Загрузка файла jquery с использованием formData не работает
Я пытаюсь загрузить простой файл из tar с помощью jquery. Но я получаю неверный формат архива с моего сервера. Любая помощь будет оценена.
PS: я не могу изменить код сервера. Это из другой команды.
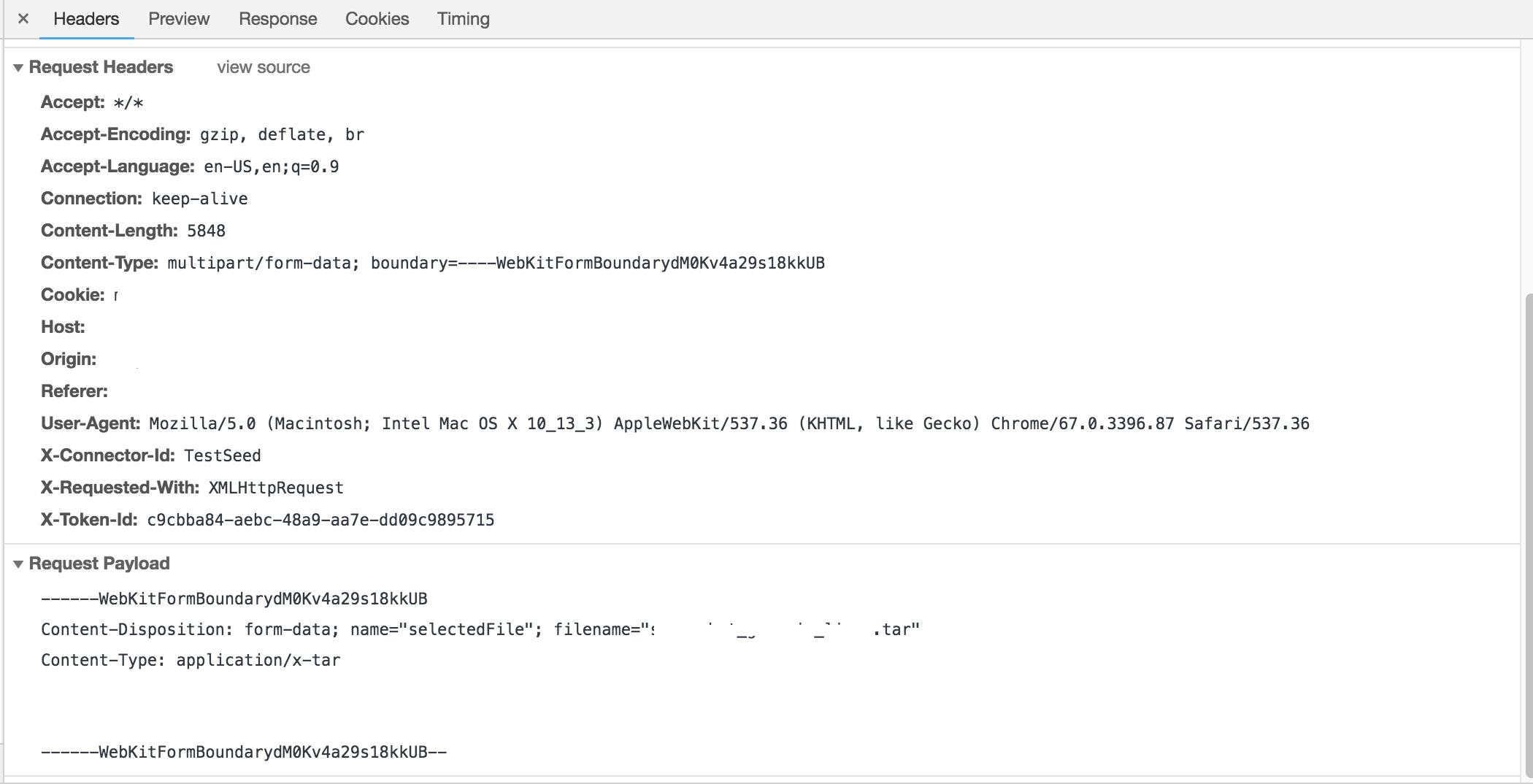
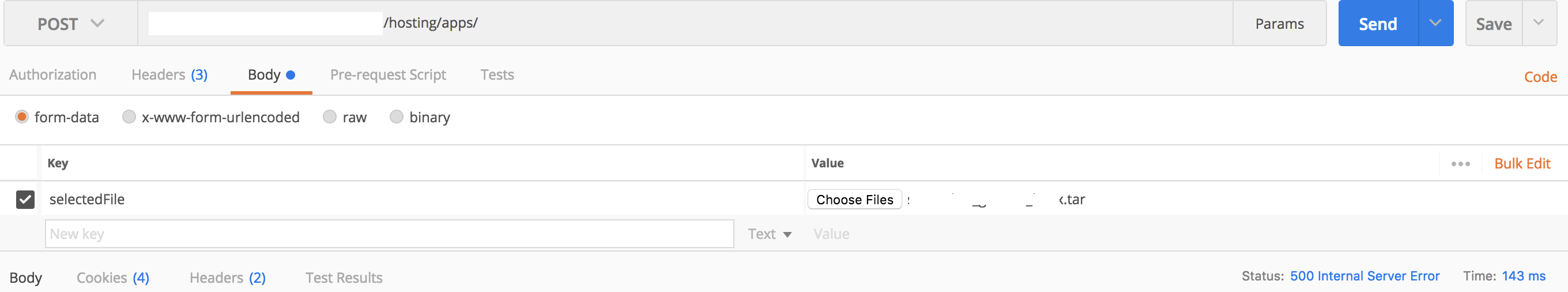
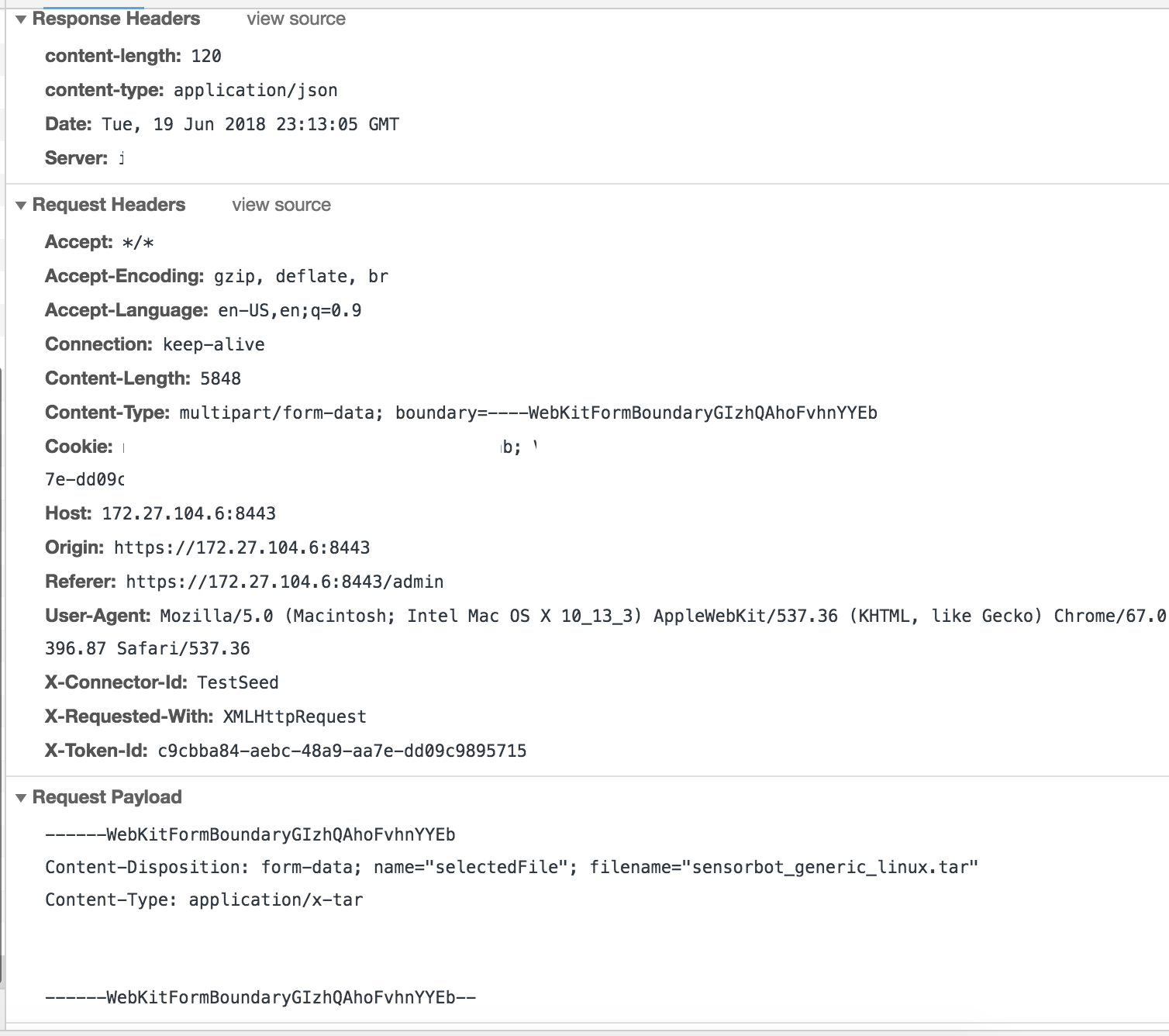
Редактировать 1: Ответ от Chrome:  Мой HTML:
Мой HTML:
<!DOCTYPE html>
<html>
<body>
