Нужно ли мне использовать все пять префиксов поставщиков для свойства CSS box-shadow?
Когда объявляю box-shadow или же text-shadow или градиенты в этом отношении, вам все еще нужны все префиксы?
-webkit-box-shadow: inset 0 0 1px 1px #e3e3e3;
-moz-box-shadow: inset 0 0 1px 1px #e3e3e3;
-ms-box-shadow: inset 0 0 1px 1px #e3e3e3;
-o-box-shadow: inset 0 0 1px 1px #e3e3e3;
box-shadow: inset 0 0 1px 1px #e3e3e3;
Я понимаю основные из них:
-webkit-
-moz-
box-shadow
Но с ростом количества браузеров я хотел попытаться получить обновленное представление о том, нужно ли использовать 5 префиксов в данный момент?
Мысли, комментарии?
3 ответа
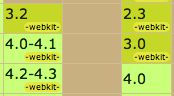
У caniuse.com есть хорошая таблица, показывающая, какие браузеры требуют префикса, а какие не поддерживают box-shadow совсем.
(Версии, которые требуют префикса, имеют этот префикс под номером версии, как на скриншоте ниже.)

Нужно ли вам использовать префиксы для любого сайта, который вы создаете, зависит от того, какие браузеры фактически используются существующей / предполагаемой аудиторией сайта.
Возможно префикс бесплатный поможет.
Это добавит префиксы, которые требуются для браузера.
С постоянным улучшением браузеров стало трудно определить, можно ли отбросить префиксы вендоров некоторых добавлений CSS3. Поскольку CSS3 "модульный" и претерпевает медленные изменения как в синтаксисе, так и в поддержке браузера - вероятно, лучше придерживаться префиксов вендора, пока все эти причуды не будут отсеяны W3C и браузерами. Как указано выше, вы всегда можете обратиться к конкретным браузерам или справочным сайтам за информацией о поддержке старых браузеров.