Ошибки vee-validate не обновляются при изменении значения дочернего компонента
При выборе значения из Kendo DropDownList значение обновляется для модели, но ошибка всегда остается errors объект ви-валид.
Ошибка удаляется только при повторной отправке формы.
Я попытался реализовать аналогичную ситуацию в скрипке, но скрипка показывает реальное поведение. На скрипке все работает нормально.
Но когда я использовал ту же ситуацию в реальном проекте, ошибка не сбрасывается. Мне нужно отправить форму еще раз, чтобы сбросить ошибку.
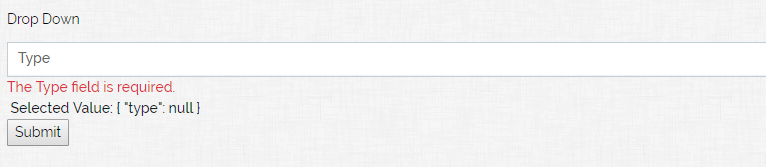
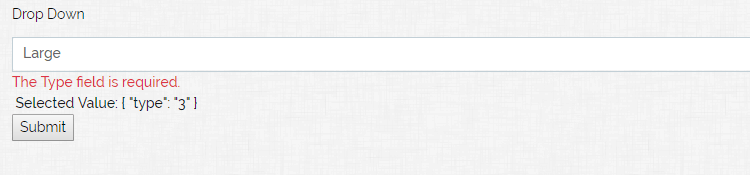
Значение обновлено до модели, но ошибки все еще сохраняются!
Код, используемый в реальном проекте:
Родительский компонент
<template>
<div class="container-fluid">
<form @submit.prevent="onSubmit('form-client')" data-vv-scope="form-client" autocomplete="off">
<row-component :model="form_fields" :data-source="dataSourceArray" :scopes="'form-client'">
</row-component>
Selected Value: {{form_fields}}
<br/>
<button type="submit" class="ui submit button">Submit</button>
</form>
</div>
</template>
<script>
import rowcomponent from "./Child";
export default {
components: { "row-component": rowcomponent },
methods: {
onSubmit(scope) {
this.$validator.validateAll(scope).then(result => {
if (result) {
// eslint-disable-next-line
alert("Form Submitted!");
return;
}
alert("Correct them errors!");
});
}
},
data: function() {
return {
form_fields: {
type: null
},
dataSourceArray: [
{ text: "Small", value: "1" },
{ text: "Medium", value: "2" },
{ text: "Large", value: "3" },
{ text: "X-Large", value: "4" },
{ text: "2X-Large", value: "5" }
]
};
}
};
</script>
Дочерний компонент
<template>
<div>
<label class="control-label">Drop Down</label>
<kendo-dropdownlist v-model='model.type' data-vv-name="Type" data-vv-as="Type" :data-source="dataSource" v-validate="'required'"
:data-text-field="'text'" :data-value-field="'value'" :option-label='"Type"' :filter="'contains'" :index="0" :auto-bind="true"
class="form-control" :class="{'input': true, 'is-danger': `errors.has(${scopes}.Type)` }">
</kendo-dropdownlist>
<span class="is-danger" v-if="`errors.has(${scopes}.Type)`">{{errors.first(`${scopes}.Type`)}}</span>
</div>
</template>
<script>
export default {
inject: ["$validator"],
props: {
model: {
type: Object,
default: {}
},
dataSource: {
type: Array,
default: []
},
scopes: {
type: String,
default: ""
}
}
};
</script>
Что может пойти не так с этой реализацией? Любая помощь в этой ситуации приветствуется.
Любые рекомендации или ссылки?
1 ответ
Этот сценарий произошел из-за более старой версии vee-validate, я обновил свой код с новой версией, она работает, как и ожидалось.
vee-validate: 2.1.0-beta.7