<form method="POST" enctype="multipart/form-data" id="testFileUpload">
<input type="file" name="selectedFile"/>
<input type="submit" value="Submit" id="btnSubmit"/>
</form>
</body>
</html>
Мой JS:
$(document).ready(function () {
$("#btnSubmit").click(function (event) {
event.preventDefault();
var form = $('#testFileUpload')[0];
var data = new FormData(form);
$.ajax({
type: "POST",
enctype: 'multipart/form-data',
url: g_url_version+'/hosting/apps',
data: data,
processData: false,
contentType: false,
timeout: 600000,
beforeSend: function (xhr) {
xhr.setRequestHeader('X-Token-Id', getCookieToken());
xhr.setRequestHeader('X-Connector-Id', 'TestSeed');
},
success: function (data) {
console.log("SUCCESS : ", data);
},
error: function (e) {
console.log("ERROR : ", e);
}
});
});
});
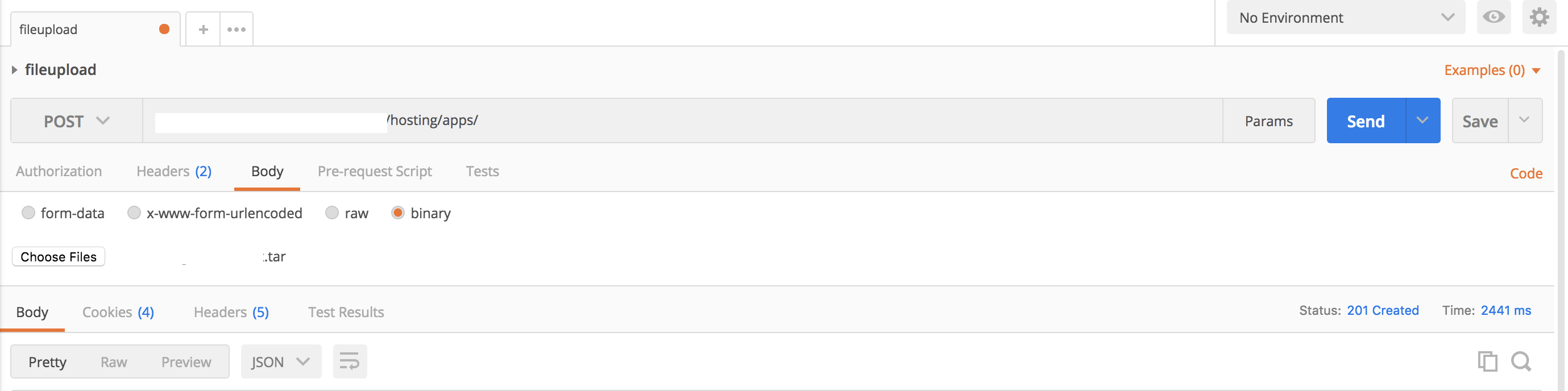
Я могу загрузить файл, используя почтальон через Binary, как показано ниже, но не через formData. 
