Отсечение макета Android
Я пытаюсь сделать макет, как описано ниже. Я не понимаю, как именно реализовать макет.
В макете и вышеупомянутом шестиугольнике будет текст, который мне нужно динамически менять из кода.
Я пробовал подобный способ, упомянутый здесь
Но шестиугольник все еще ограничен. Я использую следующий код.
<RelativeLayout
android:id="@+id/Llfirstamount"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:background="@color/layoutcolor1"
android:clickable="true"
android:clipChildren="false" >
<TextView
android:id="@+id/my_first_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:android:layout_alignParentBottom="true"
android:android:layout_alignParentLeft="true"
android:padding="15dp"
android:text="Amount"
android:textColor="@android:color/white" />
<TextView
android:id="@+id/my_second_text"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:layout_marginTop="-20dp"
android:background="@drawable/hexagon"
android:clipToPadding="false"
android:contentDescription="@string/contentdesc_peso_logo"
android:gravity="center"
android:text="x5" />
</RelativeLayout>
Я не знаю, является ли это единственным или правильным способом, или есть намного лучший способ реализовать это. Я очень запутался. Пожалуйста помоги!!! благодарю вас..
РЕДАКТИРОВАТЬ:
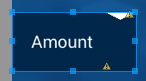
Хорошо, спасибо за ваши ответы, используя два текстовых представления с пользовательским фоном, это хорошая и чистая идея. Сейчас я использую отредактированный код, но шестиугольник отсечен, как показано ниже.
Я что-то упустил, я тоже добавил
android:clipToPadding="false"
а также
android:clipChildren="false"
в моем коде.
2 ответа
Это сделает это..
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:background="#ccc"
android:gravity="center_vertical"
android:layout_centerInParent="true"
android:padding="5dp"
android:text="@string/hello_world" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/textView2"
android:layout_marginLeft="-25dp"
android:layout_marginBottom="-25dp"
android:layout_toRightOf="@+id/textView2"
android:background="@drawable/ic_launcher" />
</RelativeLayout>
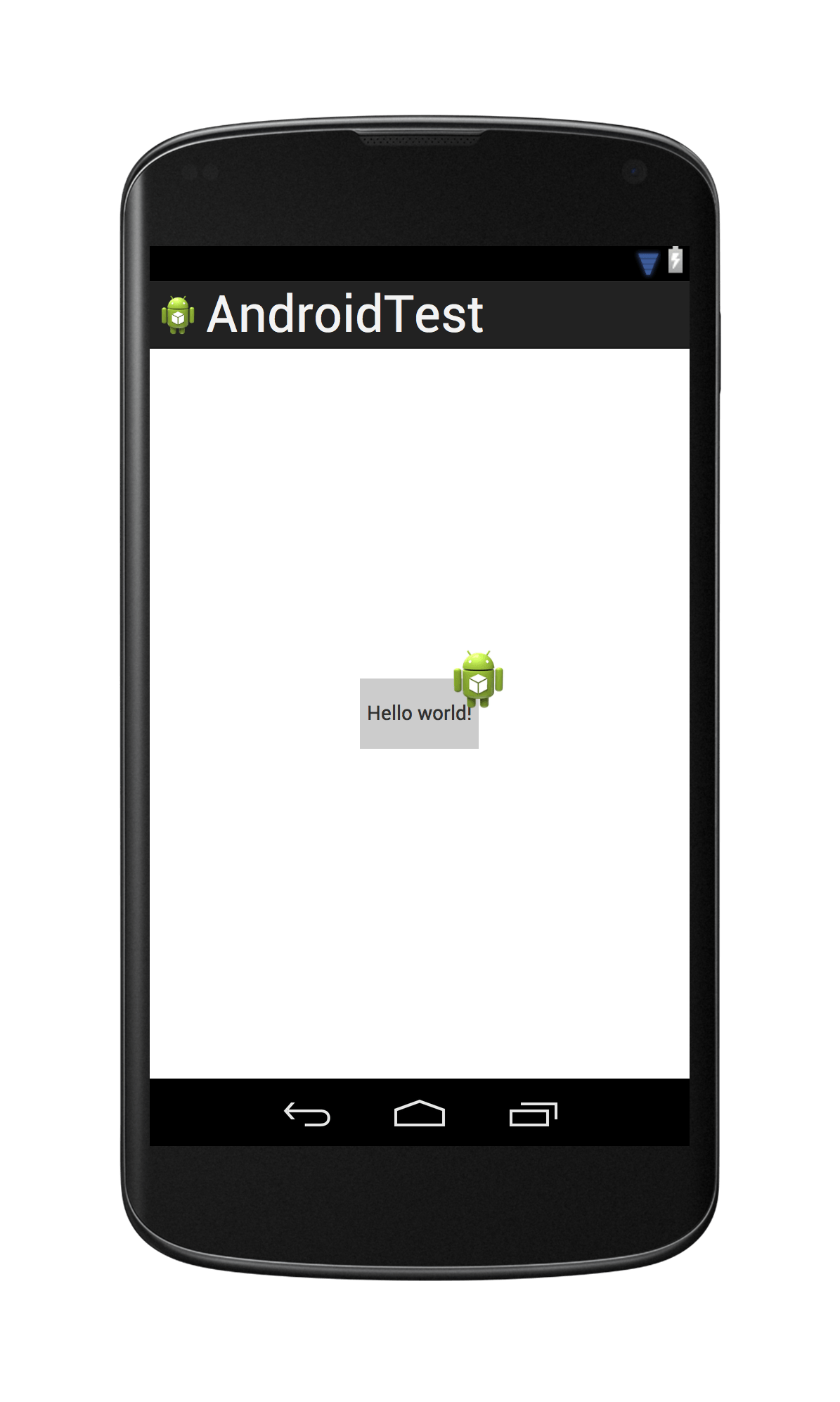
ВЫХОД:
Удачи:)
Добавление android:clipToPadding="false" а также android:clipChildren="false" к самому верхнему виду компоновки подойдет, если вы можете вынести все подэкраны, имеющие одинаковый эффект.
Если вам нужно изменить текст из кода, вы, вероятно, не хотите использовать ImageView.
попробуйте с двумя TextViews (зеленый и шестиугольный, который будет принимать ваше изображение в качестве фона)
<RelativeLayout
android:id="@+id/Llfirstamount"
android:layout_width="wrap_content"
android:layout_marginTop="40dp"
android:layout_height="wrap_content"
android:background="@drawable/layout"
android:clickable="true"
android:clipChildren="false"
android:orientation="horizontal" >
<TextView android:id="@+id/my_first_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:android:layout_alignParentLeft="true"
android:android:layout_alignParentBottom="true"
>
</TextView>
<TextView android:id="@+id/my_second_text"
android:layout_width="25dp"
android:layout_height="25dp"
android:android:layout_alignParentTop="true"
android:android:layout_alignParentRight="true"
android:contentDescription="@string/contentdesc_peso_logo"
android:background="@drawable/hexagon" />
</RelativeLayout>
Затем вы можете использовать Activity.findViewById(), чтобы получить ссылки на ваши текстовые представления и изменить их тексты.