Android: хотите установить пользовательские шрифты для всего приложения, а не во время выполнения
Можно ли установить какой-либо пользовательский шрифт в каждом элементе управления приложения? И не обязательно время выполнения? (т.е. из xml, если это возможно, или только один раз для всего приложения в файле JAVA)
Я могу установить шрифт для одного элемента управления из этого кода.
public static void setFont(TextView textView) {
Typeface tf = Typeface.createFromAsset(textView.getContext()
.getAssets(), "fonts/BPreplay.otf");
textView.setTypeface(tf);
}
И проблема с этим кодом в том, что он должен вызываться для каждого элемента управления. И я хочу вызвать этот или любой другой подобный метод один раз, или, если возможно, установить свойство в XML. Является ли это возможным?
12 ответов
РЕДАКТИРОВАТЬ: Итак, прошло некоторое время, и я хотел бы добавить, что я думаю, это лучший способ сделать это, и с помощью XML не меньше!
Итак, во-первых, вы захотите создать новый класс, который переопределяет любой вид, который вы хотите настроить. (например, хотите кнопку с пользовательским шрифтом? Расширить Button). Давайте сделаем пример:
public class CustomButton extends Button {
private final static int ROBOTO = 0;
private final static int ROBOTO_CONDENSED = 1;
public CustomButton(Context context) {
super(context);
}
public CustomButton(Context context, AttributeSet attrs) {
super(context, attrs);
parseAttributes(context, attrs); //I'll explain this method later
}
public CustomButton(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
parseAttributes(context, attrs);
}
}
Теперь, если у вас его нет, добавьте XML-документ в res/values/attrs.xml, и добавить:
<resources>
<!-- Define the values for the attribute -->
<attr name="typeface" format="enum">
<enum name="roboto" value="0"/>
<enum name="robotoCondensed" value="1"/>
</attr>
<!-- Tell Android that the class "CustomButton" can be styled,
and which attributes it supports -->
<declare-styleable name="CustomButton">
<attr name="typeface"/>
</declare-styleable>
</resources>
Хорошо, так что с этим из пути, давайте вернемся к parseAttributes() метод из ранее:
private void parseAttributes(Context context, AttributeSet attrs) {
TypedArray values = context.obtainStyledAttributes(attrs, R.styleable.CustomButton);
//The value 0 is a default, but shouldn't ever be used since the attr is an enum
int typeface = values.getInt(R.styleable.CustomButton_typeface, 0);
switch(typeface) {
case ROBOTO: default:
//You can instantiate your typeface anywhere, I would suggest as a
//singleton somewhere to avoid unnecessary copies
setTypeface(roboto);
break;
case ROBOTO_CONDENSED:
setTypeface(robotoCondensed);
break;
}
values.recycle();
}
Теперь все готово. Вы можете добавить больше атрибутов для чего угодно (вы можете добавить еще один для typefaceStyle - жирный, курсив и т. Д.), Но теперь давайте посмотрим, как его использовать:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:custom="http://schemas.android.com/apk/res/com.yourpackage.name"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<com.yourpackage.name.CustomButton
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Click Me!"
custom:typeface="roboto" />
</LinearLayout>
xmlns:custom Строка действительно может быть чем угодно, но условием является то, что показано выше. Важно то, что он уникален, и поэтому используется имя пакета. Теперь вы просто используете custom: префикс для ваших атрибутов, а также android: префикс для атрибутов Android.
И последнее: если вы хотите использовать это в стиле (res/values/styles.xml), вы не должны добавлять xmlns:custom линия. Просто укажите имя атрибута без префикса:
<style name="MyStyle>
<item name="typeface">roboto</item>
</style>
(PREVIOUS ANSWER)
Использование пользовательского шрифта в Android
Это должно помочь. По сути, в XML нет способа сделать это, и, насколько я могу судить, нет более простого способа сделать это в коде. У вас всегда может быть метод setLayoutFont(), который создает шрифт один раз, а затем запускает setTypeface() для каждого. Вам просто нужно будет обновлять его каждый раз, когда вы добавляете новый элемент в макет. Что-то вроде ниже:
public void setLayoutFont() {
Typeface tf = Typeface.createFromAsset(
getBaseContext().getAssets(), "fonts/BPreplay.otf");
TextView tv1 = (TextView)findViewById(R.id.tv1);
tv1.setTypeface(tf);
TextView tv2 = (TextView)findViewById(R.id.tv2);
tv2.setTypeface(tf);
TextView tv3 = (TextView)findViewById(R.id.tv3);
tv3.setTypeface(tf);
}
РЕДАКТИРОВАТЬ: Таким образом, я только что нашел время для реализации чего-то вроде этого сам, и как я закончил делать это, сделал такую функцию:
public static void setLayoutFont(Typeface tf, TextView...params) {
for (TextView tv : params) {
tv.setTypeface(tf);
}
}
Затем просто используйте этот метод из onCreate() и передайте все TextViews, которые вы хотите обновить:
Typeface tf = Typeface.createFromAsset(getAssets(), "fonts/BPreplay.otf");
//find views by id...
