Команды консоли Javascript не работают после отправки Ajax обратно на страницу
Я контролирую сайт в консоли разработчика Chrome. Есть форма и кнопка отправки для отправки формы через ajax (я полагаю) без обновления страницы. Форма сбрасывается после отправки информации.
Я назначил некоторые атрибуты элементу формы на странице с помощью JavaScript. Есть некоторые процессы, которые не имеют значения, и я отправляю форму, но атрибуты элементов сбрасываются в новой форме. Я вынужден снова вызывать те же сценарии.
Есть ли в любом случае глобальная действительная команда с консольным кодированием, потому что веб-страница не моя? (В чистом JavaScript)
3 ответа
Есть несколько способов добиться этого.
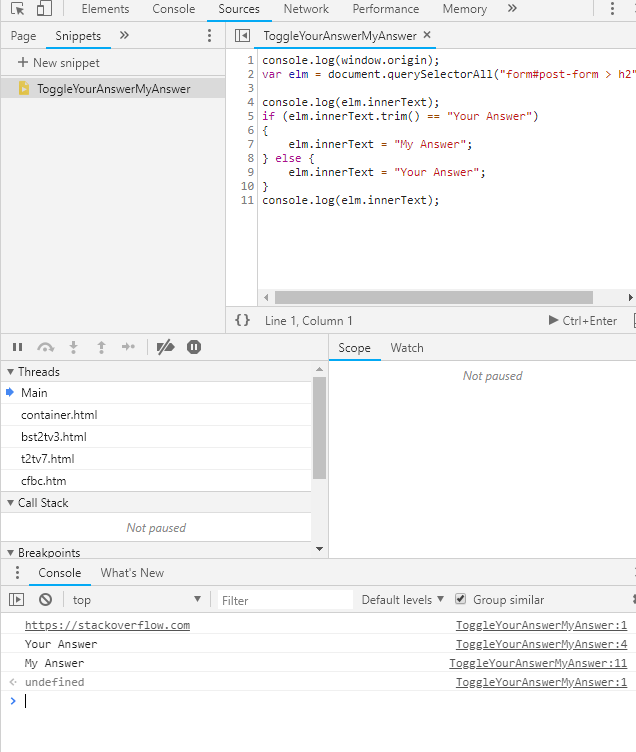
самое простое: вероятно, будет создать фрагмент в инструментах веб-разработчика и запустить его оттуда.
Другим способом было бы создать расширение Google (с разрешениями DeclarativeContent и ActiveTab), которое может внедрить скрипт содержимого или выполнить скрипт на странице.
вы можете найти больше информации о разработке расширений chrome и фоновых событий на странице здесь: https://developer.chrome.com/extensions/background_pages
При использовании формы на html-странице значения внутри формы передаются по URL-адресу, указанному в действии формы, без проверки javascript, если определены некоторые функции обратного вызова.
<form method="post" action="your_url">
....
</form>
Если вы не предоставите действие, то форма будет отправлена на ту же страницу, и действие javascript не будет выполнено.
Если вы хотите отправить форму, используя действие javascript, вы можете использовать один из следующих методов.
Способ 1: вызов функции JavaScript из действия
<form method="" action="Javascript:your_function()">
....
</form>
<script>
function your_function(){
...
}
</script>
В этом методе все проверки формы и отправка ajax должны выполняться вручную внутри функции. URL и МЕТОД также должны быть определены внутри вызова ajax.
Способ 2: использование формы JQuery onSubmit
<form id="target" method="" action="">
....
</form>
<script>
$( "#target" ).submit(function( event ) {
event.preventDefault();
alert( "Handler for .submit() called." );
});
</script>
В этом методе выполняется проверка формы, и обратный вызов для отправки функции будет иметь место только после проверки формы. URL-адрес ajax должен быть указан внутри вызова ajax.
Метод 3: Использование JQuery Ajax Validation Отправить
<form id="target" method="post" action="your_url">
....
</form>
<script>
$("#target").validate({
submitHandler: function(form) {
$(form).ajaxSubmit({
dataType: 'json', //optional
success: function(data) {
...
}
})
}
})
</script>
В этом методе URL и МЕТОД определяются в форме. Функция validate проверит, является ли форма действительной, и submitHandler будет выполнен, когда форма действительна. Функция обратного вызова $ (form).ajaxSubmit будет обрабатывать вызов ajax для URL-адреса и метода METHOD, заданного для формы. Этот метод хорошо подойдет для вашего вопроса. Также попробуйте другие методы, которые вам нужны, так
ПРИМЕЧАНИЕ. См. https://jqueryvalidation.org/validate/ для получения документации.
Удалить любой submit слушатель в форме. Затем прикрепите свой собственный слушатель отправки с js event.stopPropagation() перерыв.