Уменьшить отступ между метками оси и метками тиков на диаграммах Flex
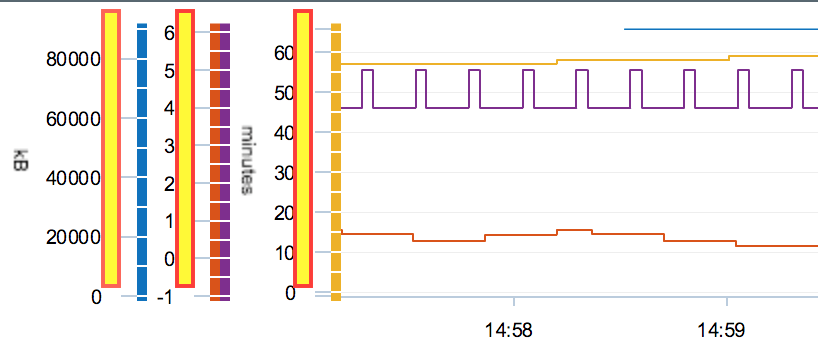
У меня есть mx.charts.LineChart во Flex, и я хотел бы знать, как уменьшить заполнение между метками значений и метками тиков? Я выделил регион, который я имею в виду, с помощью желтых прямоугольников на изображении ниже.
Я бы хотел, чтобы метки были как можно ближе к тиковым маркерам, подойдет всего пара пикселей.
Я только забочусь о применении этого к оси X.
Мне также было бы интересно узнать, как уменьшить отступ между заголовком оси (например, в килобайтах и минутах на графике ниже) и метками значений.
1 ответ
Используйте стиль labelGap класса AxisRenderer.
По умолчанию это 3 пикселя, вы можете установить его на 0 (или даже отрицательное значение, если оно все еще недостаточно близко).
Для позиционирования заголовка оси нет простого решения. Вы можете написать название вертикальной оси самостоятельно, как метку в левом верхнем углу графика. Преимущество состоит в том, что для пользователя намного лучше читать (чем вертикальное письмо).