JSTree шрифт удивительный флажок
У меня есть древовидная структура, используя jsTree, например:
<div id="SampleContainer">
<ul>
<li>
Top 1
<ul>
<li>
Sub 1
<ul>
<li>
A
</li>
<li>
B
</li>
</ul>
</li>
<li>
Sub 2
<ul>
<li>
A
</li>
<li>
B
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
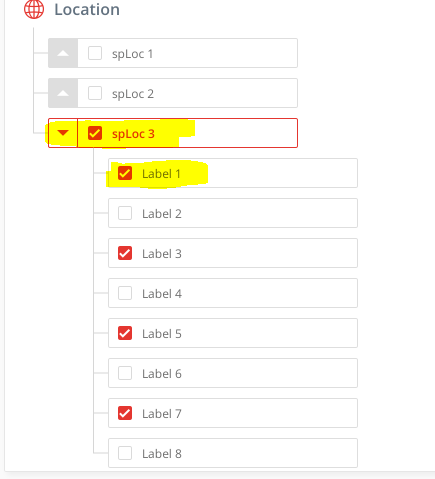
Я хотел бы поставить значки font-awesome для флажка:
Я попытался сделать это:
$(document).ready(function(){
$("#SampleContainer").jstree({
"plugins": ["checkbox"],
core: {
"themes": {
"icons": false,
"responsive": true
}
}
});
$('#SampleContainer').on('ready.jstree click', function (e, data) {
$('a > i.jstree-checkbox').removeClass('jstree-icon jstree-checkbox').addClass('fa fa-square-o');
$('a > i.jstree-clicked').removeClass('jstree-icon jstree-checkbox').addClass('fa fa-check-square');
});
});
и этот значок 'fa fa-square-o' идет. не может видеть онклик 'fa fa-check-square'.!
У кого-нибудь есть идеи по этому поводу?
2 ответа
Я добавил новый toggleCheckClasses функция, которая добавляет / удаляет право fa классы в зависимости от состояния флажка. И я прикрепил эту функцию к узлам дерева в вашем treejs-ready / click обработчик.
РЕДАКТИРОВАТЬ: я добавил переключение классов дочерних элементов
$(document).ready(function() {
$("#SampleContainer").jstree({
"plugins": ["checkbox"],
core: {
"themes": {
"icons": false,
"responsive": true
}
}
});
$('#SampleContainer').on('ready.jstree click', function(e, data) {
$('a > i.jstree-checkbox')
.removeClass('jstree-icon jstree-checkbox') // removing jstree classes
.addClass('fa fa-square-o') // adding the fa non-checked checkbox class
.on('click', function() { // attaching the handler that toggles the checked / unchecked class
toggleCheckClasses($(this), $(this).hasClass('fa-square-o'));
});
});
function toggleCheckClasses(element, show) {
if (show) {
element.removeClass('fa-square-o');
element.addClass('fa-check-square-o');
} else {
element.removeClass('fa-check-square-o');
element.addClass('fa-square-o');
}
var children = element.parent().siblings(".jstree-children").find(".jstree-anchor .fa");
children.each(function() {
toggleCheckClasses($(this), show);
});
}
});<link href="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.3.5/themes/default/style.min.css" rel="stylesheet"/>
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css" rel="stylesheet"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jstree/3.3.5/jstree.min.js"></script>
<div id="SampleContainer">
<ul>
<li>
Top 1
<ul>
<li>
Sub 1
<ul>
<li>
A
</li>
<li>
B
</li>
</ul>
</li>
<li>
Sub 2
<ul>
<li>
A
</li>
<li>
B
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>Взаимодействия в дереве не отображаются чистыми с манипулированием классами jquery css.
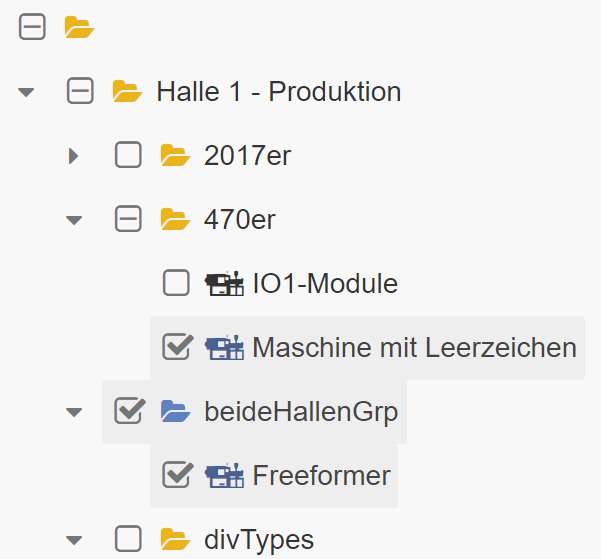
Я создал сенсорный jsTree с иконками высокого разрешения.
Я написал дополнительный файл CSS, который переопределяет стиль jsTree для флажков и кареток с масштабируемыми плоскими иконками с потрясающим шрифтом (версия FontAwesome: 4.7.0 FontAwesome v4 ).
Вы можете использовать следующий CSS, включенный после CSS-файла jsTree и FontAwesome v4.
Предварительный просмотр:
CSS:
.jstree-icon.jstree-checkbox, .jstree-no-dots .jstree-closed>.jstree-ocl, .jstree-no-dots .jstree-open>.jstree-ocl {
background-image: none;
background-position: initial;
color: #767676;
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.jstree-icon.jstree-checkbox:before {
content: "\f096";
font-size: 17px;
}
.jstree-default-large.jstree-checkbox-selection .jstree-clicked>.jstree-checkbox:before, .jstree-default-large .jstree-checked>.jstree-checkbox:before {
content: "\f046";
font-size: 17px;
margin-left: 2px; /* checkedSquare icon is wider -> margin simulates same square position as unchecked */
}
.jstree-default-large .jstree-anchor>.jstree-undetermined:before{
content: "\f147";
font-size: 17px;
}
.jstree-default-large>.jstree-no-dots .jstree-closed>.jstree-ocl:before{
content: "\f0da";
line-height: 32px;
}
.jstree-default-large>.jstree-no-dots .jstree-open>.jstree-ocl:before{
content: "\f0d7";
line-height: 32px;
}
Таким образом, нет необходимости манипулировать DOM jsTree через javascript/jquery.
Значок папки устанавливается с помощью инициализации jsTree() (fa-folder-open шрифта Awesome. Ecerything окрашен с помощью CSS.
.jstree({
"types": {
"default": {
"icon": "fa fa-folder-open treeFolderIcon",
}
},
"plugins": plugins,
"core": {
"themes": {"variant": "large"},
}
}
});