Как центрировать сетку JQM?
Так можно ли центрировать сетку в мобильном jQuery? Например, у меня есть этот http://jsfiddle.net/nonamez/Pr8pa/
<div class="ui-grid-d">
<div class="ui-block-a"><div class="ui-bar ui-bar-e" style="height:60px">A</div></div>
<div class="ui-block-b"><div class="ui-bar ui-bar-e" style="height:60px">B</div></div>
<div class="ui-block-c"><div class="ui-bar ui-bar-e" style="height:60px">C</div></div>
<div class="ui-block-d"><div class="ui-bar ui-bar-e" style="height:60px">C</div></div>
<div class="ui-block-a"><div class="ui-bar ui-bar-e" style="height:60px">A</div></div>
<div class="ui-block-b"><div class="ui-bar ui-bar-e" style="height:60px">B</div></div>
<div class="ui-block-c"><div class="ui-bar ui-bar-e" style="height:60px">C</div></div>
<div class="ui-block-a"><div class="ui-bar ui-bar-e" style="height:60px">A</div></div>
<div class="ui-block-b"><div class="ui-bar ui-bar-e" style="height:60px">B</div></div>
<div class="ui-block-c"><div class="ui-bar ui-bar-e" style="height:60px">C</div></div>
</div>
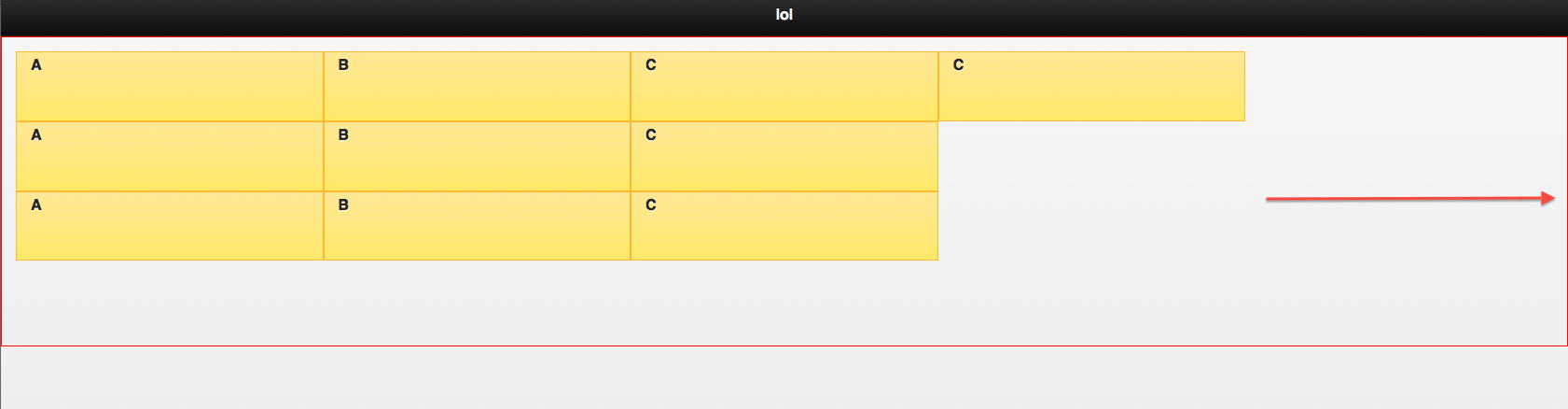
И это выглядит как 
1 ответ
Решение
Решение
Рабочий пример: http://jsfiddle.net/Gajotres/BFfWc/
Изменить:
<div class="ui-grid-d">
Для того, чтобы:
<div class="ui-grid-c">
HTML:
<div class="ui-grid-c">
<div class="ui-block-a"><div style="height:60px" class="ui-bar ui-bar-e">A</div></div>
<div class="ui-block-b"><div style="height:60px" class="ui-bar ui-bar-e">B</div></div>
<div class="ui-block-c"><div style="height:60px" class="ui-bar ui-bar-e">C</div></div>
<div class="ui-block-d"><div style="height:60px" class="ui-bar ui-bar-e">C</div></div>
<div class="ui-block-a"><div style="height:60px" class="ui-bar ui-bar-e">A</div></div>
<div class="ui-block-b"><div style="height:60px" class="ui-bar ui-bar-e">B</div></div>
<div class="ui-block-c"><div style="height:60px" class="ui-bar ui-bar-e">C</div></div>
<div class="ui-block-a"><div style="height:60px" class="ui-bar ui-bar-e">A</div></div>
<div class="ui-block-b"><div style="height:60px" class="ui-bar ui-bar-e">B</div></div>
<div class="ui-block-c"><div style="height:60px" class="ui-bar ui-bar-e">C</div></div>
</div>