UIBezierPath рисует прямоугольник и дуги вместе
Я хочу нарисовать один путь, как это: 
и вот что я написал:
CGFloat radius = 50;
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:CGPointMake(radius, CGRectGetMinY(rect))];
[path addLineToPoint:CGPointMake(CGRectGetMaxX(rect) - radius, CGRectGetMinY(rect))];
[path addLineToPoint:CGPointMake(CGRectGetMaxX(rect) -radius, CGRectGetMaxY(rect))];
[path addLineToPoint:CGPointMake(radius, CGRectGetMaxY(rect))];
[path closePath];
UIBezierPath *path1 = [UIBezierPath bezierPathWithArcCenter:CGPointMake(radius, CGRectGetMinY(rect) + radius) radius:radius startAngle:0.5 * M_PI endAngle:1.5 *M_PI clockwise:YES];
UIBezierPath *path2 = [UIBezierPath bezierPathWithArcCenter:CGPointMake(CGRectGetMaxX(rect) - radius, CGRectGetMaxY(rect) - radius) radius:radius startAngle:-0.5 * M_PI endAngle:0.5 *M_PI clockwise:YES];
[path1 appendPath:path];
[path1 appendPath:path2];
Итак, я получил такой результат 
Как я могу удалить две наростные линии? Спасибо
2 ответа
Просто попробуйте это:
- (void)drawRect:(CGRect)rect{
CGContextRef context = UIGraphicsGetCurrentContext();
const CGFloat radius = 50;
const CGFloat lineWidth = 10;
UIBezierPath *path = [UIBezierPath bezierPathWithRoundedRect:CGRectInset(rect, lineWidth / 2, lineWidth / 2)
cornerRadius:radius];
CGContextSetStrokeColorWithColor(context, [UIColor whiteColor].CGColor);
path.lineWidth = lineWidth;
[path stroke];
CGContextSetFillColorWithColor(context, [UIColor grayColor].CGColor);
[path fill];
}
Вы можете реализовать собственное представление так:
@interface RoundedView: UIView
@property (nonatomic, strong) UIColor *strokeColor;
@property (nonatomic, strong) UIColor *fillColor;
@end
@implementation RoundedView
- (instancetype)initWithFrame:(CGRect)frame {
self = [super initWithFrame:frame];
if (self) {
self.backgroundColor = [UIColor clearColor];
}
return self;
}
-(void)drawRect:(CGRect)rect{
CGContextRef context = UIGraphicsGetCurrentContext();
const CGFloat radius = 50;
const CGFloat lineWidth = 10;
UIBezierPath *path = [UIBezierPath bezierPathWithRoundedRect:CGRectInset(rect, lineWidth / 2, lineWidth / 2)
cornerRadius:radius];
CGContextSetStrokeColorWithColor(context, self.strokeColor.CGColor);
path.lineWidth = lineWidth;
[path stroke];
CGContextSetFillColorWithColor(context, self.fillColor.CGColor);
[path fill];
}
@end
тогда используйте это:
RoundedView *view = [[RoundedView alloc] initWithFrame:CGRectMake(10, 20, 200, 100)];
[self.view addSubview:view];
Вот что вам нужно, просто нужно настроить:
- (void)drawSkateboard: (CGRect)frame {
UIColor* fillColor = [UIColor colorWithRed: 0 green: 0 blue: 0 alpha: 1];
UIBezierPath* bezierPath = UIBezierPath.bezierPath;
[bezierPath moveToPoint: CGPointMake(CGRectGetMinX(frame) + 529, CGRectGetMinY(frame) + 414)];
[bezierPath addLineToPoint: CGPointMake(CGRectGetMinX(frame) + 207, CGRectGetMinY(frame) + 414)];
