Смешивание статических и динамических секций в сгруппированном табличном представлении
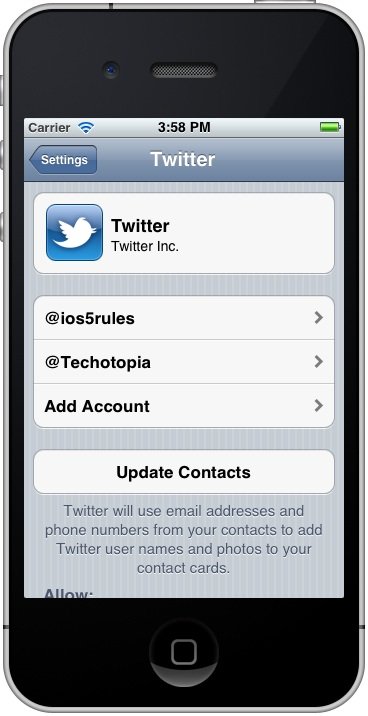
Мне нужна сгруппированная UITableView похож на один для учетных записей Twitter в приложении Настройки:

Это своего рода форма или меню, где некоторые из разделов имеют заранее известный набор статических ячеек, а некоторые другие разделы должны быть динамическими и позволять вставлять дополнительные строки так же, как это делает "Добавить учетную запись". Я управляю UITableView в .xib файл. Для статических ячеек я выделил .xib файлы, которые я могу загрузить в cellForRowAtIndexPath: Метод в контроллере представления.
Как мне обращаться с такого рода столом? Я не могу найти пример кода.
Как cellForRowAtIndexPath: метод должен выглядеть? Могу ли я сохранить strong свойства для статических ячеек? Было бы лучше спроектировать каждую статическую ячейку непосредственно в одной и той же .xib файл, где находится табличное представление, и установить для них торговые точки? (Хотя это не позволяет повторно использовать мой собственный дизайн ячеек...)
Мне нужны некоторые рекомендации для достижения этого и правильного управления ячейками и памятью. заранее спасибо
2 ответа
Ячейки динамического прототипа могут вести себя как статические, если вы просто возвращаете ячейку без добавления какого-либо содержимого в cellForRowAtIndexPath, так что вы можете иметь как "статически похожие" ячейки, так и динамические (где число строк и содержимое являются переменными) с помощью динамических прототипов,
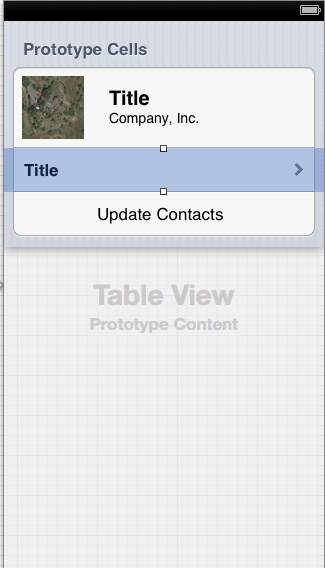
В приведенном ниже примере я начал с контроллера табличного представления в IB (с сгруппированным табличным представлением) и изменил количество динамических ячеек-прототипов на 3. Я изменил размер первой ячейки на 80, добавил UIImageView и два этикетки. Средняя ячейка - это ячейка базового стиля, а последняя - еще одна настраиваемая ячейка с одной центрированной меткой. Я дал им каждому свой идентификатор. Вот как это выглядит в IB:

Затем в коде я сделал это:
- (void)viewDidLoad {
[super viewDidLoad];
self.theData = @[@"One",@"Two",@"Three",@"Four",@"Five"];
[self.tableView reloadData];
}
-(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return 3;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
if (section == 1)
return self.theData.count;
return 1;
}
-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
if (indexPath.section == 0)
return 80;
return 44;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell *cell;
if (indexPath.section == 0) {
cell = [tableView dequeueReusableCellWithIdentifier:@"TitleCell" forIndexPath:indexPath];
}else if (indexPath.section == 1) {
cell = [tableView dequeueReusableCellWithIdentifier:@"DataCell" forIndexPath:indexPath];
cell.textLabel.text = self.theData[indexPath.row];
}else if (indexPath.section == 2) {
cell = [tableView dequeueReusableCellWithIdentifier:@"ButtonCell" forIndexPath:indexPath];
}
return cell;
}
Как видите, для ячеек типа "статический" я просто возвращаю ячейку с правильным идентификатором и получаю именно то, что настроила в IB. Результат во время выполнения будет выглядеть как ваше размещенное изображение с тремя разделами.
Статика - это всего лишь положение поверх динамического макета. В основном статический - это WYSIWYG.
Если вы не устойчивы к экспериментам со значениями, я бы порекомендовал идти динамично. Есть сотни доступных примеров, таких как это и это.
Если вы пойдете дальше, вы увидите, что при настройке динамических табличных представлений вы расходитесь с двумя вариантами:
- Подкласс
UITableViewCell(больше усилий, но хорошо в долгосрочной перспективе). Снова, следуйте за этим. - Играть с
UITableViewCellсвойства внутриcellForRowAtIndexPath: (меньше усилий и быстрый результат, но может или не может быть для производительности из-за возможного перерисовки)
Возможности бесконечны, например, здесь, где настраивается вид фона ячейки.