setLayoutFont(tf, tv1, tv2, tv3, tv4, tv5);
РЕДАКТИРОВАТЬ 9/5/12:
Так как это все еще получает мнения и голоса, я хотел бы добавить намного лучший и более полный метод:
Typeface mFont = Typeface.createFromAsset(getAssets(), "fonts/BPreplay.otf");
ViewGroup root = (ViewGroup)findViewById(R.id.myrootlayout);
setFont(root, mFont);
/*
* Sets the font on all TextViews in the ViewGroup. Searches
* recursively for all inner ViewGroups as well. Just add a
* check for any other views you want to set as well (EditText,
* etc.)
*/
public void setFont(ViewGroup group, Typeface font) {
int count = group.getChildCount();
View v;
for(int i = 0; i < count; i++) {
v = group.getChildAt(i);
if(v instanceof TextView || v instanceof Button /*etc.*/)
((TextView)v).setTypeface(font);
else if(v instanceof ViewGroup)
setFont((ViewGroup)v, font);
}
}
Если вы передадите ему корень вашего макета, он будет рекурсивно проверять TextView или же Button представления (или любые другие, которые вы добавляете к этому оператору if) в пределах этого макета, и установите шрифт без необходимости указывать их по идентификатору. Это, конечно, предполагает, что вы хотите установить шрифт для каждого вида.
Существует довольно простой способ сделать это с помощью XML. Вам просто нужно создать свой собственный виджет, который расширяет TextView.
Сначала создайте файл в файле res/values /attrs.xml со следующим содержимым:
<resources>
<declare-styleable name="TypefacedTextView">
<attr name="typeface" format="string" />
</declare-styleable>
</resources>
После этого создайте свой собственный виджет:
package your.package.widget;
public class TypefacedTextView extends TextView {
public TypefacedTextView(Context context, AttributeSet attrs) {
super(context, attrs);
//Typeface.createFromAsset doesn't work in the layout editor. Skipping...
if (isInEditMode()) {
return;
}
TypedArray styledAttrs = context.obtainStyledAttributes(attrs, R.styleable.TypefacedTextView);
String fontName = styledAttrs.getString(R.styleable.TypefacedTextView_typeface);
styledAttrs.recycle();
if (fontName != null) {
Typeface typeface = Typeface.createFromAsset(context.getAssets(), fontName);
setTypeface(typeface);
}
}
}
Как вы можете видеть, приведенный выше код будет читать шрифт в папке assets/. В этом примере я предполагаю, что в папке активов есть файл с именем "custom.ttf". Наконец, используйте виджет в XML:
<your.package.widget.TypefacedTextView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:your_namespace="http://schemas.android.com/apk/res/your.package"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Custom fonts in XML are easy"
android:textColor="#FFF"
android:textSize="14dip"
your_namespace:typeface="custom.ttf" />
Примечание: вы не сможете увидеть свой собственный шрифт в редакторе макетов Eclipse. Вот почему я поставил isInEditMode() проверять. Но если вы запустите свое приложение, пользовательский шрифт будет работать как шарм.
Надеюсь, поможет!
Пример TextView с роботизированной гарнитурой:
attr.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="RobotoTextView">
<attr name="typeface"/>
</declare-styleable>
<attr name="typeface" format="enum">
<enum name="roboto_thin" value="0"/>
<enum name="roboto_thin_italic" value="1"/>
<enum name="roboto_light" value="2"/>
<enum name="roboto_light_italic" value="3"/>
<enum name="roboto_regular" value="4"/>
<enum name="roboto_italic" value="5"/>
<enum name="roboto_medium" value="6"/>
<enum name="roboto_medium_italic" value="7"/>
<enum name="roboto_bold" value="8"/>
<enum name="roboto_bold_italic" value="9"/>
<enum name="roboto_black" value="10"/>
<enum name="roboto_black_italic" value="11"/>
<enum name="roboto_condensed" value="12"/>
<enum name="roboto_condensed_italic" value="13"/>
<enum name="roboto_condensed_bold" value="14"/>
<enum name="roboto_condensed_bold_italic" value="15"/>
</attr>
</resources>
RobotoTextView.java:
public class RobotoTextView extends TextView {
/*
* Permissible values for the "typeface" attribute.
