Можно ли отключить эффект CSS:hover через JavaScript?
Я пытаюсь запретить браузеру использовать :hover эффект CSS, через JavaScript.
Я установил a а также a:hover стили в моем CSS, потому что я хочу эффект наведения, если JS не доступен. Но если JS доступен, я хочу перезаписать свой CSS-эффект наведения более плавным (например, с помощью цветового плагина jQuery).
Я попробовал это:
$("ul#mainFilter a").hover(
function(e){ e.preventDefault(); ...do my stuff... },
function(e){ e.preventDefault(); ...do my stuff... });
Я также попробовал это с return false;, Но это не работает.
Вот пример моей проблемы: http://jsfiddle.net/4rEzz/. Ссылка должна просто исчезнуть, не поседев.
Как упомянул fudgey, обходным решением будет сброс стилей наведения с помощью .css() но мне бы пришлось перезаписать каждое свойство, указанное в CSS (см. здесь: http://jsfiddle.net/raPeX/1/). Я ищу общее решение.
Кто-нибудь знает как это сделать?
PS: я не хочу переписывать каждый стиль, который я установил для парения.
10 ответов
Боюсь, не существует общего решения для JavaScript. JavaScript не может отключить CSS :hover заявить само.
Вы можете попробовать следующий альтернативный способ. Если вы не возражаете немного поковыряться в своем HTML и CSS, это избавит вас от необходимости сбрасывать каждое свойство CSS вручную через JavaScript.
HTML
<body class="nojQuery">
CSS
/* Limit the hover styles in your CSS so that they only apply when the nojQuery
class is present */
body.nojQuery ul#mainFilter a:hover {
/* CSS-only hover styles go here */
}
JavaScript
// When jQuery kicks in, remove the nojQuery class from the <body> element, thus
// making the CSS hover styles disappear.
$(function(){}
$('body').removeClass('nojQuery');
)
Просто более короткий ответ...
Используйте второй класс, которому назначено только наведение:
HTML
<a class="myclass myclass_hover" href="#">My anchor</a>
CSS
.myclass {
/* all anchor styles */
}
.myclass_hover:hover {
/* example color */
color:#00A;
}
Теперь вы можете использовать Jquery для удаления класса, например, если по элементу щелкнули:
Jquery
$('.myclass').click( function(e) {
e.preventDefault();
$(this).removeClass('myclass_hover');
});
Надеюсь, этот ответ полезен.
Вы можете манипулировать самими таблицами стилей и правилами таблиц стилей с помощью JavaScript
var sheetCount = document.styleSheets.length;
var lastSheet = document.styleSheets[sheetCount-1];
var ruleCount;
if (lastSheet.cssRules) { // Firefox uses 'cssRules'
ruleCount = lastSheet.cssRules.length;
}
else if (lastSheet.rules) { / /IE uses 'rules'
ruleCount = lastSheet.rules.length;
}
var newRule = "a:hover { text-decoration: none !important; color: #000 !important; }";
// insert as the last rule in the last sheet so it
// overrides (not overwrites) previous definitions
lastSheet.insertRule(newRule, ruleCount);
Придание атрибутам важности и создание этого самого последнего определения CSS должно переопределить любое предыдущее определение, если только оно не является более целевым. Возможно, вам придется вставить больше правил в этом случае.
Это похоже на ответ aSeptik, но как насчет этого подхода? Оберните код CSS, который вы хотите отключить, используя JavaScript в <noscript> теги. Таким образом, если javaScript выключен, CSS :hover будет использоваться, в противном случае будет использован эффект JavaScript.
Пример:
<noscript>
<style type="text/css">
ul#mainFilter a:hover {
/* some CSS attributes here */
}
</style>
</noscript>
<script type="text/javascript">
$("ul#mainFilter a").hover(
function(o){ /* ...do your stuff... */ },
function(o){ /* ...do your stuff... */ });
</script>
Я использовал not() CSS оператор и jQuery's addClass() функция. Вот пример, когда вы нажимаете на элемент списка, он больше не будет зависать:
Например:
HTML
<ul class="vegies">
<li>Onion</li>
<li>Potato</li>
<li>Lettuce</li>
<ul>
CSS
.vegies li:not(.no-hover):hover { color: blue; }
JQuery
$('.vegies li').click( function(){
$(this).addClass('no-hover');
});
Я бы порекомендовал заменить все :hover свойства к :active когда вы обнаружите, что устройство поддерживает сенсорный. Просто вызовите эту функцию, когда вы делаете так, как touch(),
function touch() {
if ('ontouchstart' in document.documentElement) {
for (var sheetI = document.styleSheets.length - 1; sheetI >= 0; sheetI--) {
var sheet = document.styleSheets[sheetI];
if (sheet.cssRules) {
for (var ruleI = sheet.cssRules.length - 1; ruleI >= 0; ruleI--) {
var rule = sheet.cssRules[ruleI];
if (rule.selectorText) {
rule.selectorText = rule.selectorText.replace(':hover', ':active');
}
}
}
}
}
}
Я бы использовал CSS, чтобы событие:hover не изменило внешний вид ссылки.