[bezierPath addCurveToPoint: CGPointMake(CGRectGetMinX(frame), CGRectGetMinY(frame) + 207) controlPoint1: CGPointMake(CGRectGetMinX(frame) + 93.2, CGRectGetMinY(frame) + 414) controlPoint2: CGPointMake(CGRectGetMinX(frame), CGRectGetMinY(frame) + 320.9)];
[bezierPath addLineToPoint: CGPointMake(CGRectGetMinX(frame), CGRectGetMinY(frame) + 207)];
[bezierPath addCurveToPoint: CGPointMake(CGRectGetMinX(frame) + 207, CGRectGetMinY(frame)) controlPoint1: CGPointMake(CGRectGetMinX(frame), CGRectGetMinY(frame) + 93.2) controlPoint2: CGPointMake(CGRectGetMinX(frame) + 93.1, CGRectGetMinY(frame))];
[bezierPath addLineToPoint: CGPointMake(CGRectGetMinX(frame) + 529, CGRectGetMinY(frame))];
[bezierPath addCurveToPoint: CGPointMake(CGRectGetMinX(frame) + 736, CGRectGetMinY(frame) + 207) controlPoint1: CGPointMake(CGRectGetMinX(frame) + 642.8, CGRectGetMinY(frame)) controlPoint2: CGPointMake(CGRectGetMinX(frame) + 736, CGRectGetMinY(frame) + 93.1)];
[bezierPath addLineToPoint: CGPointMake(CGRectGetMinX(frame) + 736, CGRectGetMinY(frame) + 207)];
[bezierPath addCurveToPoint: CGPointMake(CGRectGetMinX(frame) + 529, CGRectGetMinY(frame) + 414) controlPoint1: CGPointMake(CGRectGetMinX(frame) + 736, CGRectGetMinY(frame) + 320.9) controlPoint2: CGPointMake(CGRectGetMinX(frame) + 642.9, CGRectGetMinY(frame) + 414)];
[bezierPath closePath];
bezierPath.miterLimit = 4;
[fillColor setFill];
[bezierPath fill];
}
Это для альбомного размера Iphone 6+, он производит это:
Я настроил его на полноэкранный режим, чтобы вы могли изменить его размер для своих нужд, используя проценты и деления границ целого экрана, но это только пример, и все. Я выложу еще несколько.
Вот еще один, этот точно соответствует тому, что у вас есть, он также рассчитан на iphone 6+, полная ширина экрана, вы просто делите числа на соотношения (желаемой высоты)*(([UIScreen mainScreen].bounds.height)/(736)) и затем сделайте то же самое для чисел ширины, но с шириной, очевидно, это изменит размер с iphone 6+ вниз и вверх
- (void)drawSkateboard: (CGRect)frame {
UIColor* color = [UIColor colorWithRed: 0.451 green: 0.416 blue: 1 alpha: 1];
UIBezierPath* bezierPath = UIBezierPath.bezierPath;
[bezierPath moveToPoint: CGPointMake(CGRectGetMinX(frame) + 0.87704 * CGRectGetWidth(frame), CGRectGetMinY(frame) + 0.71739 * CGRectGetHeight(frame))];
[bezierPath addLineToPoint: CGPointMake(CGRectGetMinX(frame) + 0.12296 * CGRectGetWidth(frame), CGRectGetMinY(frame) + 0.71739 * CGRectGetHeight(frame))];
[bezierPath addCurveToPoint: CGPointMake(CGRectGetMinX(frame) + 0.00000 * CGRectGetWidth(frame), CGRectGetMinY(frame) + 0.49879 * CGRectGetHeight(frame)) controlPoint1: CGPointMake(CGRectGetMinX(frame) + 0.05530 * CGRectGetWidth(frame), CGRectGetMinY(frame) + 0.71739 * CGRectGetHeight(frame)) controlPoint2: CGPointMake(CGRectGetMinX(frame) + 0.00000 * CGRectGetWidth(frame), CGRectGetMinY(frame) + 0.61908 * CGRectGetHeight(frame))];