*/
private final static int ROBOTO_THIN = 0;
private final static int ROBOTO_THIN_ITALIC = 1;
private final static int ROBOTO_LIGHT = 2;
private final static int ROBOTO_LIGHT_ITALIC = 3;
private final static int ROBOTO_REGULAR = 4;
private final static int ROBOTO_ITALIC = 5;
private final static int ROBOTO_MEDIUM = 6;
private final static int ROBOTO_MEDIUM_ITALIC = 7;
private final static int ROBOTO_BOLD = 8;
private final static int ROBOTO_BOLD_ITALIC = 9;
private final static int ROBOTO_BLACK = 10;
private final static int ROBOTO_BLACK_ITALIC = 11;
private final static int ROBOTO_CONDENSED = 12;
private final static int ROBOTO_CONDENSED_ITALIC = 13;
private final static int ROBOTO_CONDENSED_BOLD = 14;
private final static int ROBOTO_CONDENSED_BOLD_ITALIC = 15;
/**
* List of created typefaces for later reused.
*/
private final static SparseArray<Typeface> mTypefaces = new SparseArray<Typeface>(16);
/**
* Simple constructor to use when creating a view from code.
*
* @param context The Context the view is running in, through which it can
* access the current theme, resources, etc.
*/
public RobotoTextView(Context context) {
super(context);
}
/**
* Constructor that is called when inflating a view from XML. This is called
* when a view is being constructed from an XML file, supplying attributes
* that were specified in the XML file. This version uses a default style of
* 0, so the only attribute values applied are those in the Context's Theme
* and the given AttributeSet.
* <p/>
* <p/>
* The method onFinishInflate() will be called after all children have been
* added.
*
* @param context The Context the view is running in, through which it can
* access the current theme, resources, etc.
* @param attrs The attributes of the XML tag that is inflating the view.
* @see #RobotoTextView(Context, AttributeSet, int)
*/
public RobotoTextView(Context context, AttributeSet attrs) {
super(context, attrs);
parseAttributes(context, attrs);
}
/**
* Perform inflation from XML and apply a class-specific base style. This
* constructor of View allows subclasses to use their own base style when
* they are inflating.
*
* @param context The Context the view is running in, through which it can
* access the current theme, resources, etc.
* @param attrs The attributes of the XML tag that is inflating the view.
* @param defStyle The default style to apply to this view. If 0, no style
* will be applied (beyond what is included in the theme). This may
* either be an attribute resource, whose value will be retrieved
* from the current theme, or an explicit style resource.
* @see #RobotoTextView(Context, AttributeSet)
*/
public RobotoTextView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
parseAttributes(context, attrs);
}
/**
* Parse the attributes.
*
* @param context The Context the view is running in, through which it can access the current theme, resources, etc.
* @param attrs The attributes of the XML tag that is inflating the view.
*/
private void parseAttributes(Context context, AttributeSet attrs) {
TypedArray values = context.obtainStyledAttributes(attrs, R.styleable.RobotoTextView);
int typefaceValue = values.getInt(R.styleable.RobotoTextView_typeface, 0);
values.recycle();
setTypeface(obtaintTypeface(context, typefaceValue));
}
/**
* Obtain typeface.
*
* @param context The Context the view is running in, through which it can
* access the current theme, resources, etc.
* @param typefaceValue values for the "typeface" attribute
* @return Roboto {@link Typeface}
* @throws IllegalArgumentException if unknown `typeface` attribute value.
*/
private Typeface obtaintTypeface(Context context, int typefaceValue) throws IllegalArgumentException {
Typeface typeface = mTypefaces.get(typefaceValue);
if (typeface == null) {
typeface = createTypeface(context, typefaceValue);
mTypefaces.put(typefaceValue, typeface);
}
return typeface;
}
/**
* Create typeface from assets.
*
* @param context The Context the view is running in, through which it can
* access the current theme, resources, etc.
* @param typefaceValue values for the "typeface" attribute
* @return Roboto {@link Typeface}
* @throws IllegalArgumentException if unknown `typeface` attribute value.
