Потрясающий эффект лупы / увеличения на слайд-шоу на главной странице Paydirt
Я полностью поражен показом слайдов на https://paydirtapp.com/, кто-нибудь получил какие-либо подсказки о том, как это было достигнуто? Я предполагаю, что это какой-то сложный html5 canvas mumbo-jumbo?
1 ответ
TL; DR: используйте инспектор вашего браузера, чтобы узнать все это!
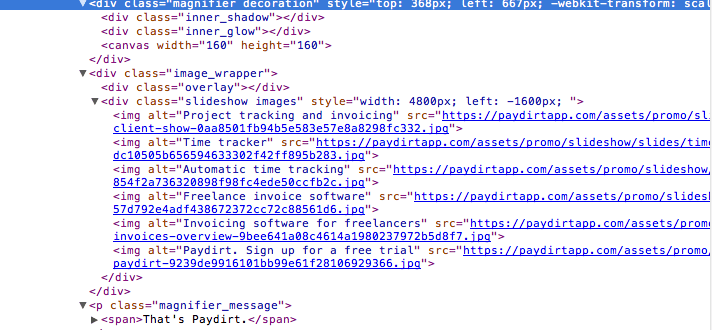
Там, вероятно, не так много использования холста, как вы ожидаете. Используя инспектор браузера, вы можете быстро увидеть основы того, что происходит здесь:

Как видно из вышеизложенного, есть три основных компонента: лупа, скриншоты и сообщения. Используя CSS3, создаются тени и круговые эффекты (box-shadow & border-radius) для каждой из частей лупы (тень, свечение и холст).
Часть холста - это просто изображение под увеличительным стеклом. Использование холста дает возможность размыть изображение (когда анимация увеличительного стекла. Контейнер этих трех элементов управляет перемещением и изменением размера (масштабирования). Эффект, подобный круговому обрезанию, выполняется только с помощью стиля с радиусом границы.
image_wrapper класс содержит все отдельные скриншоты, через которые проходит тур. Изображения с более высоким разрешением, чем требуется, вероятно, потому что элемент canvas не должен загружать отдельные изображения для "увеличения" в версиях.
Тогда есть magnifier_message класс, который просто содержит текст. Он обновляется через javascript - ничего особенного здесь нет.
Чтобы обернуть все это, родитель, который содержит эти три элемента, имеет фоновое изображение (на рабочем столе OSX).
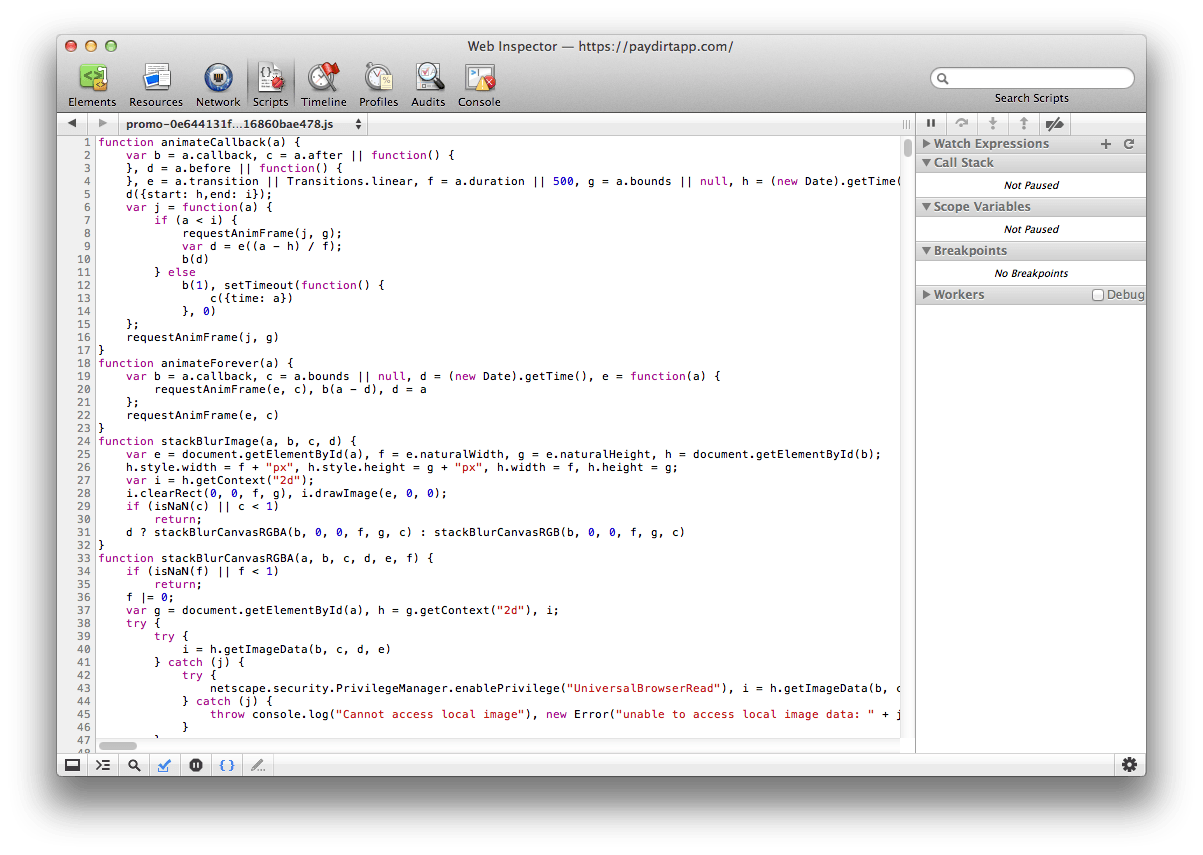
Для работы на холсте - это не для слабонервных - они в JavaScript под /assets/promo-0e644...js файл. Инспектор Webkit может переформатировать javascript, чтобы он был немного более читабельным, если вы хотите хорошо читать (это кнопка фигурных скобок в нижней части окна):

К сожалению, SideShow не ухудшается изящно (или любой признак прогрессивного улучшения):(