Фрагмент нижнего листа подходит к клавиатуре
У меня есть текст для редактирования внутри нижнего фрагмента листа. когда фокус находится на редактируемом тексте, макет увеличивается. Я старался
android:windowSoftInputMode="adjustNothing"
его работа для родительской деятельности, но не для фрагмента диалога.
Это мой класс нижнего листа:
public class CustomBottomSheetDialogFragment extends BottomSheetDialogFragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.content_dialog_bottom_sheet, container, false);
getDialog().getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_RESIZE);
return v;
}
}
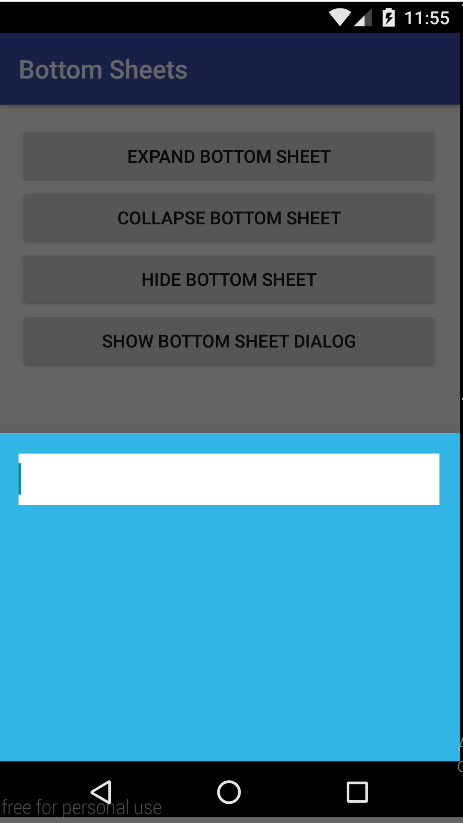
начальное состояние
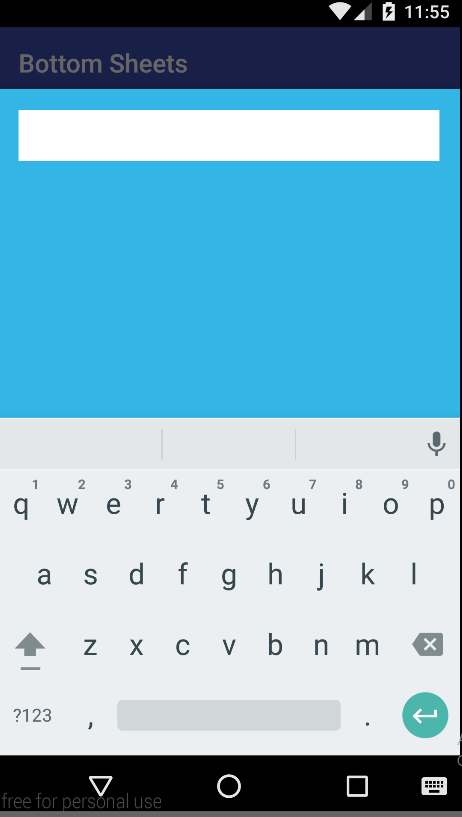
когда клавиатура подходит
Я хочу, чтобы макет всегда оставался внизу, клавиатура должна располагаться над макетом.
проверить макет
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/bottomSheetLayout"
android:layout_width="match_parent"
android:layout_height="400dp"
android:background="@android:color/holo_blue_light"
android:padding="@dimen/activity_vertical_margin"
app:behavior_hideable="true"
app:behavior_peekHeight="60dp"
app:layout_behavior="@string/bottom_sheet_behavior">
<EditText
android:id="@+id/edt"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@android:color/white"
android:padding="10dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="250dp"
android:layout_below="@+id/edt" />
8 ответов
Используйте это в вашем
Dialog Fragment,
getDialog().getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_RESIZE);
внутри
onCreateViewкак это.
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.dialog_fragment, container);
//set to adjust screen height automatically, when soft keyboard appears on screen
getDialog().getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_RESIZE);
return rootView;
}
РЕДАКТИРОВАТЬ 1:
Я сделал некоторые изменения с тем, что
layoutвы используете сделать это применить в вашем текущемlayout,
Вот layout,
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/bottom_sheet"
android:layout_width="match_parent"
android:layout_height="400dp"
android:layout_gravity="bottom"
android:background="@android:color/holo_blue_light"
android:padding="10dp"
app:behavior_hideable="true"
app:behavior_peekHeight="60dp"
app:layout_behavior="android.support.design.widget.BottomSheetBehavior">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
android:isScrollContainer="false"
android:scrollbars="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<EditText
android:id="@+id/edt"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@android:color/white"
android:padding="10dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="250dp"
android:layout_below="@+id/edt" />
</LinearLayout>
</ScrollView>
</FrameLayout>
Вот Fragment,
public class TestFragment extends BottomSheetDialogFragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View v = inflater.inflate(R.layout.test4, container, false);
return v;
}
РЕДАКТИРОВАТЬ 2:
Вы можете попробовать свойство android:elevation="50dp" для тени над нижним листом, попробуйте это в макете кадра.
