ECharts.js: у дерева есть два дочерних элемента
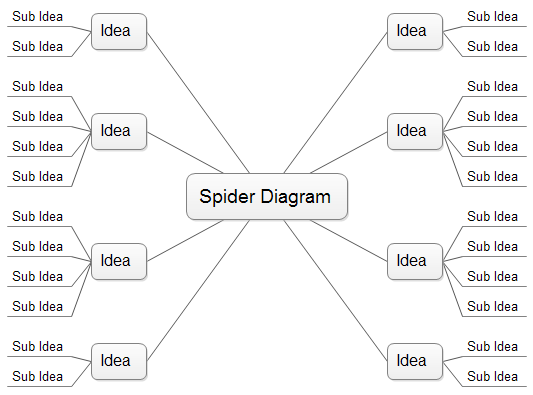
В моем проекте мне нужно визуализировать некоторые данные следующим образом, который похож на дерево с дочерними элементами слева и справа, как показано на рисунке ниже:
Я предпочитаю использовать библиотеку ECharts.js, которая уже установлена в текущем проекте.
Я просматриваю DOC ECharts и обнаруживаю, что он поддерживает только одно боковое дерево, либо слева направо, справа налево. http://echarts.baidu.com/examples/editor.html?c=tree-basic Он также поддерживает несколько деревьев в одной диаграмме, но несколько деревьев не имеют одинакового корня. https://ecomfe.github.io/echarts-examples/public/editor.html?c=tree-legend
Я думаю, что этот вид древовидной структуры очень распространен, но я считаю, что и EChart, и D3 не могут поддерживать это по умолчанию.
Так как это сделать в ECharts?