*/
private Typeface createTypeface(Context context, int typefaceValue) throws IllegalArgumentException {
Typeface typeface;
switch (typefaceValue) {
case ROBOTO_THIN:
typeface = Typeface.createFromAsset(context.getAssets(), "fonts/Roboto-Thin.ttf");
break;
case ROBOTO_THIN_ITALIC:
typeface = Typeface.createFromAsset(context.getAssets(), "fonts/Roboto-ThinItalic.ttf");
break;
case ROBOTO_LIGHT:
typeface = Typeface.createFromAsset(context.getAssets(), "fonts/Roboto-Light.ttf");
break;
case ROBOTO_LIGHT_ITALIC:
typeface = Typeface.createFromAsset(context.getAssets(), "fonts/Roboto-LightItalic.ttf");
break;
case ROBOTO_REGULAR:
typeface = Typeface.createFromAsset(context.getAssets(), "fonts/Roboto-Regular.ttf");
break;
case ROBOTO_ITALIC:
typeface = Typeface.createFromAsset(context.getAssets(), "fonts/Roboto-Italic.ttf");
break;
case ROBOTO_MEDIUM:
typeface = Typeface.createFromAsset(context.getAssets(), "fonts/Roboto-Medium.ttf");
break;
case ROBOTO_MEDIUM_ITALIC:
typeface = Typeface.createFromAsset(context.getAssets(), "fonts/Roboto-MediumItalic.ttf");
break;
case ROBOTO_BOLD:
typeface = Typeface.createFromAsset(context.getAssets(), "fonts/Roboto-Bold.ttf");
break;
case ROBOTO_BOLD_ITALIC:
typeface = Typeface.createFromAsset(context.getAssets(), "fonts/Roboto-BoldItalic.ttf");
break;
case ROBOTO_BLACK:
typeface = Typeface.createFromAsset(context.getAssets(), "fonts/Roboto-Black.ttf");
break;
case ROBOTO_BLACK_ITALIC:
typeface = Typeface.createFromAsset(context.getAssets(), "fonts/Roboto-BlackItalic.ttf");
break;
case ROBOTO_CONDENSED:
typeface = Typeface.createFromAsset(context.getAssets(), "fonts/Roboto-Condensed.ttf");
break;
case ROBOTO_CONDENSED_ITALIC:
typeface = Typeface.createFromAsset(context.getAssets(), "fonts/Roboto-CondensedItalic.ttf");
break;
case ROBOTO_CONDENSED_BOLD:
typeface = Typeface.createFromAsset(context.getAssets(), "fonts/Roboto-BoldCondensed.ttf");
break;
case ROBOTO_CONDENSED_BOLD_ITALIC:
typeface = Typeface.createFromAsset(context.getAssets(), "fonts/Roboto-BoldCondensedItalic.ttf");
break;
default:
throw new IllegalArgumentException("Unknown `typeface` attribute value " + typefaceValue);
}
return typeface;
}
}
Пример использования:
<your.package.widget.RobotoTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:typeface="roboto_thin"
android:textSize="22sp"
android:text="Roboto Thin"/>
Ресурсы: шрифты Roboto и Noto
Это слишком поздно, но мой помогает другому
я создал CustomTextView, который имеет атрибут с именем typeFace, и он заботится о проблеме утечки памяти с загрузкой гарнитуры без кэширования
во-первых Fonts класс, который загружает шрифты из ресурсов только один раз
import android.content.Context;
import android.graphics.Typeface;
import java.util.Hashtable;
/**
* Created by tonyhaddad on 7/19/15.
*/
public class Fonts {
private Context context;
public Fonts(Context context) {
this.context = context;
}
private static Hashtable<String, Typeface> sTypeFaces = new Hashtable<String, Typeface>(
4);
public static Typeface getTypeFace(Context context, String fileName) {
Typeface tempTypeface = sTypeFaces.get(fileName);
if (tempTypeface == null) {
String fontPath=null;
if(fileName=="metabold")
fontPath ="fonts/Meta-Bold.ttf";
else if(fileName=="metanormal")
fontPath="fonts/Meta-Normal.ttf";
else if(fileName=="gsligh")
fontPath="fonts/gesslight.ttf";
else if(fileName=="bold")
fontPath="fonts/Lato-Bold.ttf";
else if(fileName=="rcr")
fontPath="fonts/RobotoCondensed-Regular.ttf";
else if(fileName=="mpr")
fontPath="fonts/MyriadPro-Regular.otf";
else if(fileName=="rr")
fontPath="fonts/Roboto-Regular.ttf";
tempTypeface = Typeface.createFromAsset(context.getAssets(), fontPath);
sTypeFaces.put(fileName, tempTypeface);
}
return tempTypeface;
}
}
Затем вам нужно добавить пользовательский атрибут в attrs.xml добавить это
<declare-styleable name="CustomFontTextView">
<attr name="typeFace" format="string" />
</declare-styleable>
затем пользовательский класс
package package_name;
/**
* Created by tonyhaddad on 8/26/15.