100% рабочая формула для BottomSheetFragment
Используйте это в onCreateDialog в BottomSheetFragment
KeyboardUtil(getActivity(), view);
или же
Для использования фрагмента
new KeyboardUtil(this, findViewById(R.id.fragment_container));
с помощью этого класса Util
Кредит:Mikepenz
Похоже, что есть ошибка в старой версии дизайна. Я столкнулся с той же проблемой, но после того, как я обновил версию дизайна, настройка ничего не может работать, как ожидалось.
В градле:
com.android.support:design:26.1.0
В вашем BottomSheetDialog:
getDialog().getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_NOTHING);
getActivity().getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_NOTHING);
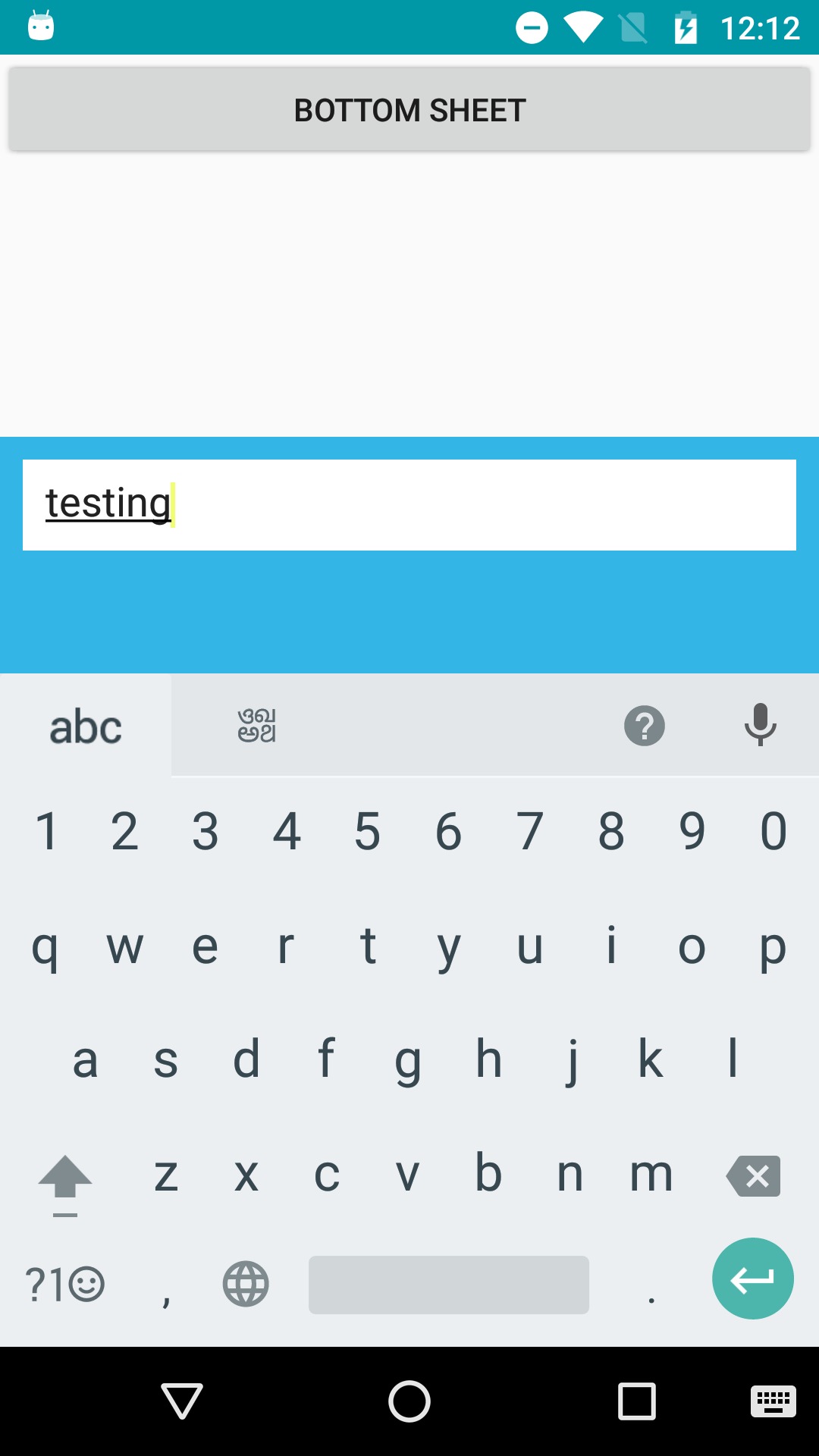
Если у вас возникла следующая проблема
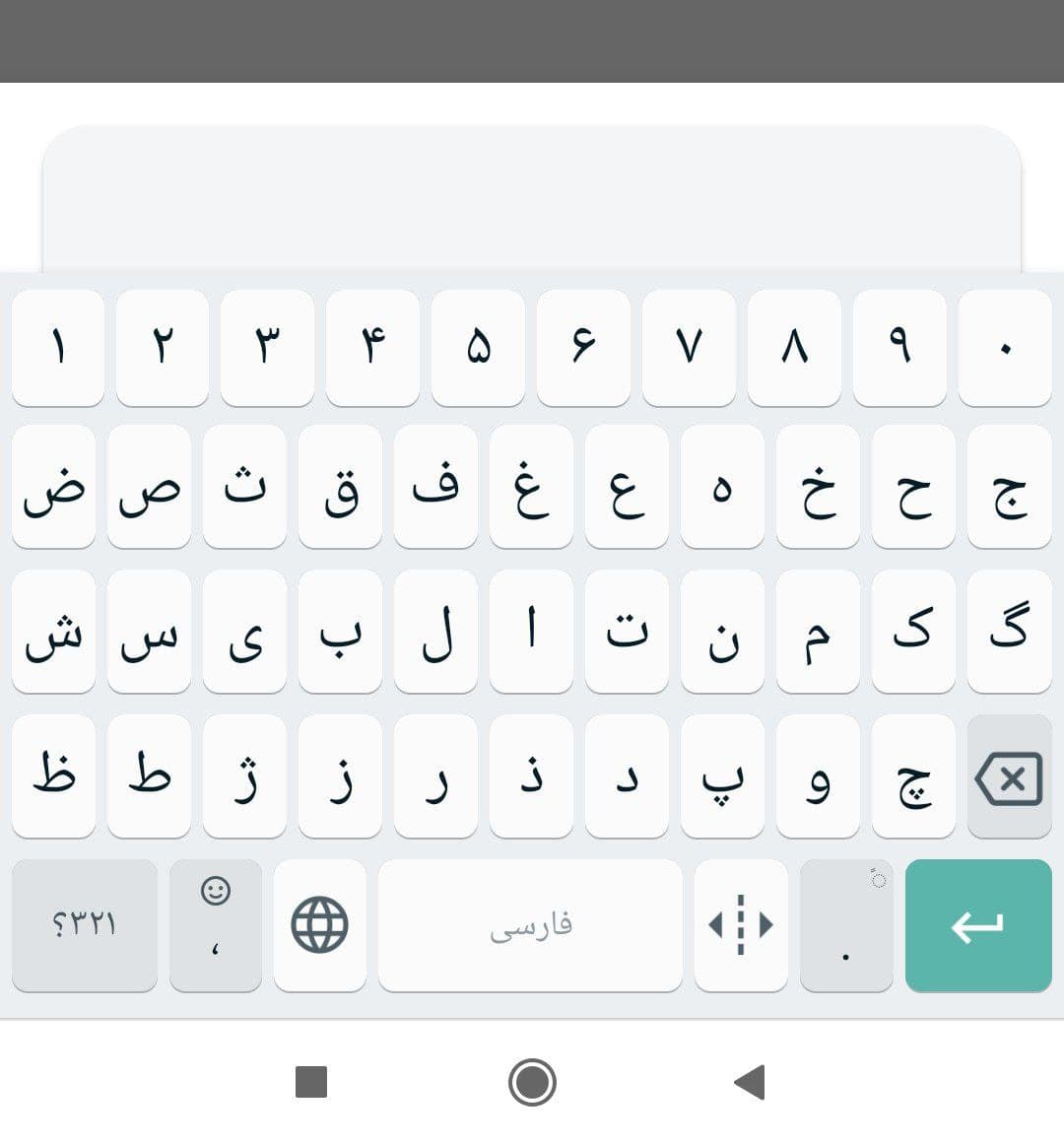
решение
sheetDialog.getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_ADJUST_RESIZE);
Получите вид декора диалогового окна и установите нижний отступ на высоту 0 или высота вашего диалога.
getDialog.getWindow.getDecorView.setpadding(0,0,0,0);
Я сталкивался с тем же сценарием, вместо EditText я использовал SearchView.Клавиатура не была скрыта, когда BottomSheetDialog переходит в скрытое состояние.
Просто вызовите это search_channel_template.clearFocus();
Я поделюсь своим кодом, который я использовал для сокрытия клавиатуры.
search_channel_template = (SearchView) bottomSheetDialog.findViewById(R.id.search_channel_template);
txtVw_template_headerBS_down_id.setOnClickListener(new OnSingleClickListener() {
@Override
public void onSingleClick(View v) {
search_channel_template.clearFocus();
bottomSheetDialog.getBehavior().setState(BottomSheetBehaviorv2.STATE_HIDDEN);
}
});
В объявлении активности в манифесте поместите эти строки кода:
android:windowSoftInputMode="stateHidden"
android:windowTranslucentNavigation="true"
android:windowTranslucentStatus="true"