Material-UI не работает (используя nwb)
Я пытаюсь протестировать компоненты Material-UI. Мои шаги:
Я установил NWB глобально:
sudo npm install -g nwbЯ создал новое приложение React:
nwb new react-app myappЯ смотрю внутрь:
cd myappЯ отредактировал nwb.config.js (поскольку Webpack создает абсолютный путь с помощью "/"):
module.exports = { webpack: { publicPath: '' } }Я установил запрашиваемый плагин:
npm i --save react-tap-event-pluginЯ добавил шрифт Roboto в
index.html:
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500" rel="stylesheet">
- Я добавил ссылки на иконки (потому что Material-UI не отображал иконки по умолчанию):
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
- Я установил и запустил сервер:
npm start --auto-install
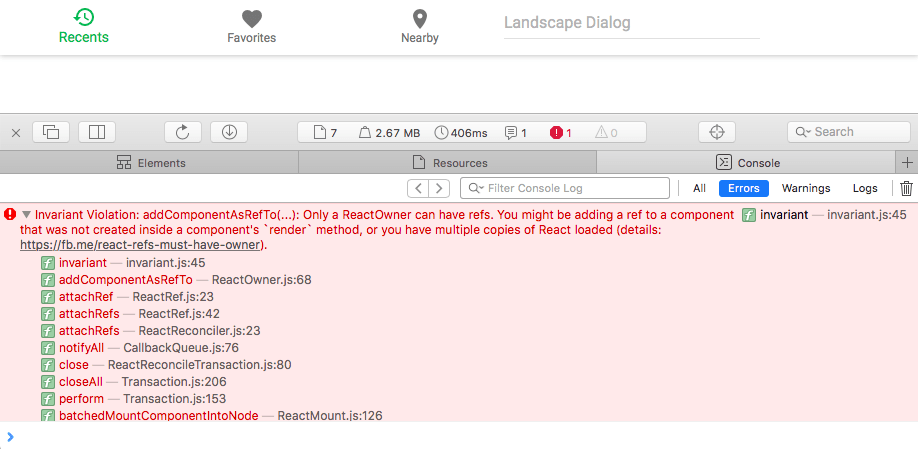
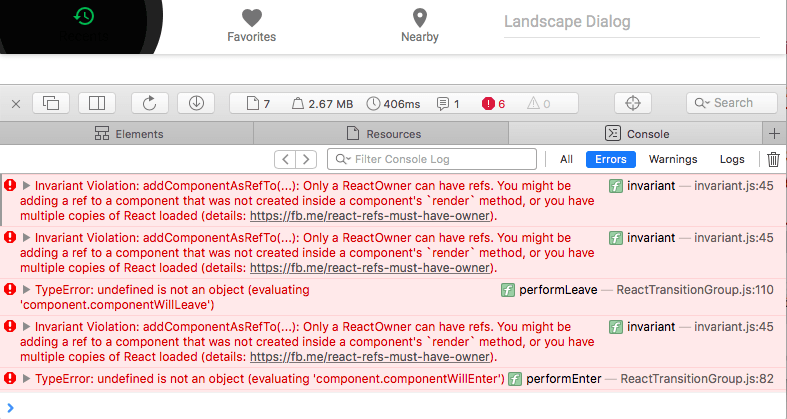
После запуска вижу ошибку
Нарушение Инварианта: addComponentAsRefTo (...)
Только первая кнопка реагирует на нажатие, но это не анимация! И другие кнопки не реагируют ни на какие нажатия.
В package.json я вставил изменения в версию плагина:
"зависимости": { "реагировать": "^15.4.1", "реагировать-дом": "^15.4.1", "реагировать-событие-плагин": "^2.0.1" },
основано на информации из: /questions/8636943/oshibka-vreact-tap-event-pluginsrcinjecttapeventpluginjs
В связи с обновлением в React, происходит разрыв реагирующего-плагина-события. Измените реагирующий-плагин-события-плагина на ^2.0.0 в файле package.json, если используется реагирующая версия ^15.4.0.
Извините, у меня больше нет идей, как это исправить! Это не работает в Safari и в Chrome. Спасибо за любую помощь! Все примеры с официального сайта Material-UI/ Компоненты