*/
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Typeface;
import android.util.AttributeSet;
import android.widget.TextView;
import package_name.R;
public class CustomFontTextView extends TextView {
String typeFace;
public CustomFontTextView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
if (isInEditMode()) {
return;
}
TypedArray a = context.getTheme().obtainStyledAttributes(
attrs,
R.styleable.CustomFontTextView,
0, 0);
try {
typeFace = a.getString(0);
} finally {
a.recycle();
}
if(typeFace!=null && !typeFace.equalsIgnoreCase(""))
{
Typeface tf = Fonts.getTypeFace(context, typeFace);
setTypeface(tf);
}
init();
}
public CustomFontTextView(Context context, AttributeSet attrs) {
super(context, attrs);
if (isInEditMode()) {
return;
}
TypedArray a = context.getTheme().obtainStyledAttributes(
attrs,
R.styleable.CustomFontTextView,
0, 0);
try {
typeFace = a.getString(0);
} finally {
a.recycle();
}
if(typeFace!=null && !typeFace.equalsIgnoreCase(""))
{
Typeface tf = Fonts.getTypeFace(context, typeFace);
setTypeface(tf);
}
init();
}
public CustomFontTextView(Context context) {
super(context);
if(typeFace!=null && !typeFace.equalsIgnoreCase(""))
{
Typeface tf = Fonts.getTypeFace(context, typeFace);
setTypeface(tf);
}
init();
}
private void init() {
}
public String getTypeFace() {
return typeFace;
}
public void setTypeFace(String typeFace) {
this.typeFace = typeFace;
invalidate();
requestLayout();
}
}
и, наконец, добавить текстовое представление
<package_name.CustomFontTextView
xmlns:custom="http://schemas.android.com/apk/res-auto/package_name"
android:id="@+id/txt"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="41dp"
android:gravity="center_vertical"
android:text="text"
android:textColor="#000"
android:textSize="23sp"
custom:typeFace="metanormal"/>
и вы можете изменить шрифт программно с помощью метода setTypeFace
также вы можете переместить пользовательское пространство имен в родительский макет, если вы хотите использовать более одного из этого представления
Удачного кодирования:)
Я хотел бы добавить примечание к отличному решению leocadiotine, Это прекрасно, но при использовании этого пользовательского TextView много раз замедляется приложение, так как оно должно обращаться к ресурсам каждый раз, когда создается текстовое представление. Я предлагаю использовать что-то вроде View Holder pattern в Adaptersя написал пример:
public class Fonts {
private static final Map<String, Typeface> typefaces = new HashMap<String, Typeface>();
public static Typeface getTypeface(Context ctx, String fontName) {
Typeface typeface = typefaces.get(fontName);
if (typeface == null) {
typeface = Typeface.createFromAsset(ctx.getAssets(), fontName);
typefaces.put(fontName, typeface);
}
return typeface;
}
}
Таким образом, приложение получает доступ к ресурсам только один раз для каждого актива и сохраняет их в памяти для дальнейших нужд.
К сожалению, Android не обеспечивает быстрый, простой и понятный способ изменить шрифт для всего приложения. Но недавно я изучил этот вопрос и создал несколько инструментов, которые позволяют вам изменять шрифт без какой-либо кодировки (вы можете делать все это с помощью XML, стилей и даже появления текста). Они основаны на похожих решениях, которые вы видите в других ответах здесь, но обеспечивают большую гибкость. Вы можете прочитать все об этом в этом блоге и увидеть проект github здесь.
