Отключить оператор отладчика через браузер
Я пытаюсь стилизовать кусок кода, который имеет debugger Ключевое слово в этом. Я использую окно отладки (IE, FF, Opera), чтобы увидеть эффекты стиля CSS, но отладчик останавливается каждый раз, когда я обновляю страницу (как и должно быть).
Могу ли я переключать или отключать ключевое слово отладчика через браузер (не удаляя его из моего кода), чтобы я мог использовать нужный мне стиль, не беспокоя меня каждый раз, когда я обновляю страницу?
myApp.service('User', ['$localStorage', function ($localStorage) {
debugger;
this.$storage = $localStorage;
}]);
Спасибо
3 ответа
Теперь вы можете выбрать "Никогда не останавливаться здесь" из меню после щелчка правой кнопкой мыши по номеру строки. Это предотвратит приостановку работы Chrome на debugger заявление.
f10 => для прохождения пошаговой строки
f8 => для передачи другому отладчику
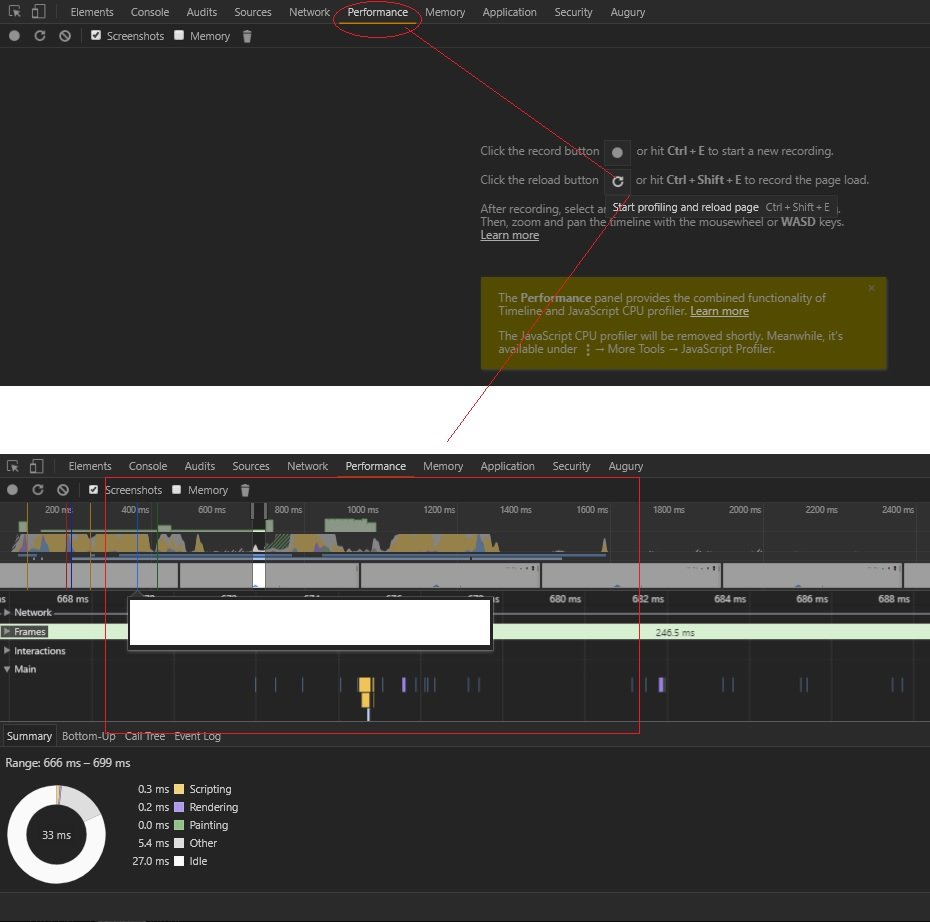
Вы можете увидеть все стили на вкладке производительности Chrome, не обрабатывая проблемы с JavaScript
chrome>> осмотреть (f12) > производительность> перезагрузить
Вы должны удалить отладчик, когда он не используется. Его следует использовать только в тех строках кода, которые вы сейчас тестируете... Нет причин использовать его в своем коде, если вы не тестируете код непосредственно до или после отладчика.

 производительности>
производительности>