[bezierPath addLineToPoint: CGPointMake(CGRectGetMinX(frame) + 0.00000 * CGRectGetWidth(frame), CGRectGetMinY(frame) + 0.49879 * CGRectGetHeight(frame))];
[bezierPath addCurveToPoint: CGPointMake(CGRectGetMinX(frame) + 0.12296 * CGRectGetWidth(frame), CGRectGetMinY(frame) + 0.28019 * CGRectGetHeight(frame)) controlPoint1: CGPointMake(CGRectGetMinX(frame) + 0.00000 * CGRectGetWidth(frame), CGRectGetMinY(frame) + 0.37850 * CGRectGetHeight(frame)) controlPoint2: CGPointMake(CGRectGetMinX(frame) + 0.05530 * CGRectGetWidth(frame), CGRectGetMinY(frame) + 0.28019 * CGRectGetHeight(frame))];
[bezierPath addLineToPoint: CGPointMake(CGRectGetMinX(frame) + 0.87704 * CGRectGetWidth(frame), CGRectGetMinY(frame) + 0.28019 * CGRectGetHeight(frame))];
[bezierPath addCurveToPoint: CGPointMake(CGRectGetMinX(frame) + 1.00000 * CGRectGetWidth(frame), CGRectGetMinY(frame) + 0.49879 * CGRectGetHeight(frame)) controlPoint1: CGPointMake(CGRectGetMinX(frame) + 0.94470 * CGRectGetWidth(frame), CGRectGetMinY(frame) + 0.28019 * CGRectGetHeight(frame)) controlPoint2: CGPointMake(CGRectGetMinX(frame) + 1.00000 * CGRectGetWidth(frame), CGRectGetMinY(frame) + 0.37850 * CGRectGetHeight(frame))];
[bezierPath addLineToPoint: CGPointMake(CGRectGetMinX(frame) + 1.00000 * CGRectGetWidth(frame), CGRectGetMinY(frame) + 0.49879 * CGRectGetHeight(frame))];
[bezierPath addCurveToPoint: CGPointMake(CGRectGetMinX(frame) + 0.87704 * CGRectGetWidth(frame), CGRectGetMinY(frame) + 0.71739 * CGRectGetHeight(frame)) controlPoint1: CGPointMake(CGRectGetMinX(frame) + 1.00000 * CGRectGetWidth(frame), CGRectGetMinY(frame) + 0.61908 * CGRectGetHeight(frame)) controlPoint2: CGPointMake(CGRectGetMinX(frame) + 0.94470 * CGRectGetWidth(frame), CGRectGetMinY(frame) + 0.71739 * CGRectGetHeight(frame))];
[bezierPath closePath];
bezierPath.miterLimit = 4;
[color setFill];
[bezierPath fill];
}
и результат:
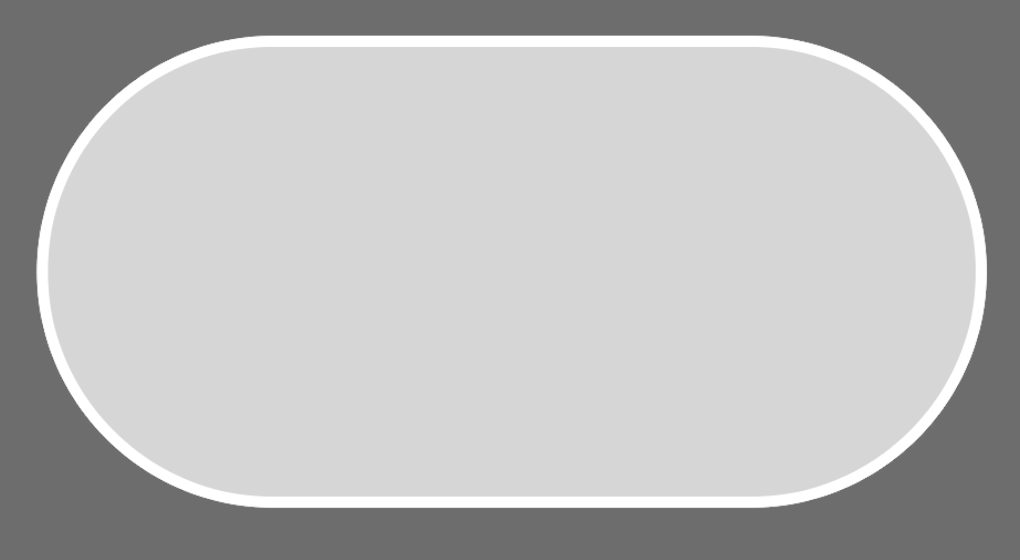
серый фон, экран iphone 6+, белая рамка, размеры того же размера, что и вы:
- (void)drawSkateboard: (CGRect)frame {
UIBezierPath* rectanglePath = [UIBezierPath bezierPathWithRect: CGRectMake(CGRectGetMinX(frame), CGRectGetMinY(frame), 736, 414)];
[UIColor.lightGrayColor setFill];
[rectanglePath fill];
UIBezierPath* bezierPath = UIBezierPath.bezierPath;
[bezierPath moveToPoint: CGPointMake(CGRectGetMinX(frame) + 0.82853 * CGRectGetWidth(frame), CGRectGetMinY(frame) + 0.69300 * CGRectGetHeight(frame))];
[bezierPath addLineToPoint: CGPointMake(CGRectGetMinX(frame) + 0.17147 * CGRectGetWidth(frame), CGRectGetMinY(frame) + 0.69300 * CGRectGetHeight(frame))];
