Как создать JavaScript ArrayBuffer, который похож на ArrayBuffer WebAuthN?
В настоящее время я пишу концептуальное веб-приложение для интеграции WebAuthN (FIDO U2F, FIDO2).
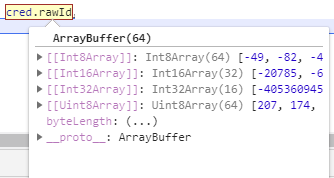
Тип данных возвращаемого поля cred.rawId является ArrayBuffer, В консоли разработчика Chromes это поле показано здесь:
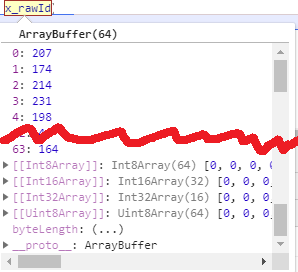
Когда я пытаюсь воспроизвести этот ArrayBuffer, я получаю следующее:
Обратите внимание на "другие представления" (например, [[Int8Array]]), которые все обнулены! Кроме того, мой ArrayBuffer выглядит как обычный массив, в то время как данные не отображаются (таким образом) на первом оригинальном скриншоте.
Это исходный код (помните: состояние PoC) для получения rawId из сохраненного представления Base64:
function StringToByteArray(str) {
var bytes = new ArrayBuffer();
for (var i = 0; i < str.length; ++i) {
var code = str.charCodeAt(i);
var _bytes = new ArrayBuffer(bytes.byteLength + 1);
for ( var j = 0; j < bytes.byteLength; j++ ) {
_bytes[j] = bytes[j];
}
_bytes[bytes.byteLength] = code;
bytes = _bytes
}
return bytes;
}
var x_rawId = StringToByteArray(base64.decode(cred.id.replace(/-/g, '+').replace(/_/g, '/').padRight(cred.id.length + (4 - cred.id.length % 4) % 4, '=')));
Класс Base64 взят из Base64 для реализации JavaScript Ника Гэлбрейнесса.
Электрический ток rawId может работать, однако я хотел бы воспроизвести его на 100%, чтобы минимизировать вероятность сбоя в другом браузере в какой-либо будущей версии браузера.
Как добиться представления, которое показано на скриншоте Chrome?
0 ответов
Не могли бы вы попробовать заменить функцию следующим:
function StringToByteArray(str) {
return Uint8Array.from(str, c => c.charCodeAt(0));
}
Это очень просто, но это помогает мне в одном из моих проектов.