhost:4020/app2
Я не расширил frameworks dir, но в нем все рамки, которые использует проект. Поэтому, если вы хотите изменить sproutcore, вы можете поместить версию, которую вы используете, в фреймворки, и инструменты сборки будут использовать эту версию. Это хорошая идея, чтобы сделать вашу модель слоя своим собственным каркасом, чтобы вы могли использовать его с другими проектами, если хотите. Ваша модель платформы должна быть полностью отделена от остальной части приложения; он должен предоставлять API, который будет использоваться любым клиентским приложением.
В дальнейшем вы можете создавать другие каталоги в этих каталогах по своему усмотрению. Например, если у вас есть сложное приложение вокруг Person модель, вы можете создать person каталоги под models, views, controllersи т. д., а затем положить свой код в их.
Обратите внимание, что если у вас есть PersonController объект, имя файла будет person.js в соответствии с соглашением, но это зависит от вас.