[bezierPath addCurveToPoint: CGPointMake(CGRectGetMinX(frame) + 0.06291 * CGRectGetWidth(frame), CGRectGetMinY(frame) + 0.50000 * CGRectGetHeight(frame)) controlPoint1: CGPointMake(CGRectGetMinX(frame) + 0.11182 * CGRectGetWidth(frame), CGRectGetMinY(frame) + 0.69300 * CGRectGetHeight(frame)) controlPoint2: CGPointMake(CGRectGetMinX(frame) + 0.06291 * CGRectGetWidth(frame), CGRectGetMinY(frame) + 0.60628 * CGRectGetHeight(frame))];
[bezierPath addLineToPoint: CGPointMake(CGRectGetMinX(frame) + 0.06291 * CGRectGetWidth(frame), CGRectGetMinY(frame) + 0.50000 * CGRectGetHeight(frame))];
[bezierPath addCurveToPoint: CGPointMake(CGRectGetMinX(frame) + 0.17147 * CGRectGetWidth(frame), CGRectGetMinY(frame) + 0.30700 * CGRectGetHeight(frame)) controlPoint1: CGPointMake(CGRectGetMinX(frame) + 0.06291 * CGRectGetWidth(frame), CGRectGetMinY(frame) + 0.39396 * CGRectGetHeight(frame)) controlPoint2: CGPointMake(CGRectGetMinX(frame) + 0.11168 * CGRectGetWidth(frame), CGRectGetMinY(frame) + 0.30700 * CGRectGetHeight(frame))];
[bezierPath addLineToPoint: CGPointMake(CGRectGetMinX(frame) + 0.82853 * CGRectGetWidth(frame), CGRectGetMinY(frame) + 0.30700 * CGRectGetHeight(frame))];
[bezierPath addCurveToPoint: CGPointMake(CGRectGetMinX(frame) + 0.93709 * CGRectGetWidth(frame), CGRectGetMinY(frame) + 0.50000 * CGRectGetHeight(frame)) controlPoint1: CGPointMake(CGRectGetMinX(frame) + 0.88818 * CGRectGetWidth(frame), CGRectGetMinY(frame) + 0.30700 * CGRectGetHeight(frame)) controlPoint2: CGPointMake(CGRectGetMinX(frame) + 0.93709 * CGRectGetWidth(frame), CGRectGetMinY(frame) + 0.39372 * CGRectGetHeight(frame))];
[bezierPath addLineToPoint: CGPointMake(CGRectGetMinX(frame) + 0.93709 * CGRectGetWidth(frame), CGRectGetMinY(frame) + 0.50000 * CGRectGetHeight(frame))];
[bezierPath addCurveToPoint: CGPointMake(CGRectGetMinX(frame) + 0.82853 * CGRectGetWidth(frame), CGRectGetMinY(frame) + 0.69300 * CGRectGetHeight(frame)) controlPoint1: CGPointMake(CGRectGetMinX(frame) + 0.93709 * CGRectGetWidth(frame), CGRectGetMinY(frame) + 0.60604 * CGRectGetHeight(frame)) controlPoint2: CGPointMake(CGRectGetMinX(frame) + 0.88818 * CGRectGetWidth(frame), CGRectGetMinY(frame) + 0.69300 * CGRectGetHeight(frame))];
[bezierPath closePath];
bezierPath.miterLimit = 4;
[UIColor.blueColor setFill];
[bezierPath fill];
[UIColor.whiteColor setStroke];
bezierPath.lineWidth = 5.5;
[bezierPath stroke];
}
Результат:
И, в довершение всего, вот категория, это довольно хорошо, вы подключаете свои номера, и до того, как вы закончите:
#define TOP_LEFT(X, Y)\
CGPointMake(rect.origin.x + X * limitedRadius,\
rect.origin.y + Y * limitedRadius)
#define TOP_RIGHT(X, Y)\
CGPointMake(rect.origin.x + rect.size.width - X * limitedRadius,\
rect.origin.y + Y * limitedRadius)
#define BOTTOM_RIGHT(X, Y)\
CGPointMake(rect.origin.x + rect.size.width - X * limitedRadius,\
rect.origin.y + rect.size.height - Y * limitedRadius)
#define BOTTOM_LEFT(X, Y)\
CGPointMake(rect.origin.x + X * limitedRadius,\
rect.origin.y + rect.size.height - Y * limitedRadius)
