Список слоев не растягивается
Я начинаю изучать список слоев Android и работаю с рисованными объектами. Я пытаюсь создать простую линию с кружком на каждом конце: 
Я придумал список слоев, как показано ниже. Это работает хорошо, но проблема в том, что когда я запускаю его на экранах разных размеров, круги либо отделяются от линии, либо вставляются и падают на линию.
Я хочу, чтобы форма изменяла размеры как есть и не деформировалась на экранах разных размеров. Я не уверен, что мне не хватает.
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:left="300dp" android:gravity="center_horizontal|left">
<shape android:shape="ring"
android:innerRadiusRatio="700"
android:thickness="5dp"
android:useLevel="false">
<solid android:color="#fff" />
</shape>
</item>
<item
android:bottom="13dp"
android:right="53dp"
android:left="53dp"
android:top="13dp">
<shape android:shape="line">
<solid android:color="#fff" />
<stroke
android:width="2dp"
android:color="#fff" />
</shape>
</item>
<item
android:right="300dp" android:gravity="center_horizontal|right">
<shape
android:shape="ring"
android:innerRadiusRatio="700"
android:thickness="5dp"
android:useLevel="false">
<solid android:color="#fff" />
</shape>
</item>
</layer-list>
1 ответ
Решение
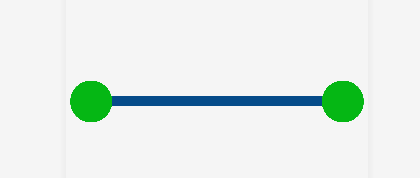
Попробуй это
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:gravity="center"
android:left="5dp">
<shape android:shape="line">
<solid android:color="#ec0b0b" />
<stroke
android:width="2dp"
android:color="#054b89" />
</shape>
</item>
<item
android:drawable="@drawable/ic_online"
android:gravity="left"
android:right="50dp" />
<item
android:drawable="@drawable/ic_online"
android:gravity="right" />
</layer-list>
андроид: рисую ="@ вытяжка /ic_online"
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="10dp"
android:height="10dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0">
<path
android:fillColor="#05b714"
android:pathData="M12,12m-10,0a10,10 0,1 1,20 0a10,10 0,1 1,-20 0"/>
</vector>
ВЫХОД