Вот пример того, как применять эти инструменты. Поместите все ваши файлы шрифтов в assets/fonts/, Затем объявите эти шрифты в файле XML (например, res/xml/fonts.xml) и загрузите этот файл в начале вашего приложения с помощью TypefaceManager.initialize(this, R.xml.fonts); (например, в onCreate вашего класса приложения). XML-файл выглядит так:
<?xml version="1.0" encoding="utf-8"?>
<familyset>
<!-- Some Font. Can be referenced with 'someFont' or 'aspergit' -->
<family>
<nameset>
<name>aspergit</name>
<name>someFont</name>
</nameset>
<fileset>
<file>Aspergit.ttf</file>
<file>Aspergit Bold.ttf</file>
<file>Aspergit Italic.ttf</file>
<file>Aspergit Bold Italic.ttf</file>
</fileset>
</family>
<!-- Another Font. Can be referenced with 'anotherFont' or 'bodoni' -->
<family>
<nameset>
<name>bodoni</name>
<name>anotherFont</name>
</nameset>
<fileset>
<file>BodoniFLF-Roman.ttf</file>
<file>BodoniFLF-Bold.ttf</file>
</fileset>
</family>
</familyset>
Теперь вы можете использовать эти шрифты в своем стиле или в формате xml (при условии, что вы используете инструменты, о которых я упоминал выше), используя пользовательский элемент пользовательского интерфейса. com.innovattic.font.FontTextView в вашем макете XML. Ниже вы можете увидеть, как вы можете применить шрифт ко всем текстам в вашем приложении, просто отредактировав res/values/styles.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools">
<!-- Application theme -->
<!-- Use a different parent if you don't want Holo Light -->
<style name="AppTheme" parent="android:Theme.Holo.Light.DarkActionBar">
<item name="android:textViewStyle">@style/MyTextViewStyle</item>
</style>
<!-- Style to use for ALL text views (including FontTextView) -->
<!-- Use a different parent if you don't want Holo Light -->
<style name="MyTextViewStyle" parent="@android:style/Widget.Holo.Light.TextView">
<item name="android:textAppearance">@style/MyTextAppearance</item>
</style>
<!-- Text appearance to use for ALL text views (including FontTextView) -->
<!-- Use a different parent if you don't want Holo Light -->
<style name="MyTextAppearance" parent="@android:style/TextAppearance.Holo">
<!-- Alternatively, reference this font with the name "aspergit" -->
<!-- Note that only our own TextView's will use the font attribute -->
<item name="flFont">someFont</item>
<item name="android:textStyle">bold|italic</item>
</style>
<!-- Alternative style, maybe for some other widget -->
<style name="StylishFont">
<item name="flFont">anotherFont</item>
<item name="android:textStyle">normal</item>
</style>
</resources>
С сопровождающим res/layout/layout.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<!-- This text view is styled with the app theme -->
<com.innovattic.font.FontTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This uses my font in bold italic style" />
<!-- This text view is styled here and overrides the app theme -->
<com.innovattic.font.FontTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:flFont="anotherFont"
android:textStyle="normal"
android:text="This uses another font in normal style" />
<!-- This text view is styled with a style and overrides the app theme -->
<com.innovattic.font.FontTextView
style="@style/StylishFont"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This also uses another font in normal style" />
</LinearLayout>
Не забудьте применить тему в манифесте Android.
Метод ниже, вызываемый onCreate() и передающий вашу внешнюю ViewGroup, будет работать для всего, кроме текста, который создается динамически (например, динамические списки, оповещения и т. Д.). Самый простой способ получить внешнюю ViewGroup - это использовать getRootView для любого из ваших представлений.
public void onCreate(Bundle savedInstanceState){
//onCreate code...
EditText text = (EditText) findViewById(R.id.editText1);
setTypeFaceForViewGroup((ViewGroup) text.getRootView());
}
private void setTypeFaceForViewGroup(ViewGroup vg){
for (int i = 0; i < vg.getChildCount(); i++) {
if (vg.getChildAt(i) instanceof ViewGroup)
setTypeFaceForViewGroup((ViewGroup) vg.getChildAt(i));
else if (vg.getChildAt(i) instanceof TextView)
((TextView) vg.getChildAt(i)).setTypeface(Typeface.createFromAsset(getAssets(), "fonts/Your_Font.ttf"));
}
}
Это должно работать и для динамического контента, вам просто нужно вызвать его, передавая все, что вы создали, сразу после того, как вы его создали (хотя я и не проверял это).
Чтобы сэкономить память, вы, вероятно, захотите сделать гарнитуру статической переменной, а не создавать новую каждый раз, когда цикл запускается, как у меня здесь.
Если вы ищете более общее программное решение, я создал статический класс, который можно использовать для установки гарнитуры всего представления (пользовательский интерфейс Activity). Обратите внимание, что я работаю с Mono (C#), но вы можете легко реализовать это с помощью Java.
Вы можете передать этому классу макет или конкретное представление, которое вы хотите настроить. Если вы хотите быть очень эффективным, вы можете реализовать его с помощью шаблона Singleton.
public static class AndroidTypefaceUtility
{
static AndroidTypefaceUtility()
{
}
//Refer to the code block beneath this one, to see how to create a typeface.