+ (UIBezierPath*)bezierPathWithIOS7RoundedRect: (CGRect)rect cornerRadius: (CGFloat)radius {
UIBezierPath* path = UIBezierPath.bezierPath;
CGFloat limit = MIN(rect.size.width, rect.size.height) / 2 / 1.52866483;
CGFloat limitedRadius = MIN(radius, limit);
[path moveToPoint: TOP_LEFT(1.52866483, 0.00000000)];
[path addLineToPoint: TOP_RIGHT(1.52866471, 0.00000000)];
[path addCurveToPoint: TOP_RIGHT(0.66993427, 0.06549600)
controlPoint1: TOP_RIGHT(1.08849323, 0.00000000)
controlPoint2: TOP_RIGHT(0.86840689, 0.00000000)];
[path addLineToPoint: TOP_RIGHT(0.63149399, 0.07491100)];
[path addCurveToPoint: TOP_RIGHT(0.07491176, 0.63149399)
controlPoint1: TOP_RIGHT(0.37282392, 0.16905899)
controlPoint2: TOP_RIGHT(0.16906013, 0.37282401)];
[path addCurveToPoint: TOP_RIGHT(0.00000000, 1.52866483)
controlPoint1: TOP_RIGHT(0.00000000, 0.86840701)
controlPoint2: TOP_RIGHT(0.00000000, 1.08849299)];
[path addLineToPoint: BOTTOM_RIGHT(0.00000000, 1.52866471)];
[path addCurveToPoint: BOTTOM_RIGHT(0.06549569, 0.66993493)
controlPoint1: BOTTOM_RIGHT(0.00000000, 1.08849323)
controlPoint2: BOTTOM_RIGHT(0.00000000, 0.86840689)];
[path addLineToPoint: BOTTOM_RIGHT(0.07491111, 0.63149399)];
[path addCurveToPoint: BOTTOM_RIGHT(0.63149399, 0.07491111)
controlPoint1: BOTTOM_RIGHT(0.16905883, 0.37282392)
controlPoint2: BOTTOM_RIGHT(0.37282392, 0.16905883)];
[path addCurveToPoint: BOTTOM_RIGHT(1.52866471, 0.00000000)
controlPoint1: BOTTOM_RIGHT(0.86840689, 0.00000000)
controlPoint2: BOTTOM_RIGHT(1.08849323, 0.00000000)];
[path addLineToPoint: BOTTOM_LEFT(1.52866483, 0.00000000)];
[path addCurveToPoint: BOTTOM_LEFT(0.66993397, 0.06549569)
controlPoint1: BOTTOM_LEFT(1.08849299, 0.00000000)
controlPoint2: BOTTOM_LEFT(0.86840701, 0.00000000)];
[path addLineToPoint: BOTTOM_LEFT(0.63149399, 0.07491111)];
[path addCurveToPoint: BOTTOM_LEFT(0.07491100, 0.63149399)
controlPoint1: BOTTOM_LEFT(0.37282401, 0.16905883)
controlPoint2: BOTTOM_LEFT(0.16906001, 0.37282392)];
[path addCurveToPoint: BOTTOM_LEFT(0.00000000, 1.52866471)
controlPoint1: BOTTOM_LEFT(0.00000000, 0.86840689)
controlPoint2: BOTTOM_LEFT(0.00000000, 1.08849323)];
[path addLineToPoint: TOP_LEFT(0.00000000, 1.52866483)];
[path addCurveToPoint: TOP_LEFT(0.06549600, 0.66993397)
controlPoint1: TOP_LEFT(0.00000000, 1.08849299)
controlPoint2: TOP_LEFT(0.00000000, 0.86840701)];
[path addLineToPoint: TOP_LEFT(0.07491100, 0.63149399)];
[path addCurveToPoint: TOP_LEFT(0.63149399, 0.07491100)
controlPoint1: TOP_LEFT(0.16906001, 0.37282401)
controlPoint2: TOP_LEFT(0.37282401, 0.16906001)];
[path addCurveToPoint: TOP_LEFT(1.52866483, 0.00000000)
controlPoint1: TOP_LEFT(0.86840701, 0.00000000)
controlPoint2: TOP_LEFT(1.08849299, 0.00000000)];
[path closePath];
return path;
}
Этот последний будет работать и сгибаться в основном так, как вы хотите, чтобы он сгибался
СУТЬ: