Возможно ли иметь div-макет "стека-облако"?
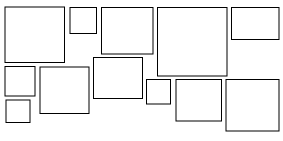
Я пытаюсь создать следующий макет с Div (каждый из них имеет фиксированную ширину и высоту):
Итак, я пробовал с параметром float, но он всегда заканчивается раскладкой в соответствии с высшей высотой div:
Кто-нибудь знает, как сделать этот специальный макет, не используя абсолютное позиционирование, чтобы сохранить целостность всей жидкости? Это выглядит как "облако облаков" или "box2d-inversed-gravity-stack"
1 ответ
Я не думаю, что это возможно только с помощью CSS, но я могу ошибаться. Вы можете использовать JavaScript, чтобы сделать это, хотя.
Я нашел библиотеку под названием jQuery Masonry, которая выглядит так, как будто она делает то, что вы хотите. Я не пробовал это, но это может стоить изучить.