public static void SetTypefaceOfView(View view, Typeface customTypeface)
{
if (customTypeface != null && view != null)
{
try
{
if (view is TextView)
(view as TextView).Typeface = customTypeface;
else if (view is Button)
(view as Button).Typeface = customTypeface;
else if (view is EditText)
(view as EditText).Typeface = customTypeface;
else if (view is ViewGroup)
SetTypefaceOfViewGroup((view as ViewGroup), customTypeface);
else
Console.Error.WriteLine("AndroidTypefaceUtility: {0} is type of {1} and does not have a typeface property", view.Id, typeof(View));
}
catch (Exception ex)
{
Console.Error.WriteLine("AndroidTypefaceUtility threw:\n{0}\n{1}", ex.GetType(), ex.StackTrace);
throw ex;
}
}
else
{
Console.Error.WriteLine("AndroidTypefaceUtility: customTypeface / view parameter should not be null");
}
}
public static void SetTypefaceOfViewGroup(ViewGroup layout, Typeface customTypeface)
{
if (customTypeface != null && layout != null)
{
for (int i = 0; i < layout.ChildCount; i++)
{
SetTypefaceOfView(layout.GetChildAt(i), customTypeface);
}
}
else
{
Console.Error.WriteLine("AndroidTypefaceUtility: customTypeface / layout parameter should not be null");
}
}
}
В вашей деятельности вам нужно будет создать объект Typeface. Я создаю мой в OnCreate(), используя файл.ttf, расположенный в моей папке Resources/Assets/. Убедитесь, что файл помечен как актив Android в его свойствах.
protected override void OnCreate(Bundle bundle)
{
...
LinearLayout rootLayout = (LinearLayout)FindViewById<LinearLayout>(Resource.Id.signInView_LinearLayout);
Typeface allerTypeface = Typeface.CreateFromAsset(base.Assets,"Aller_Rg.ttf");
AndroidTypefaceUtility.SetTypefaceOfViewGroup(rootLayout, allerTypeface);
}
Чтобы использовать внешние шрифты, сначала загрузите шрифт в формате .tff font - GoogleRoboto
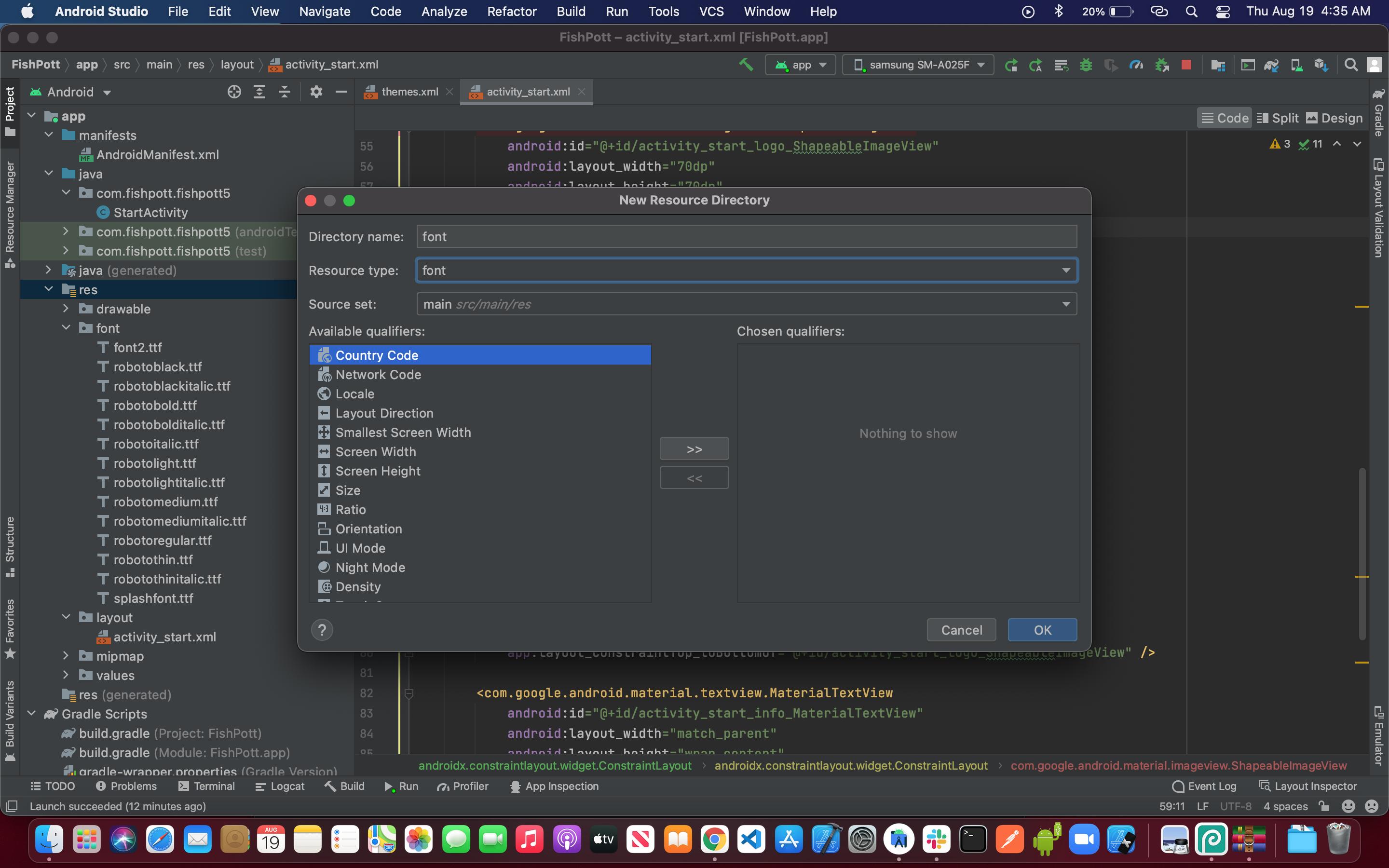
Добавьте папку ресурсов шрифта, как показано на изображении ниже.
После создания папки ресурсов шрифта скопируйте и вставьте загруженный шрифт .tff в папку «font». (убедитесь, что имя правильно отформатировано.)
Ссылка на шрифт в вашем theme.xml или любом макете с помощью свойства android:fontFamily="@ font / splashfont".
Если вы хотите, чтобы шрифт применялся ко всему приложению, установите fontfamily в файле theme.xml. Вот как вы это делаете в файле theme.xml
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.FishPott" parent="Theme.MaterialComponents.DayNight.NoActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/color_black_level_1</item>
<item name="colorPrimaryVariant">@color/color_black_level_2</item>
<item name="colorOnPrimary">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/color_black_level_1</item>
<item name="colorSecondaryVariant">@color/color_black_level_2</item>
<item name="colorOnSecondary">@color/color_white_level_1</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
<item name="android:fontFamily">@font/robotoregular</item>
</style>
В Android 8.0 (уровень API 26) появилась новая функция, Fonts in XML. Вы можете создать файл fontfamily и установить его в styles.xml.
Чтобы добавить шрифты в качестве ресурсов, выполните следующие действия в Android Studio:
1. Щелкните правой кнопкой мыши папку res и перейдите в "Создать"> "Каталог ресурсов Android". Откроется окно "Новый каталог ресурсов".
2.В списке Тип ресурса выберите шрифт и нажмите ОК. Примечание. Имя каталога ресурсов должно быть шрифтом.
3. Добавьте файлы шрифтов в папку шрифтов.
Чтобы создать семейство шрифтов, выполните следующие действия:
1. Щелкните правой кнопкой мыши папку шрифтов и выберите "Создать"> "Файл ресурсов шрифта". Откроется окно "Новый файл ресурсов".
2.Введите имя файла и нажмите "ОК". Новый ресурс шрифта XML открывается в редакторе.
3.Закройте каждый файл шрифта, стиль и атрибут веса в элементе. Следующий XML-код иллюстрирует добавление связанных со шрифтом атрибутов в XML-код ресурса шрифта:
<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:android="http://schemas.android.com/apk/res/android"> <font android:fontStyle="normal" android:fontWeight="400" android:font="@font/lobster_regular" /> <font android:fontStyle="italic" android:fontWeight="400" android:font="@font/lobster_italic" /> </font-family>Добавление шрифтов в стиль
Откройте файл styles.xml и установите для атрибута fontFamily тот файл шрифта, к которому вы хотите получить доступ.
<style name="customfontstyle" parent="@android:style/TextAppearance.Small"> <item name="android:fontFamily">@font/lobster</item> </style>
Источник: шрифты в XML
Я нашел пошаговую информацию по этой ссылке, ссылка: https://github.com/jaydipumaretiya/CustomTypeface/
Есть много способов правильно использовать гарнитуру в Android, вы должны поместить свой файл гарнитуры в папку активов под вашей главной напрямую и можете использовать его во время выполнения.
Другой простой способ - использовать библиотеку по умолчанию для установки шрифта в вашем XML-файле. Я предпочитаю эту библиотеку пользовательских шрифтов, чтобы установить шрифт TextView, EditText, Button, CheckBox, RadioButton и AutoCompleteTextView и другие виджеты в Android.
Я не знаю, изменит ли это все приложение, но мне удалось изменить некоторые компоненты, которые нельзя было бы изменить, выполнив это:
Typeface tf = Typeface.createFromAsset(getAssets(), "fonts/Lucida Sans Unicode.ttf");
Typeface.class.getField("DEFAULT").setAccessible(true);
Typeface.class.getField("DEFAULT_BOLD").setAccessible(true);
Typeface.class.getField("DEFAULT").set(null, tf);
Typeface.class.getField("DEFAULT_BOLD").set(null, tf);