Событие onPress, запускающее элемент ListView вместо элемента TabBarIOS
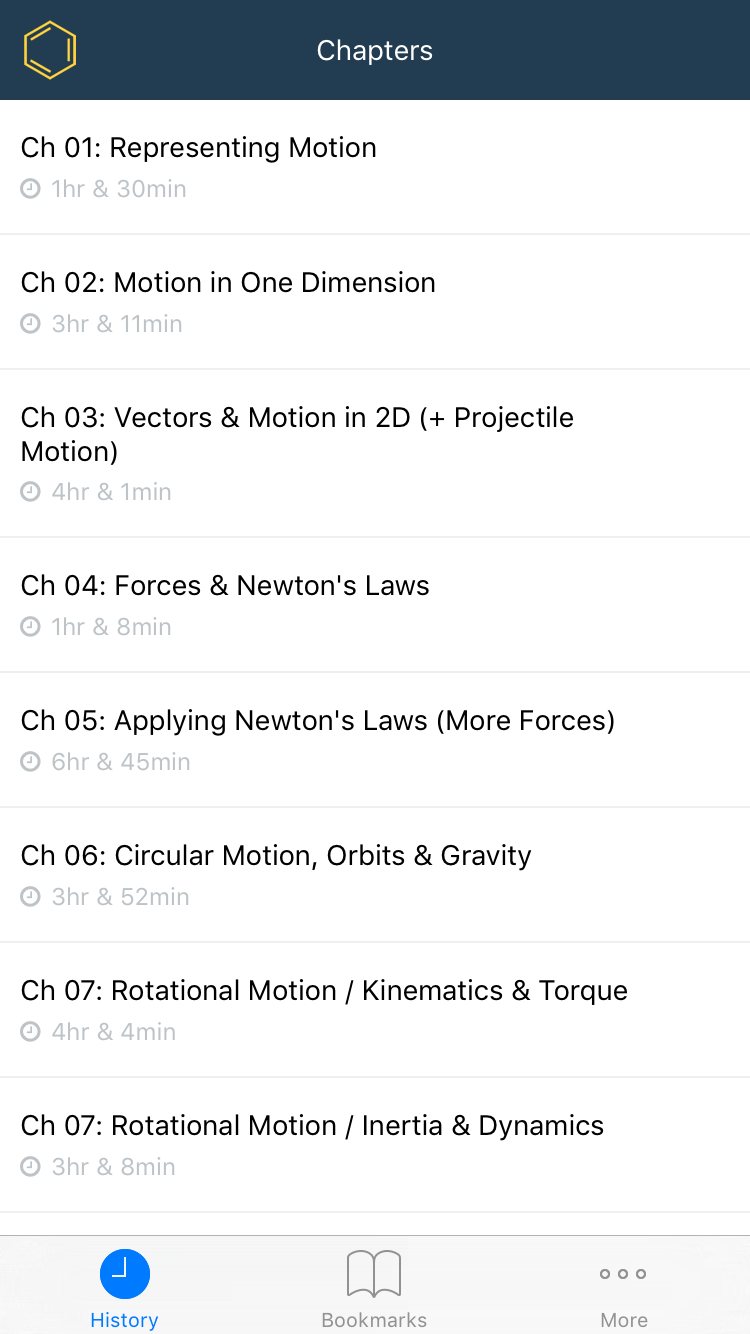
У меня есть приложение с естественной реакцией и возможностью прокрутки ListView кликабельных предметов с TabBarIOS внизу экрана. Я уверен, что вы поняли, но приложив скриншот на случай, если это поможет.
Почему-то, когда я нажимаю на TabBarIOS.Item это вызывает кликабельный элемент внизу, и я не уверен почему.
Размещение моей функции рендеринга. Если бы кто-то мог сказать мне, что я делаю неправильно или предложить что-то, что я мог бы попробовать, я был бы признателен. Заранее спасибо.
render() {
if (!this.state.loaded) {
return this.renderLoadingView();
}
return (
<View style={{ flex: 1 }}>
<StatusBar
hidden={true}
barStyle="light-content"
/>
<View style={styles.chapterListHeader}>
<Text style={styles.chapterListTitleText}>Chapters</Text>
<Image
style={styles.clutchLogoImage}
resizeMode="contain"
source={require('../Assets/Images/clutchLogoSmall.png')}
/>
</View>
<ListView
dataSource={this.state.dataSource}
renderRow={this.renderChapter.bind(this)}
renderFooter={this.renderFooter.bind(this)}
style={styles.chapterList}
onEndReached={() => {console.log('end reached')}}
renderSeparator={(sectionID, rowID) => <View key={`${sectionID}-${rowID}`} style={styles.separator} />}
/>
<View>
<View>
<TabBarIOS>
<TabBarIOS.Item
systemIcon="history"
selected={this.state.selectedTab === 'tabOne'}
onPress={() => this.setTab('tabOne')}
></TabBarIOS.Item>
<TabBarIOS.Item
systemIcon="bookmarks"
selected={this.state.selectedTab === 'tabTwo'}
onPress={() => this.setTab('tabTwo')}
></TabBarIOS.Item>
<TabBarIOS.Item
systemIcon="more"
selected={this.state.selectedTab === 'tabThree'}
onPress={() => this.setTab('tabThree')}
></TabBarIOS.Item>
</TabBarIOS>
</View>
</View>
</View>
);
}
1 ответ
Вы пытались сделать свой ListView высота родителя View минус высота вашего TabBar? Это предотвратит последний пункт в ListView быть скрытым под TabBar составная часть.