2 ответа
Связывайте обработчик события submit, а не нажимайте кнопку, так как вам нужно предотвратить отправку формы по умолчанию и отправить ручной вызов ajax
$("#btnSubmit").click(function (event) {
в
$("#testFileUpload").on('submit', function(event) {
и просто использовать this чтобы получить объект формы внутри него
var form = this;
скопируйте код ниже, он должен загрузить файл правильно, если у вас есть простой php файл с
print_r($_POST);
print_r($_FILES);
это должно показать ниже в консоли
SUCCESS : Array
(
[userid] => oemr@omer.com
[filelabel] =>
)
Array
(
[file] => Array
(
[name] => IMG_20160521_092941676.jpg
[type] => image/jpeg
[tmp_name] => F:\xampp\tmp\phpD881.tmp
[error] => 0
[size] => 4867779
)
)
$(document).ready(function() {
$("#testFileUpload").on('submit', function(event) {
event.preventDefault();
var form = this;
var data = new FormData(form);
$.ajax({
type: "POST",
enctype: 'multipart/form-data',
url: g_url_version + '/hosting/apps',
data: data,
processData: false,
contentType: false,
timeout: 600000,
beforeSend: function(xhr) {
xhr.setRequestHeader('X-Token-Id', getCookieToken());
xhr.setRequestHeader('X-Connector-Id', 'TestSeed');
},
success: function(data) {
console.log("SUCCESS : ", data);
},
error: function(e) {
console.log("ERROR : ", e);
}
});
});
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<form method="POST" enctype="multipart/form-data" id="testFileUpload">
<input type="file" name="selectedFile" />
<input type="submit" value="Submit" id="btnSubmit" />
</form>Вы можете попробовать это следующим образом: Обновите ваш обработчик кликов на; Jquery:
event.preventDefault();
var data = new FormData();
data.append("file",$('input[name="selectedFile"]').files[0]);
// your ajax call looks fine. Use the same.
$("#contactform").validate({
errorClass: "errors_lable",
rules: {
email: {
required: true,
email: true,
},
},
messages: {
email: {
required: "Please enter email address.",
email: "Please enter Valid email address.",
},
},
submitHandler: function(form) {
try {
var formData = new FormData();
formData.append("LogoName", $('input[type=file]')[0].files[0]);
formData.append("email", isCollege);
waitingDialog.show('Please Wait While Processing...');
$.ajax({
type: "POST",
dataType: 'JSON',
url: "https://code0.ww.com/index.php/...../RegisterSchool",
data: formData,
processData: false,
contentType: false,
success: function(data) {
waitingDialog.hide('Please Wait While Processing...');
if (data.ResponseHeader.response_type == 'success') {
// $('#msg').show();
// $('#msg').html("<span style='color:#b9efb9'><b>Thankyou For Register</b></span>");
alert('Thankyou For Register');
} else if (data.ResponseHeader.response_type == 'error') {
//$('#msg').show();
//$('#msg').html("<span style='color:red'><b>Opps! There is some error, Please Try again latter.</b></span>");
alert('Somithing Went Wrong Please Try Again Latter');
}
},
error: function(data) {
alert('Somithing Went Wrong Please Try Again Latter');
}
});
} catch (err) {
console.log(err);
}
}
});