a{
font:normal 12px/15px arial,verdana,sans-serif;
color:#000;
text-decoration:none;
}
Этот простой CSS означает, что ссылки всегда будут черными и не подчеркнуты. Я не могу сказать из вопроса, является ли изменение внешности единственной вещью, которую вы хотите контролировать.
Попробуйте просто установить цвет ссылки:
$("ul#mainFilter a").css('color','#000');
Изменить: или еще лучше, используйте CSS, как предложил Кристофер
На самом деле другим способом решения этой проблемы может быть перезапись CSS с помощью insertRule,
Это дает возможность внедрять правила CSS в существующую / новую таблицу стилей. В моем конкретном примере это будет выглядеть так:
//creates a new `style` element in the document
var sheet = (function(){
var style = document.createElement("style");
// WebKit hack :(
style.appendChild(document.createTextNode(""));
// Add the <style> element to the page
document.head.appendChild(style);
return style.sheet;
})();
//add the actual rules to it
sheet.insertRule(
"ul#mainFilter a:hover { color: #0000EE }" , 0
);
Демо с моим 4-летним оригинальным примером: http://jsfiddle.net/raPeX/21/
Это можно легко реализовать с помощью чистого javascript; Попробуйте код ниже:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
:root {
--orange-color: #fa8e3f;
--dark-organge-color: #bd5305;
--light-color: #fff;
--dark-color: #000;
--grey-color: #f2f2f2;
--transition: all 300ms ease-in-out;
}
.quiz-options {
list-style-type: none;
margin: 1rem 0;
}
.quiz-options li {
color: var(--light-color);
background-color: var(--orange-color);
font-weight: 600;
border: 3px solid var(--orange-color);
border-radius: .5rem;
margin: .7rem 0;
padding: .4rem 1.2rem;
box-shadow: 0 4px 0 0 var(--dark-organge-color);
transition: var(--transition);
}
.quiz-options li.enable-hover-active {
cursor: pointer;
}
.quiz-options li.enable-hover-active:hover {
background-color: var(--grey-color);
color:var(--dark-color);
border-color: var(--grey-color);
box-shadow: 0 4px 0 0 #bbb;
}
.quiz-options li.enable-hover-active:active {
transform: scale(0.97);
}
button {
border: none;
border-radius: 0.5rem;
outline: 0;
font-family: 'Poppins', sans-serif;
font-size: 1.2rem;
font-weight: 600;
padding: .5rem 1rem;
margin: 0 auto;
text-transform: uppercase;
cursor: pointer;
display: block;
background-color: var(--grey-color);
color: var(--dark-color);
letter-spacing: 2px;
transition: var(--transition);
box-shadow: 0 4px 0 0 #bbb;
}
</style>
<body>
<ul class="quiz-options">
<li>option 1</li>
<li>option 2</li>
<li>option 3</li>
<li>option 4</li>
</ul>
<button type="button" id="check-answer" onclick="enableHoverActive()">Enable hover & active</button>
<script>
function enableHoverActive() {
if (document.getElementById('check-answer').textContent == 'Enable hover & active') {
document.getElementById('check-answer').textContent = 'Disable hover & active';
document.querySelectorAll('li').forEach((option) => {
option.classList.add('enable-hover-active');
});
} else {
document.getElementById('check-answer').textContent = 'Enable hover & active';
document.querySelectorAll('li').forEach((option) => {
option.classList.remove('enable-hover-active');
});
}
}
</script>
</body>
</html>
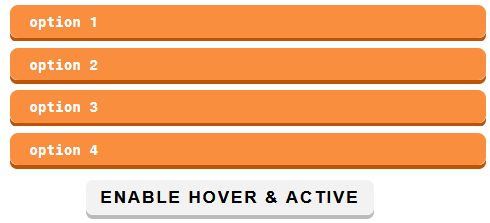
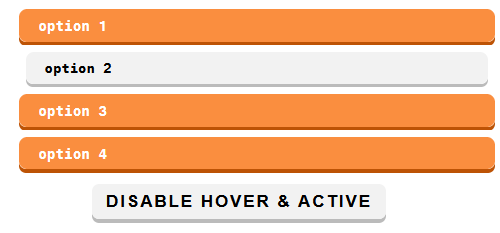
Результат выглядит следующим образом: