Как создать умный заголовок таблицы AngularJS с помощью стрелок вверх / вниз для продвижения пользователей
Раньше я программировал в JQuery, а теперь переключаюсь на AngularJS. В JQuery это плагин базы данных для удобной сортировки таблиц. В AngularJS я обнаружил, что смарт-таблицы очень похожи, и также отвечают большинству моих потребностей. Тем не менее, у меня есть еще один запрос, который заключается в том, чтобы изначально иметь стрелки ВВЕРХ / ВНИЗ, чтобы продвигать пользователей по этим столбцам.
Я понял, как использовать стрелки при сортировке столбца, НО я не знаю, как использовать обе стрелки вверх / вниз перед сортировкой и изменить стрелки вверх или вниз при сортировке столбца.
<thead>
<tr class="sortable">
<th >Toggle Expand/Collapse</th>
<th st-sort="projectName" st-sort-default="default" st-skip-natural="true">Project Name</th>
<th st-sort="val" st-skip-natural="true">Project Value</th>
<th st-sort="cost">Cost of Project</th>
<th st-sort="cost_benefit_ratio">Cost Benefit Ratio</th>
<th st-sort="creatorName">Creator</th>
<th st-sort="create_at">Create Time</th>
<th st-sort="LastEditorName">Last Editor</th>
<th st-sort="edit_at">Edit Time</th>
<th> Edit </th>
</tr>
<tr>
<th colspan="10"><input st-search="" class="form-control" placeholder="global search ..." type="text"/></th>
</tr>
</thead>
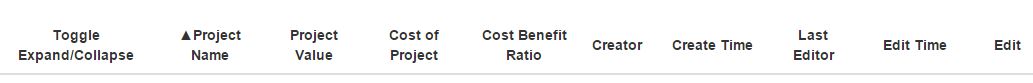
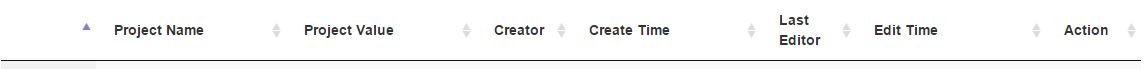
Пожалуйста, смотрите мою прикрепленную фотографию.
Первое - это то, чего я хочу достичь. Второй - моя текущая ситуация. 
4 ответа
Я думаю, что я решил свою проблему.
В CSS:
table thead tr.sortable th{
background-image:url("./images/up-down-arrow.png");
background-repeat: no-repeat;
background-position: center right;
}
.sortable {
cursor: pointer;
}
.st-sort-ascent{
background-image:url("./images/up-arrow.png") !important;
}
.st-sort-descent{
background-image:url("./images/down-arrow.png") !important;
}
Убедитесь, что добавлено "! Important", чтобы фоновое изображение было переопределено.
У меня была похожая проблема, за исключением того, что я хотел, чтобы стрелки-переключатели сортировки были справа от заголовков.
Я переопределил.st-sort-ascent:before CSS-правила, которые смарт-таблица применяет к моим собственным пустым, и применил правило: after.
Не все мои столбцы являются сортируемыми, поэтому я применил только класс "sort-header" к тем, которые были.
Я использовал иконки FontAwesome вместо изображений.
.sort-header {
cursor: pointer;
}
.sort-header:after {
font-family: FontAwesome;
content: ' \f0dc';
color: lightgrey;
}
.st-sort-ascent:before {
content: '';
}
.st-sort-ascent:after {
font-family: FontAwesome;
content: ' \f0de';
color: black;
}
.st-sort-descent:before {
content: '';
}
.st-sort-descent:after{
font-family: FontAwesome;
content: ' \f0dd';
color: black;
}
Вот ты где
.st-table thead tr th {
cursor: pointer;
padding-right: 18px;
position: relative;
}
.st-table thead tr th:before,
.st-table thead tr th:after{
content: "";
border-width: 0 4px 4px;
border-style: solid;
border-color: #000 transparent;
visibility: visible;
right: 5px;
top: 50%;
position: absolute;
opacity: .3;
margin-top: -4px;
}
.st-table thead tr th:before{
margin-top: 2px;
border-bottom: 0;
border-left: 4px solid transparent;
border-right: 4px solid transparent;
border-top: 4px solid #000;
}
.st-table thead tr th.st-sort-ascent:before{
visibility: hidden;
}
.st-table thead tr th.st-sort-ascent:after{
visibility: visible;
filter: alpha(opacity=60);
-khtml-opacity: .6;
-moz-opacity: .6;
opacity: .6;
}
.st-table thead tr th.st-sort-descent:before{
visibility: visible;
filter: alpha(opacity=60);
-khtml-opacity: .6;
-moz-opacity: .6;
opacity: .6;
}
.st-table thead tr th.st-sort-descent:after{
visibility: hidden;
}Обычно вы делаете это с фильтрами. Вы можете добавить фильтр в свой ng-repeat, который почти автоматически сортирует и фильтрует результаты.
порядок описан здесь